موقع zatnav
تفاصيل العمل
لتصميم موقع zatnav باستخدام WordPress، يمكننا اتباع خطوات تتعلق بتصميم واجهة المستخدم (UI) وتجربة المستخدم (UX) الخاصة بالموقع. ، من اختيار القالب وتخصيصه، إلى إضافة المحتوى وتحسين الأداء.
1. التحضير والإعداد
اختيار النطاق والاستضافة:
اسم النطاق: اختر اسم نطاق مناسب يعكس نشاط الموقع، مثل zatnav.com.
الاستضافة: استخدم شركة استضافة موثوقة تدعم WordPress، مثل Bluehost أو SiteGround.
تثبيت WordPress:
قم بتثبيت WordPress عبر لوحة التحكم الخاصة بالاستضافة باستخدام ميزة التثبيت بنقرة واحدة.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
اختر قالباً يناسب تصميم موقع Zatnav. يمكن أن يكون قالباً متعدد الأغراض أو قالباً مخصصاً للتجارة الإلكترونية أو الاستشارات. قوالب مثل "Astra"، "OceanWP"، و**"Divi"** تقدم مرونة كبيرة ويمكن تخصيصها لتناسب تصميم الموقع.
تثبيت القالب:
من لوحة تحكم WordPress، انتقل إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، والخلفيات لتناسب التصميم الذي تريده.
قم بتحميل شعار الموقع وصورة الخلفية إذا لزم الأمر.
استخدام أدوات بناء الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص الصفحات بشكل بصري وسهل.
4. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
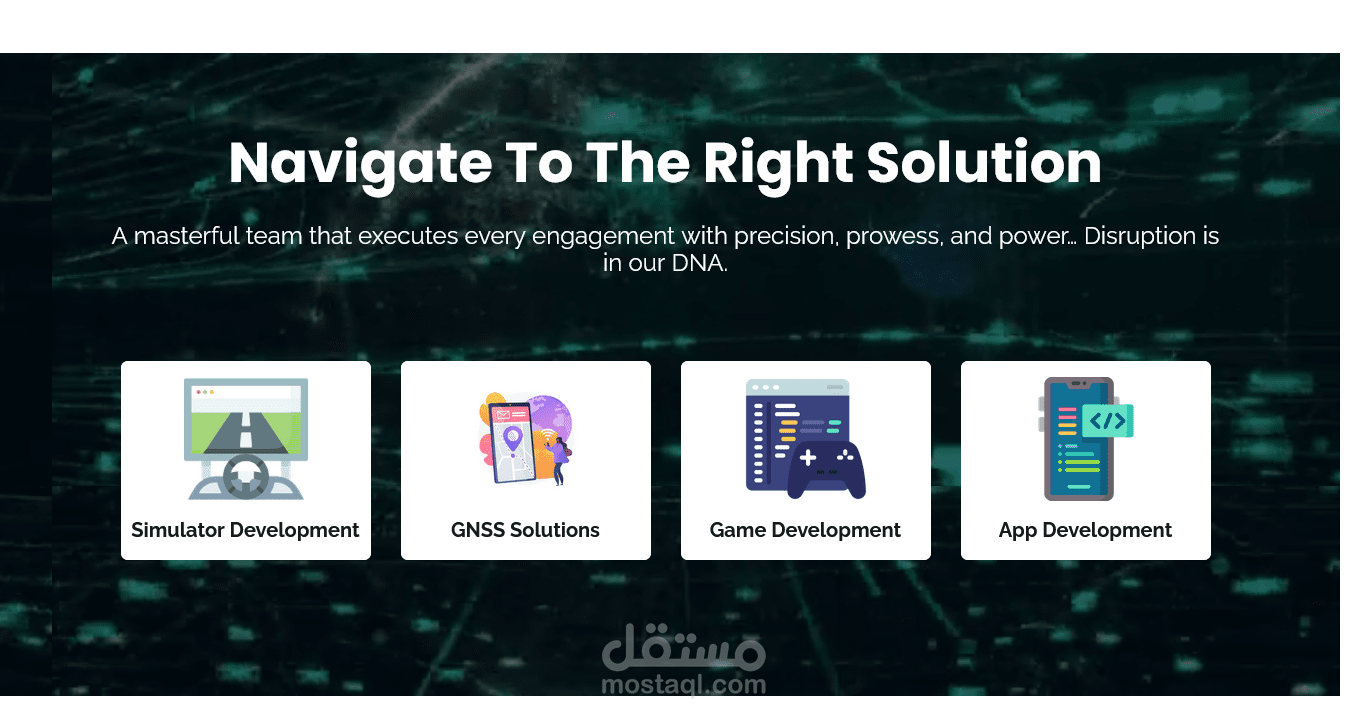
الجزء العلوي (Hero Section): صمم منطقة بارزة في الجزء العلوي من الصفحة تحتوي على شريط بحث، شعارات، وعرض رئيسي.
الخدمات أو المنتجات: أضف أقساماً تعرض الخدمات أو المنتجات الرئيسية باستخدام تصميمات مثل الشبكات أو المربعات.
شهادات العملاء: قدم تقييمات وشهادات من عملاء سابقين لتعزيز مصداقية الموقع.
اتصل بنا: أضف روابط أو أزرار تشير إلى صفحة التواصل.
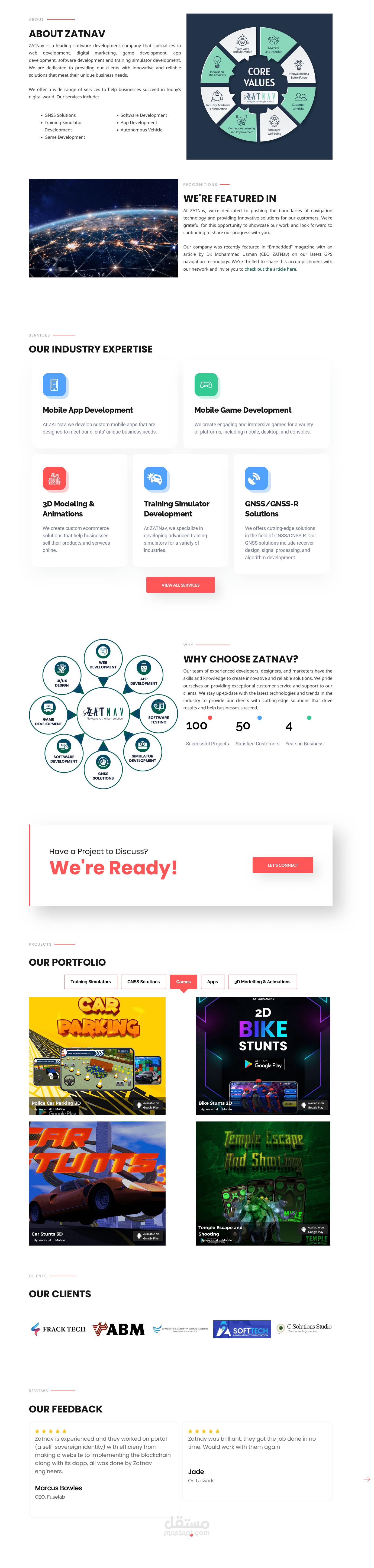
صفحة “عنّا”:
قدم معلومات عن الشركة أو الفريق، بما في ذلك تاريخها، رؤيتها، والرسالة. استخدم صور للفريق أو الخلفية.
صفحة الخدمات أو التدريب:
اعرض تفاصيل حول الخدمات أو الدورات التدريبية المقدمة، مع وصف دقيق لكل خدمة أو دورة، وشمل المعلومات حول الأسعار، التواريخ، وما إلى ذلك.
صفحة “التواصل”:
أضف نموذج اتصال باستخدام إضافات مثل WPForms أو Contact Form 7. قم بتضمين معلومات الاتصال مثل البريد الإلكتروني ورقم الهاتف.
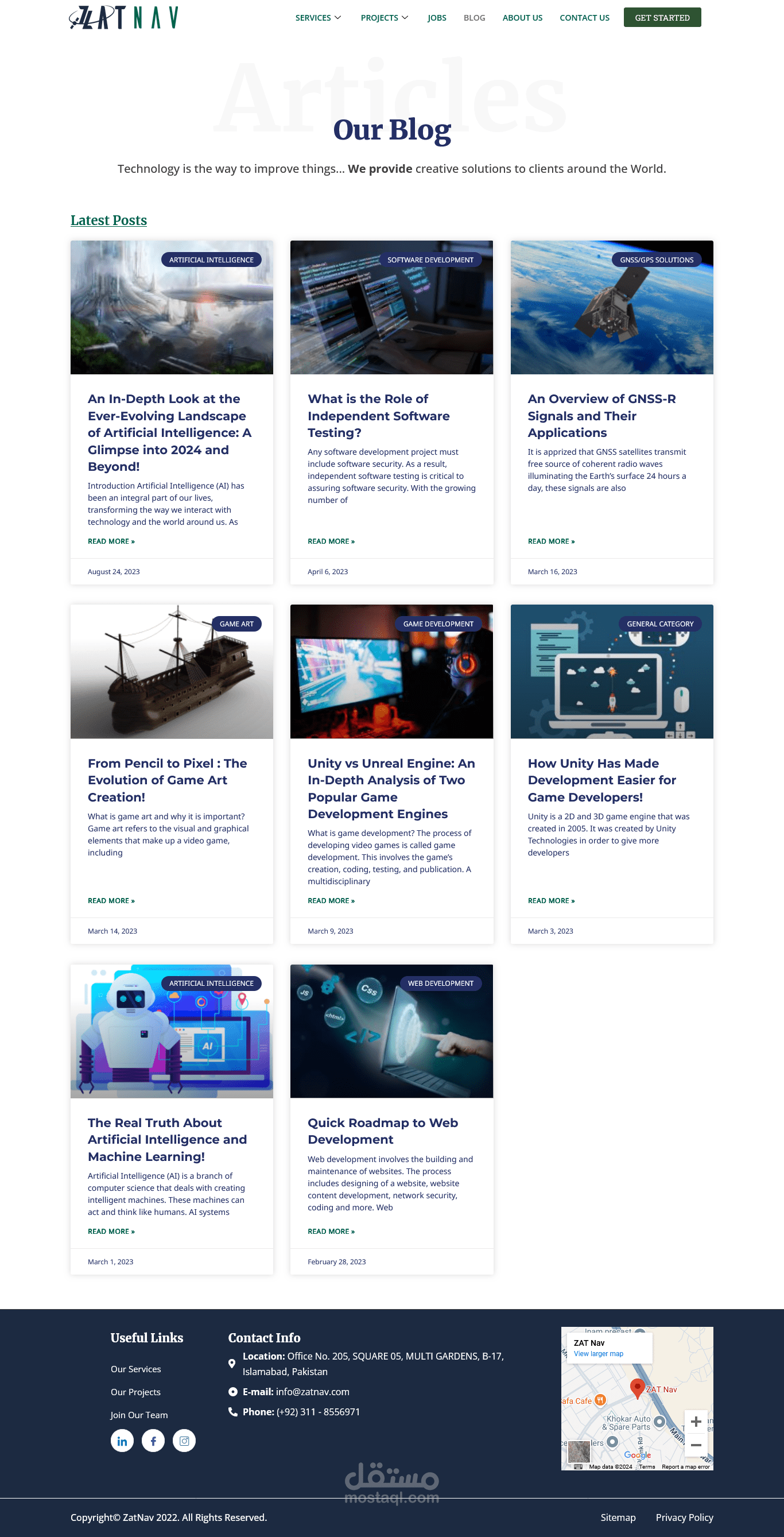
صفحة المدونة أو الأخبار:
إذا كنت تخطط لنشر مقالات، أنشئ صفحة مدونة لعرض المحتوى المتعلق بخدماتك أو مجالك. استخدم تصنيفات للمقالات لجعل المحتوى سهل البحث.
5. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع يظهر بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية. استخدم أدوات فحص التصميم المتجاوب للتحقق من التوافق.
تحسين سرعة الموقع:
استخدم إضافات مثل WP Super Cache أو W3 Total Cache لتحسين سرعة تحميل الموقع. قم بضغط الصور واستخدم أدوات مثل Smush لتحسين أدائها.
6. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في العناوين والنصوص لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل Yoast SEO أو Rank Math لتحسين عناصر SEO الأساسية مثل العناوين، الأوصاف، والروابط الداخلية.
7. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل Wordfence أو Sucuri Security لتعزيز الأمان وحماية الموقع من التهديدات.
8. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث وتحسين ظهوره.
9. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.