كتب آل ربيع محاسبون ومراجعون قانونيون معتمدون
تفاصيل العمل
موقع آل ربيع هو موقع يركز على تقديم خدمات مختلفة في مجال العقارات والتطوير العقاري. بناءً على تصميم الموقع، يمكن أن يتضمن محتوى الموقع أقسامًا مثل معلومات عن الشركة، المشاريع، خدماتها، ووسائل التواصل.
تصميم موقع Al Rabia باستخدام WordPress
تصميم موقع Al Rabia باستخدام WordPress، يمكنك اتباع الخطوات التالية:
1. التحضير والإعداد
اختيار النطاق والاستضافة:
اسم النطاق: اختر اسم نطاق يتوافق مع نشاط الموقع مثل alrabia.sa.
الاستضافة: استخدم شركة استضافة تدعم WordPress مثل Bluehost أو SiteGround.
تثبيت WordPress:
استخدم لوحة تحكم الاستضافة لتثبيت WordPress بنقرة واحدة أو اتبع التعليمات اليدوية إذا لزم الأمر.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
ابحث عن قالب يتناسب مع نوع الموقع. لمواقع العقارات، قوالب مثل "Real Estate" أو "Real Homes" قد تكون مناسبة. قوالب مثل "Astra" و**"Divi"** توفر مرونة في التصميم ويمكن تخصيصها لمواقع العقارات.
تثبيت القالب:
من لوحة تحكم WordPress، انتقل إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، وتخطيط الصفحة بما يتناسب مع الهوية البصرية لموقعك.
قم بتحميل الشعار وصورة الخلفية، وضبط الترويسات والتذييلات.
استخدام أدوات بناء الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص الصفحات بشكل بصري وسهل.
4. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
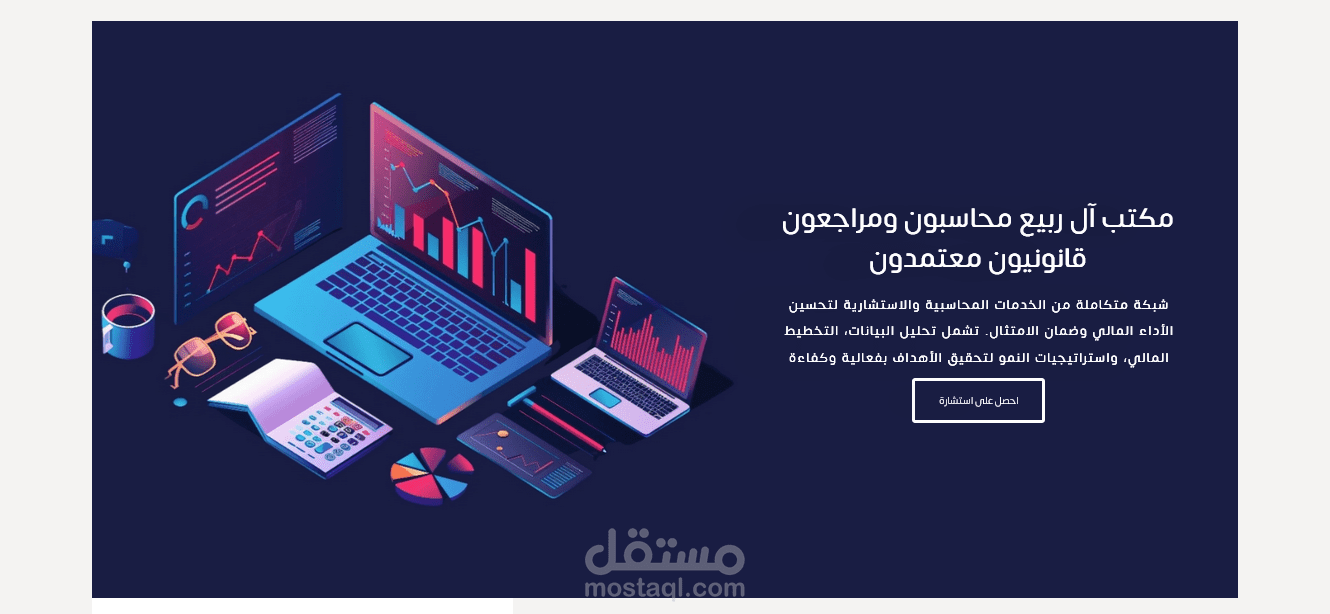
الجزء العلوي (Hero Section): صمم منطقة بارزة تعرض شعار الشركة وعبارة دعائية أو شريط بحث.
مشاريع بارزة: قدم معلومات عن المشاريع العقارية المميزة مع صور وعروض تقديمية. استخدم عناصر تصميم مثل Carousels لعرض المشاريع.
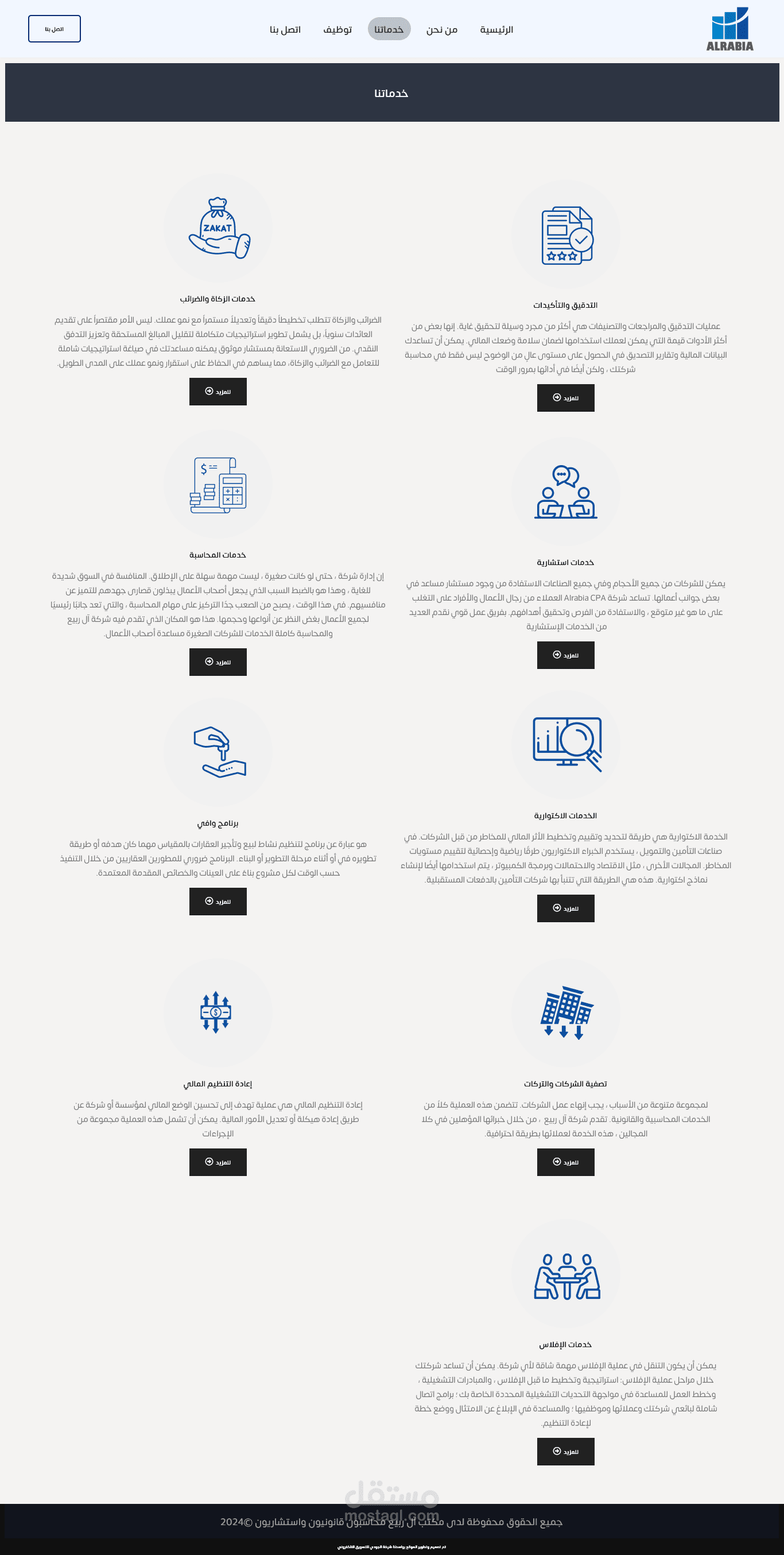
الخدمات: أضف قسمًا يعرض الخدمات التي تقدمها الشركة في مجال العقارات.
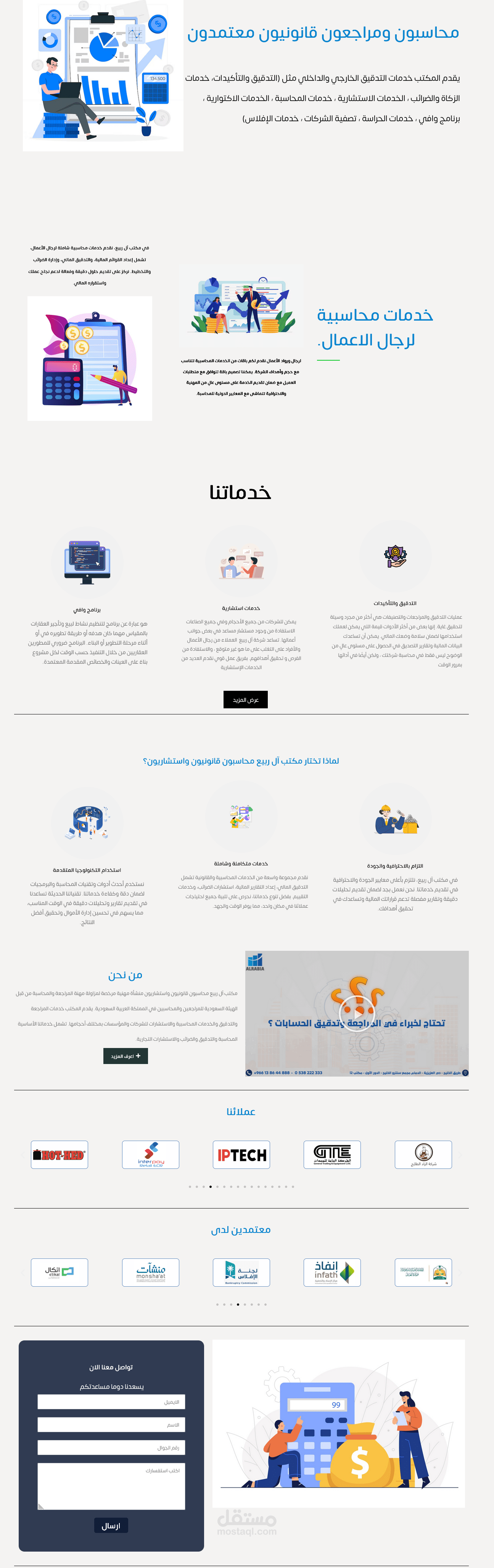
معلومات عن الشركة: أضف قسمًا صغيرًا يحتوي على معلومات عن الشركة أو الرؤية.
صفحة “عنّا”:
قدم معلومات عن الشركة، تاريخها، رؤيتها، وفريق العمل. استخدم صور للفريق أو خلفية عن الشركة.
صفحة المشاريع أو العقارات:
أنشئ صفحة تعرض جميع المشاريع أو العقارات المتاحة. استخدم تصميمات مثل الشبكات أو القوائم لتقديم معلومات عن كل عقار، بما في ذلك الصور، التفاصيل، والأسعار.
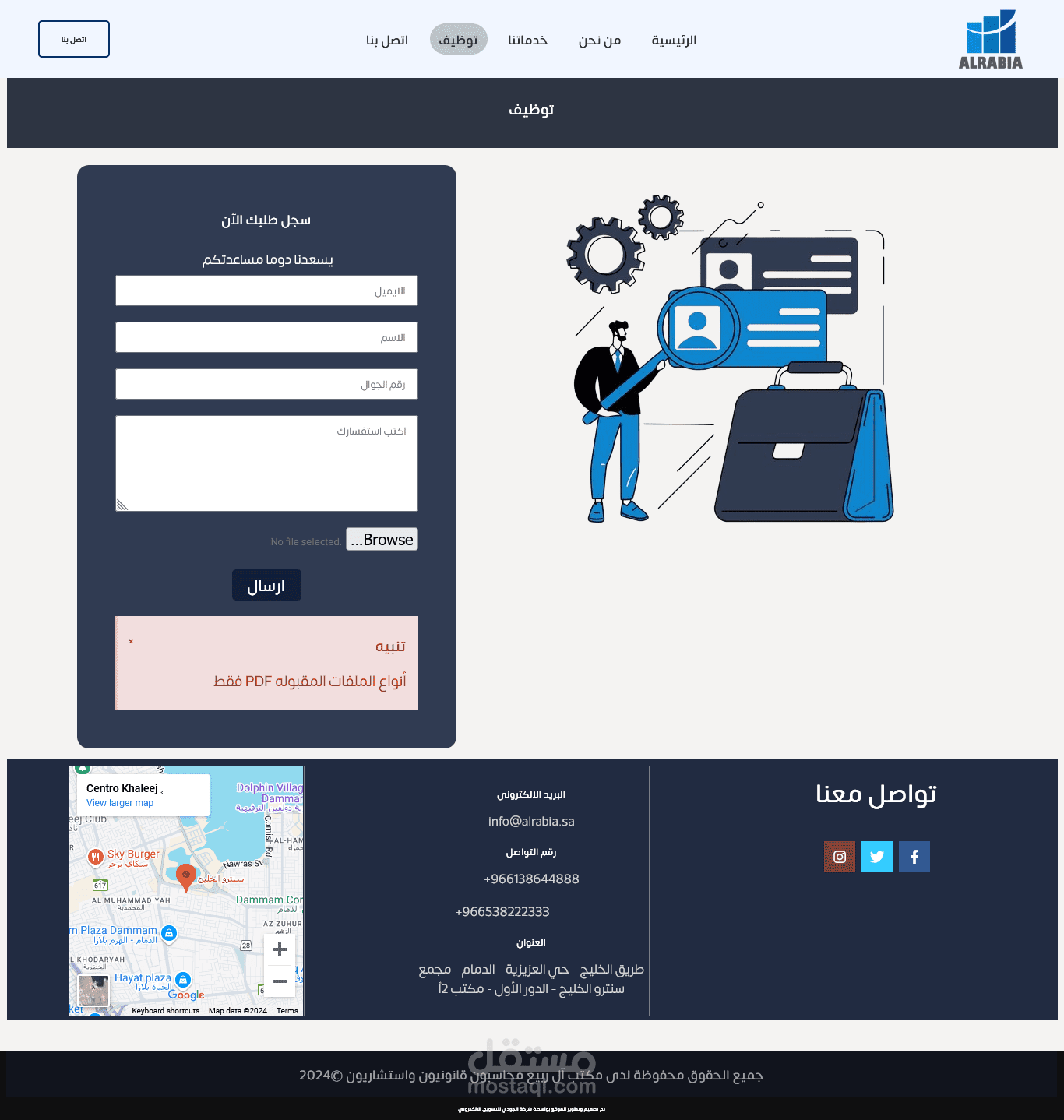
صفحة “التواصل”:
أضف نموذج اتصال باستخدام إضافات مثل WPForms أو Contact Form 7. قم بتضمين معلومات الاتصال مثل البريد الإلكتروني، رقم الهاتف، والعنوان، مع روابط إلى حسابات الوسائط الاجتماعية إذا لزم الأمر.
صفحة “المدونة” أو “الأخبار”:
إذا كنت تخطط لنشر مقالات، أنشئ صفحة مدونة لعرض الأخبار والمقالات المتعلقة بالعقارات.
5. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية. استخدم أدوات فحص التصميم المتجاوب للتحقق من التوافق.
تحسين سرعة الموقع:
استخدم إضافات مثل WP Super Cache أو W3 Total Cache لتحسين سرعة تحميل الموقع. قم بضغط الصور واستخدم أدوات مثل Smush لتحسين أدائها.
6. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في العناوين والنصوص لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل Yoast SEO أو Rank Math لتحسين عناصر SEO الأساسية مثل العناوين، الأوصاف، والروابط الداخلية.
7. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل Wordfence أو Sucuri Security لتعزيز الأمان وحماية الموقع من التهديدات.
8. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث وتحسين ظهوره.
9. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة