موقع Gravity Clinic
تفاصيل العمل
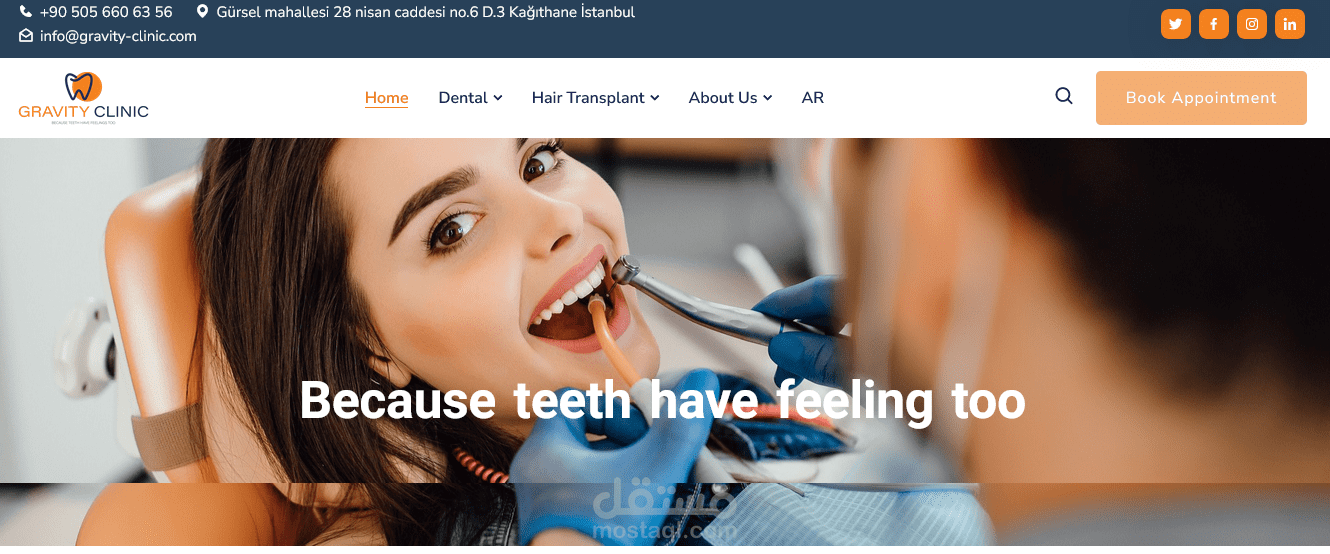
موقع Gravity Clinic هو منصة طبية تركز على تقديم خدمات طبية متقدمة، بما في ذلك العلاج الطبيعي والعلاج بالليزر والعلاج الوظيفي والتجميل. يهدف الموقع إلى توفير معلومات وموارد تساعد المرضى في العثور على العلاجات المناسبة لاحتياجاتهم.
تصميم موقع Gravity Clinic باستخدام نظام إدارة المحتوى WordPress يمكن أن يكون عملية منظمة وفعالة. إليك نظرة عامة على كيفية تصميم موقع طبي باستخدام WordPress:
1. اختيار النطاق والاستضافة
النطاق (Domain): اختيار اسم نطاق يعكس اسم Gravity Clinic أو المجال الطبي الذي يختص به.
الاستضافة (Hosting): اختيار مزود استضافة موثوق يدعم WordPress، مثل Bluehost، SiteGround، أو WP Engine.
2. تثبيت WordPress
معظم شركات الاستضافة تقدم تثبيت WordPress بنقرة واحدة، مما يجعل العملية سهلة وسريعة.
3. اختيار وتثبيت قالب (Theme)
قالب مخصص: يمكنك اختيار قالب طبي مصمم خصيصاً للعيادات أو المستشفيات. هناك قوالب مثل “MedicalPress”، “Healthflex”، أو “Divi” الذي يمكن تعديله لتلبية احتياجاتك.
تخصيص القالب: بعد تثبيت القالب، يمكنك تخصيصه من خلال لوحة التحكم في WordPress. يشمل ذلك تعديل الألوان، الخطوط، وتخطيط الصفحات.
4. إضافة وتخصيص الإضافات (Plugins)
إضافات للطبيب/العيادة: يمكنك استخدام إضافات مثل “Bookly” أو “Amelia” لإضافة وظيفة حجز المواعيد.
تحسين محركات البحث (SEO): إضافات مثل “Yoast SEO” تساعد في تحسين المحتوى وجعل الموقع أكثر وضوحاً في نتائج محركات البحث.
الأمان: استخدام إضافات مثل “Wordfence” أو “Sucuri” لتحسين أمان الموقع.
نماذج الاتصال: إضافات مثل “Contact Form 7” أو “Gravity Forms” لتصميم نماذج اتصال للمراجعات الطبية أو الاستفسارات.
5. إنشاء الصفحات والمحتوى
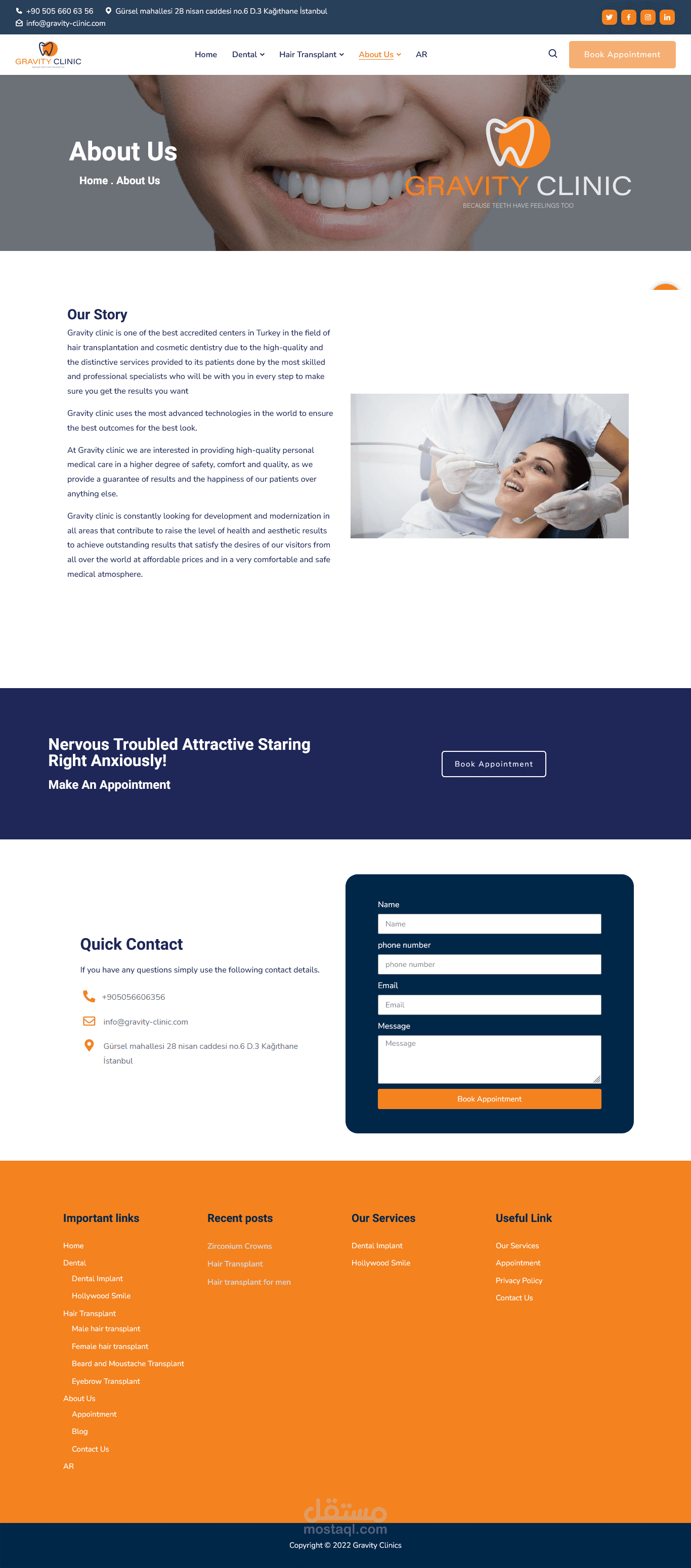
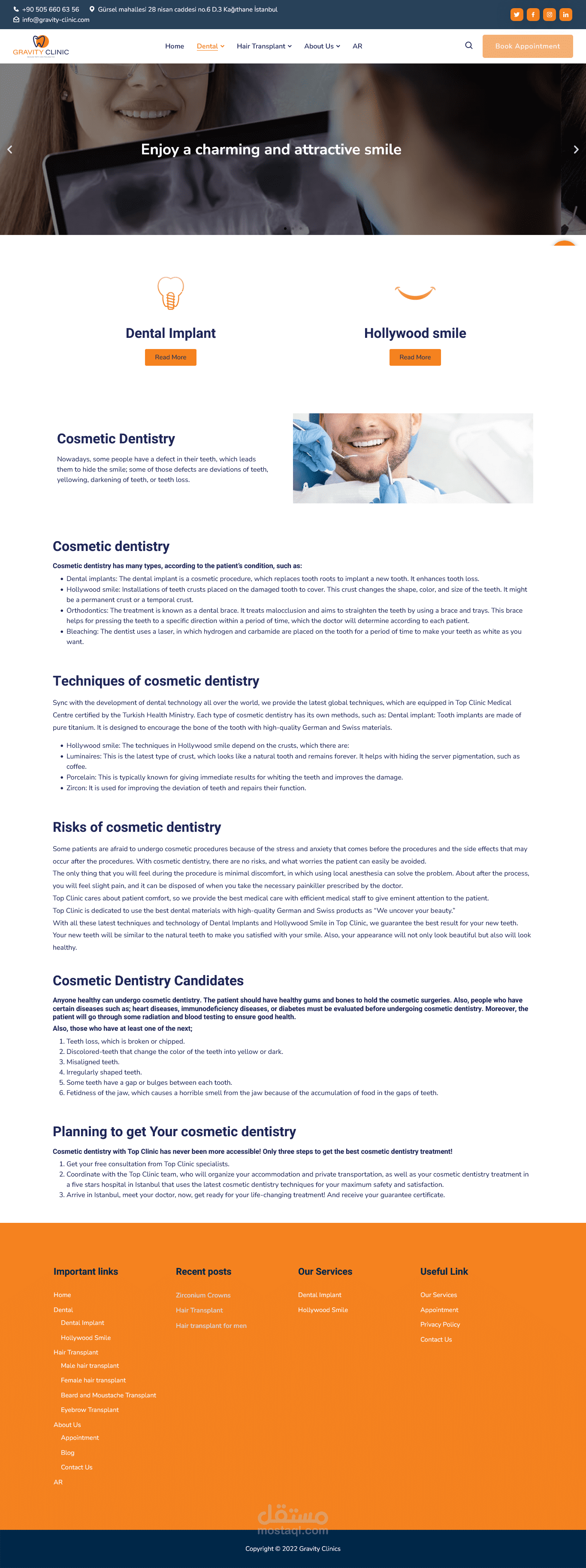
الصفحات الأساسية: إنشاء صفحات رئيسية مثل “الرئيسية”، “عن العيادة”، “خدماتنا”، “التواصل”، و”المدونة”.
إضافة محتوى: تضمين معلومات طبية دقيقة، تفاصيل الخدمات، وأي محتوى آخر يتعلق بالعيادة.
6. تصميم قائمة التنقل والقوائم
إعداد قوائم تنقل تسهل الوصول إلى الصفحات المهمة مثل خدمات العيادة، الأطباء، وجدول المواعيد.
7. تحسين تجربة المستخدم (UX)
التحقق من التوافق مع الأجهزة المحمولة: التأكد من أن الموقع يعمل بشكل جيد على الهواتف والأجهزة اللوحية.
تسريع الأداء: استخدام إضافات مثل “WP Super Cache” أو “W3 Total Cache” لتحسين سرعة تحميل الموقع.
8. إعداد التحليلات والتتبع
Google Analytics: تثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات تتبع أخرى: استخدام أدوات مثل Google Search Console لتحليل أداء الموقع في محركات البحث.
9. اختبار وإطلاق الموقع
اختبار شامل: التحقق من جميع الروابط والنماذج، اختبار الوظائف المختلفة، وضمان عدم وجود أخطاء.
إطلاق الموقع: بعد التأكد من أن كل شيء يعمل بشكل جيد، يمكنك نشر الموقع وجعله متاحاً للجمهور.
10. الصيانة والتحديثات
تحديث WordPress، القوالب، والإضافات: بانتظام لضمان أمان الموقع واستقراره.
مراقبة الأداء: متابعة أداء الموقع بانتظام وتحسينه بناءً على الملاحظات والبيانات.
بطاقة العمل
| اسم المستقل | هاني ع. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 10 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |