موقع ايمن ربيع خبير التسويق الرقمي
تفاصيل العمل
تصميم موقع Ayman Rabiie باستخدام WordPress يتطلب خطوات محددة لتقديم تجربة مستخدم احترافية وفعالة. سأقدم لك شرحاً مفصلاً حول تصميم الموقع باستخدام WordPress، مع التركيز على الجوانب التقنية والتصميمية التي قد تكون ذات صلة.
1. التحضير والإعداد
اختيار النطاق والاستضافة: سجل اسم النطاق (domain) واختر شركة استضافة تدعم WordPress. تأكد من أن الاستضافة توفر موارد كافية لأداء الموقع بسرعة وكفاءة.
2. تثبيت WordPress
تثبيت WordPress: يمكنك تثبيت WordPress من خلال لوحة تحكم الاستضافة، والتي عادةً ما توفر خيار التثبيت بنقرة واحدة.
3. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب: اختر قالباً يتناسب مع الطابع الشخصي أو الاحترافي للموقع. قوالب مثل “Astra”، “OceanWP”، أو “Divi” يمكن تخصيصها لتناسب مختلف الاحتياجات. يمكن أيضاً البحث عن قوالب مصممة خصيصاً للمواقع الشخصية أو المهنية.
تثبيت القالب: اذهب إلى لوحة تحكم WordPress، ثم إلى “المظهر” > “القوالب” > “أضف جديد”، وابحث عن القالب الذي تريده، ثم قم بتثبيته وتفعيله.
4. تخصيص القالب
تخصيص التصميم: من لوحة تحكم WordPress، اذهب إلى “المظهر” > “تخصيص”. هنا يمكنك تعديل الألوان، الخطوط، وتخطيط الصفحة لتناسب الهوية البصرية للموقع.
تغيير الشعار وصورة الخلفية: قم بتحميل شعار الموقع وتغيير صورة الخلفية إذا لزم الأمر لتتناسب مع العلامة التجارية.
5. إنشاء الصفحات الأساسية
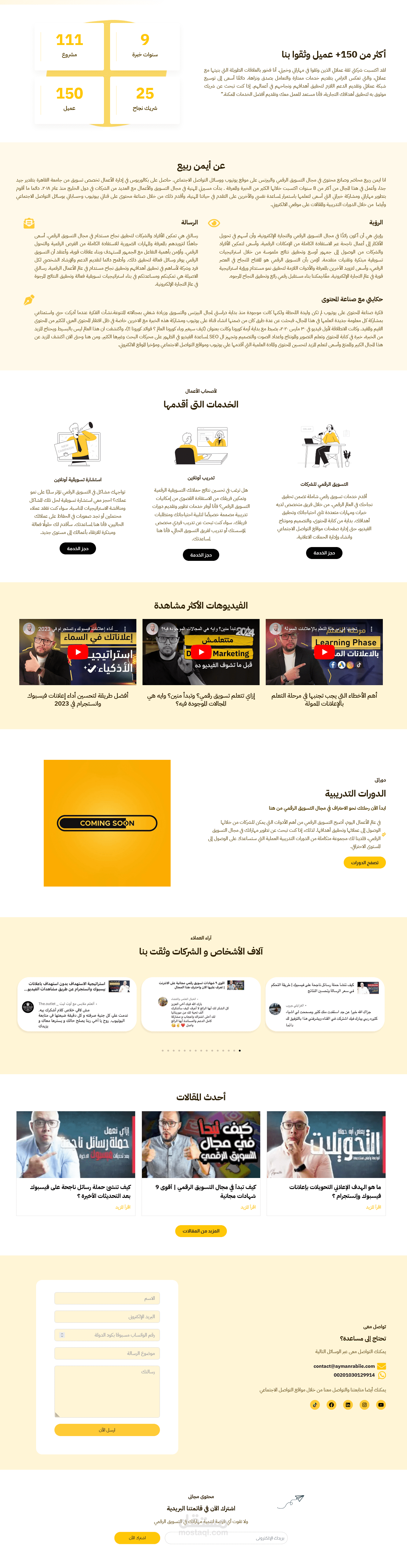
الصفحة الرئيسية: صمم صفحة رئيسية جذابة تشمل مقدمة عن صاحب الموقع، أبرز خدماته، وأبرز المشاريع أو الإنجازات. استخدم أدوات السحب والإفلات مثل Elementor لتصميم الصفحة بشكل مرن.
صفحة “عنّي”: أضف معلومات عن صاحب الموقع بما في ذلك الخبرات، المهارات، والشهادات. يمكنك إضافة صورة شخصية أو صورة ذات صلة.
صفحة “الخدمات”: وصف الخدمات أو الاستشارات التي يقدمها الموقع. استخدم نصوصاً وصوراً لشرح كل خدمة بوضوح.
صفحة “المشاريع”: عرض المشاريع السابقة أو الأعمال المنجزة مع تفاصيل حول كل مشروع وصور إن أمكن.
صفحة “التواصل”: قم بإنشاء نموذج اتصال باستخدام إضافات مثل “Contact Form 7” أو “WPForms”، وضمنها معلومات الاتصال وروابط الوسائط الاجتماعية.
6. إضافة محتوى ديناميكي
المدونة: إذا كان الموقع يحتوي على مدونة، يمكنك استخدام محرر Gutenberg أو أدوات مثل Elementor لنشر مقالات تتعلق بالمجال المهني، نصائح، وآراء.
معرض الصور أو الفيديوهات: يمكن إضافة معرض لعرض الأعمال أو المشاريع باستخدام إضافات مثل “Envira Gallery” أو “FooGallery”.
7. تحسين تجربة المستخدم (UX)
التصميم المتجاوب: تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
تحسين سرعة الموقع: استخدم إضافات مثل “WP Super Cache” أو “W3 Total Cache” لتحسين سرعة تحميل الموقع.
8. تحسين محركات البحث (SEO)
تحسين النصوص: استخدم كلمات مفتاحية مناسبة في النصوص والعناوين لتحسين ظهور الموقع في محركات البحث.
إضافات SEO: استخدم إضافات مثل “Yoast SEO” لتعديل عناصر SEO الأساسية مثل العناوين، الأوصاف، والروابط الداخلية.
9. الأمان والصيانة
تحديثات دورية: تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان: استخدم إضافات مثل “Wordfence” لتعزيز أمان الموقع وحمايته من التهديدات.
10. تحليلات ومراقبة الأداء
Google Analytics: قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع: استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث.
11. اختبار وتدقيق
اختبار شامل: تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم: اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.
بطاقة العمل
| اسم المستقل | هاني ع. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 10 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |