تطبيق FruitAble
تفاصيل العمل
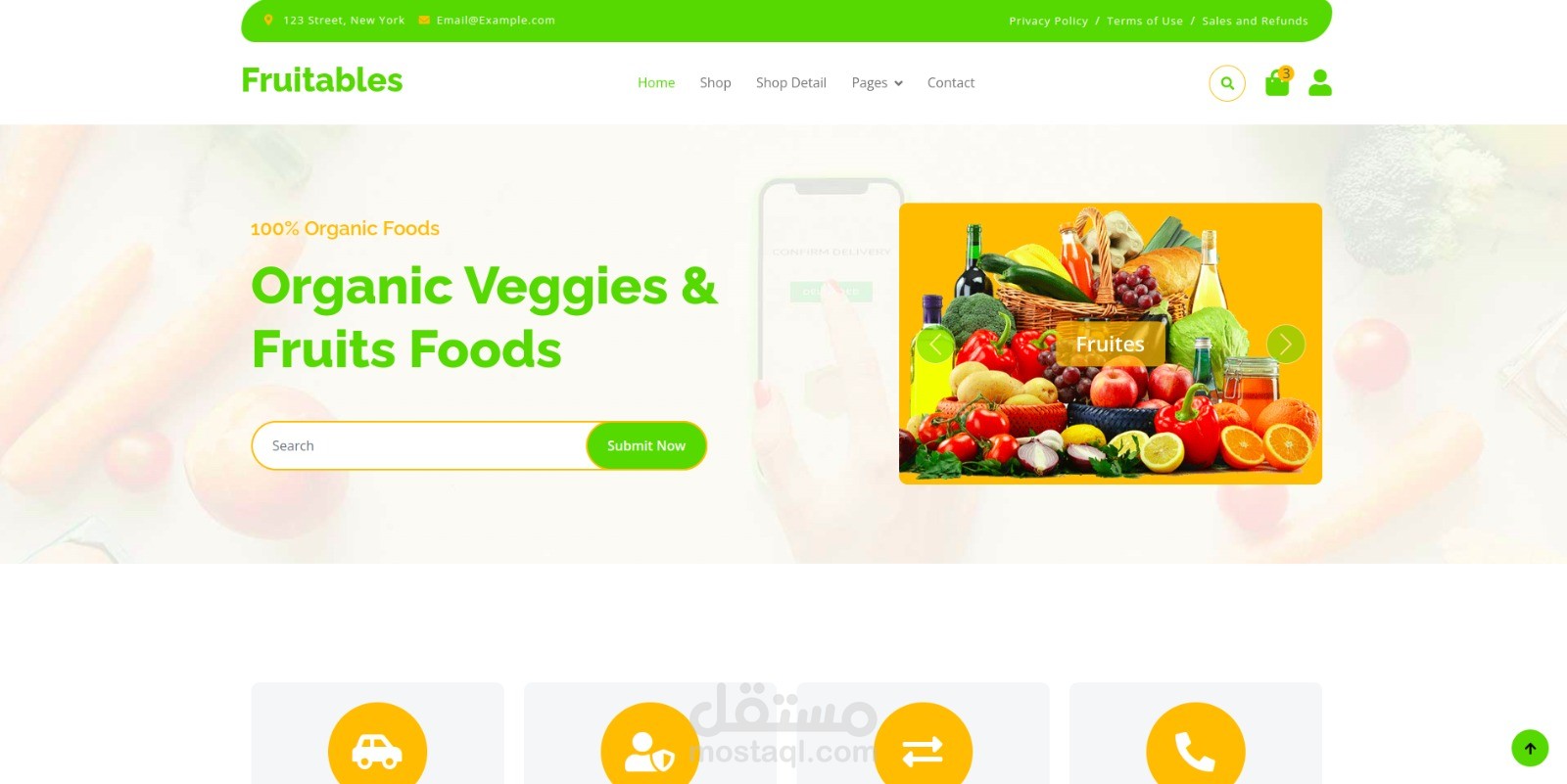
الهيدر (Header):
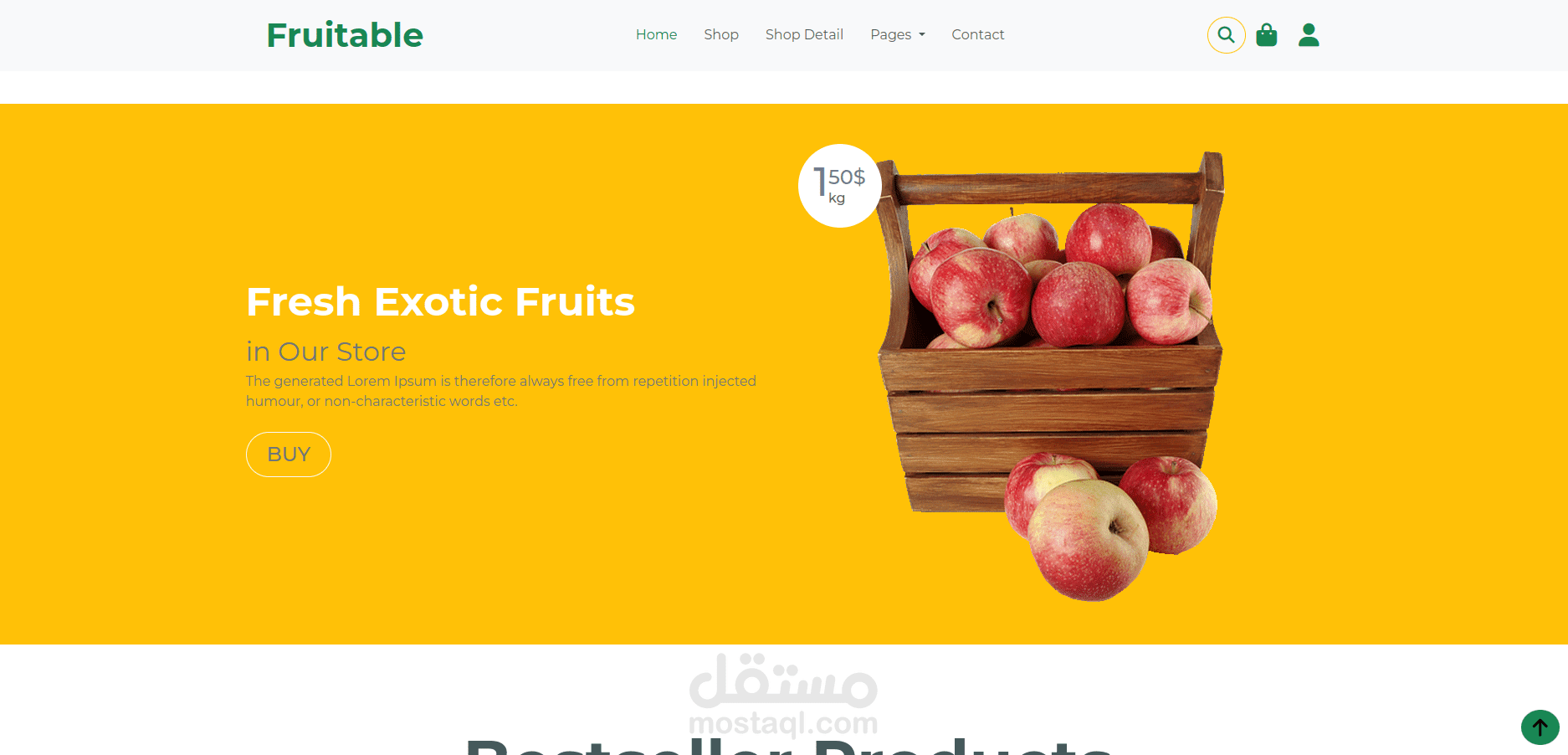
شريط تنقل (navbar) ثابت في أعلى الصفحة، يحتوي على شعار "FruitAble" على اليسار.
على اليمين، تجد قوائم تنقل مثل "الرئيسية"، "منتجاتنا"، "معلومات عنا"، و"تواصل معنا".
تصميم الشريط بسيط، ويعمل بشكل مستجيب على جميع الأجهزة (بما في ذلك الهواتف الذكية)، حيث يتحول إلى قائمة منسدلة عند العرض على شاشات أصغر.
الجزء الرئيسي (Main Section):
بانر كبير (Hero Image): يحتوي على صورة فواكه طازجة وملونة تغطي العرض الكامل للشاشة. في وسط الصورة، يوجد نص كبير بعنوان "استمتع بأفضل الفواكه الطازجة" وزر "استكشاف الآن" يحفز المستخدم على التصفح.
خلفية البانر نظيفة مع تأثير بسيط لجذب الانتباه دون تشتيت.
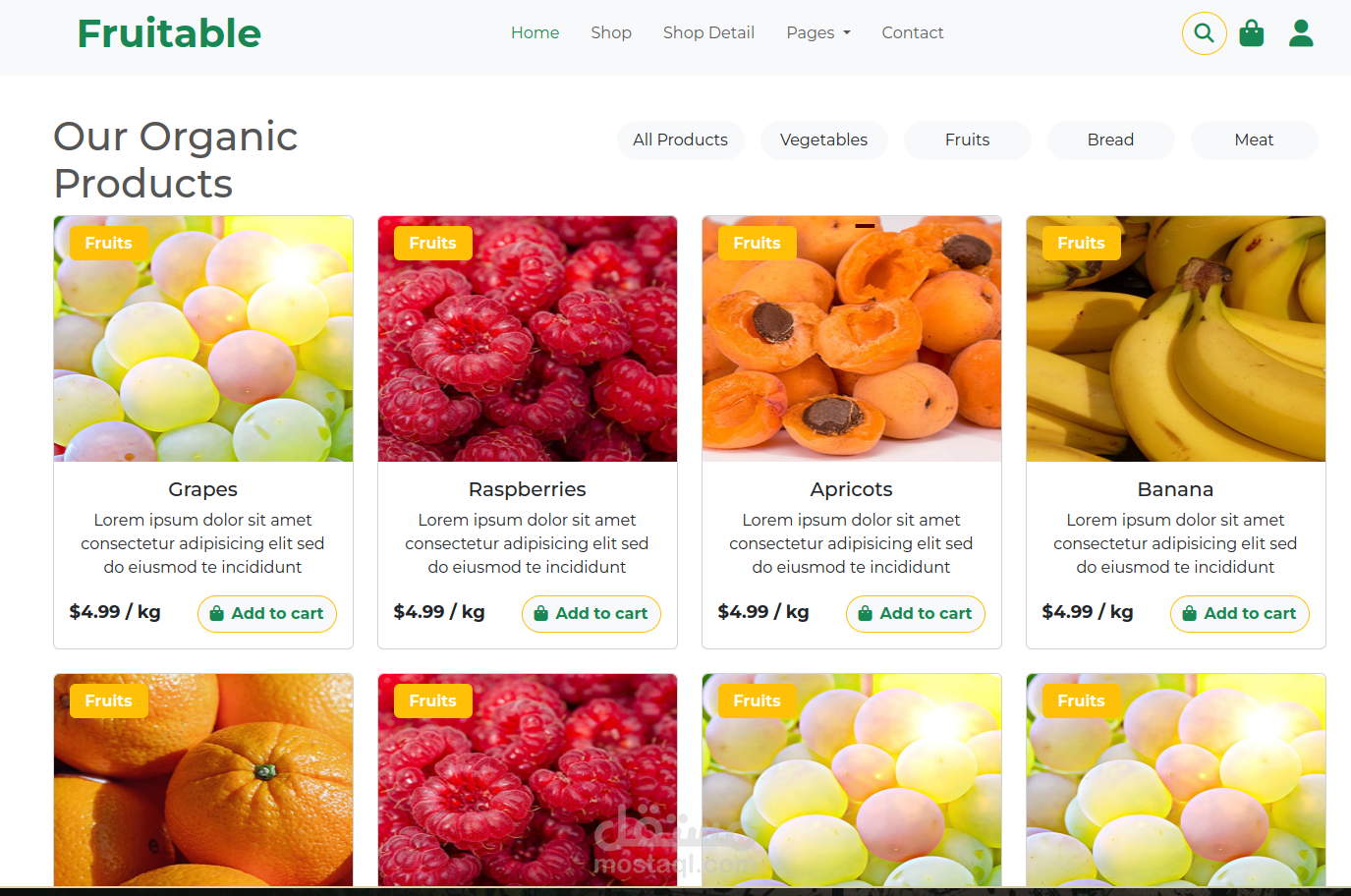
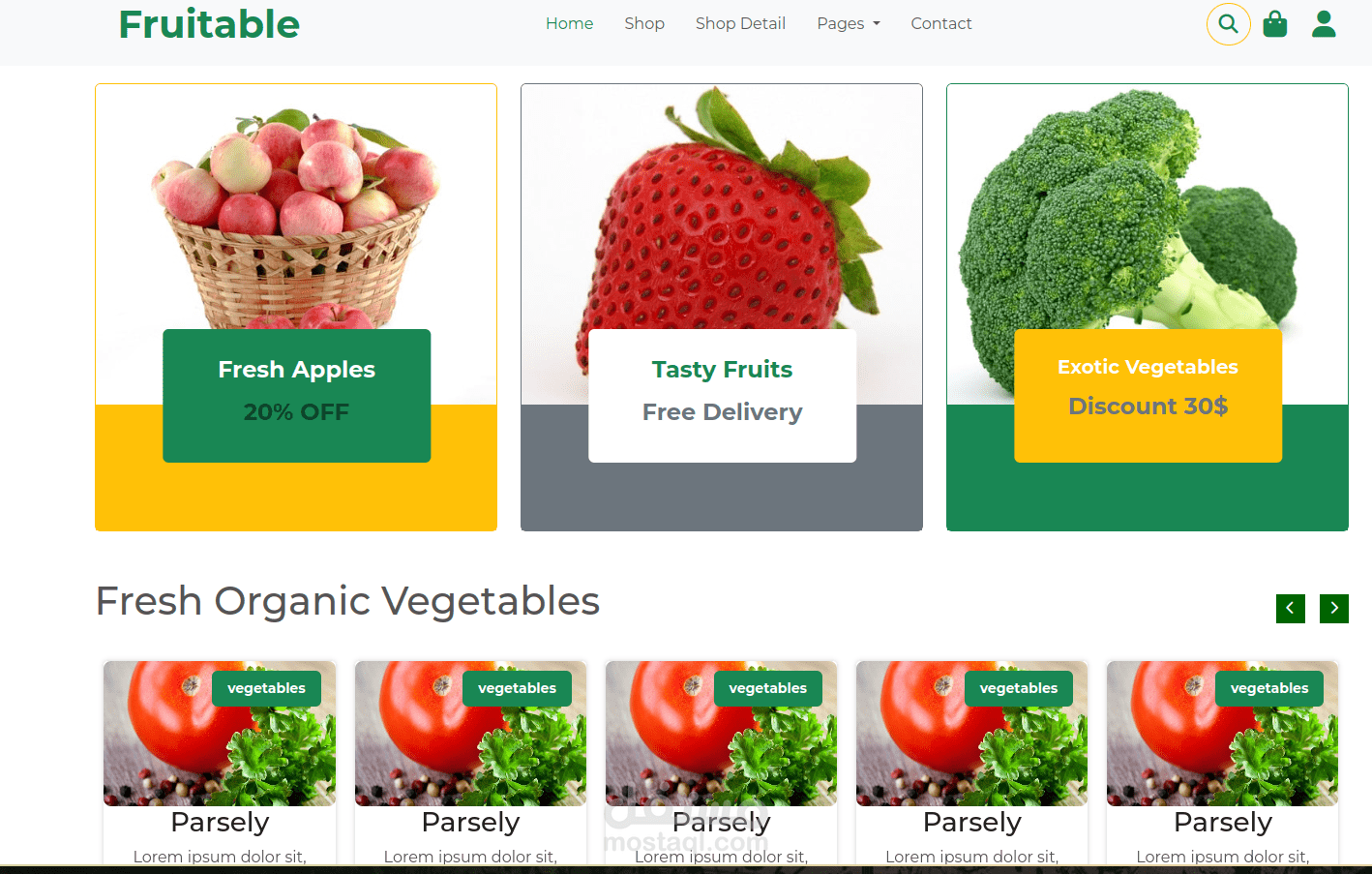
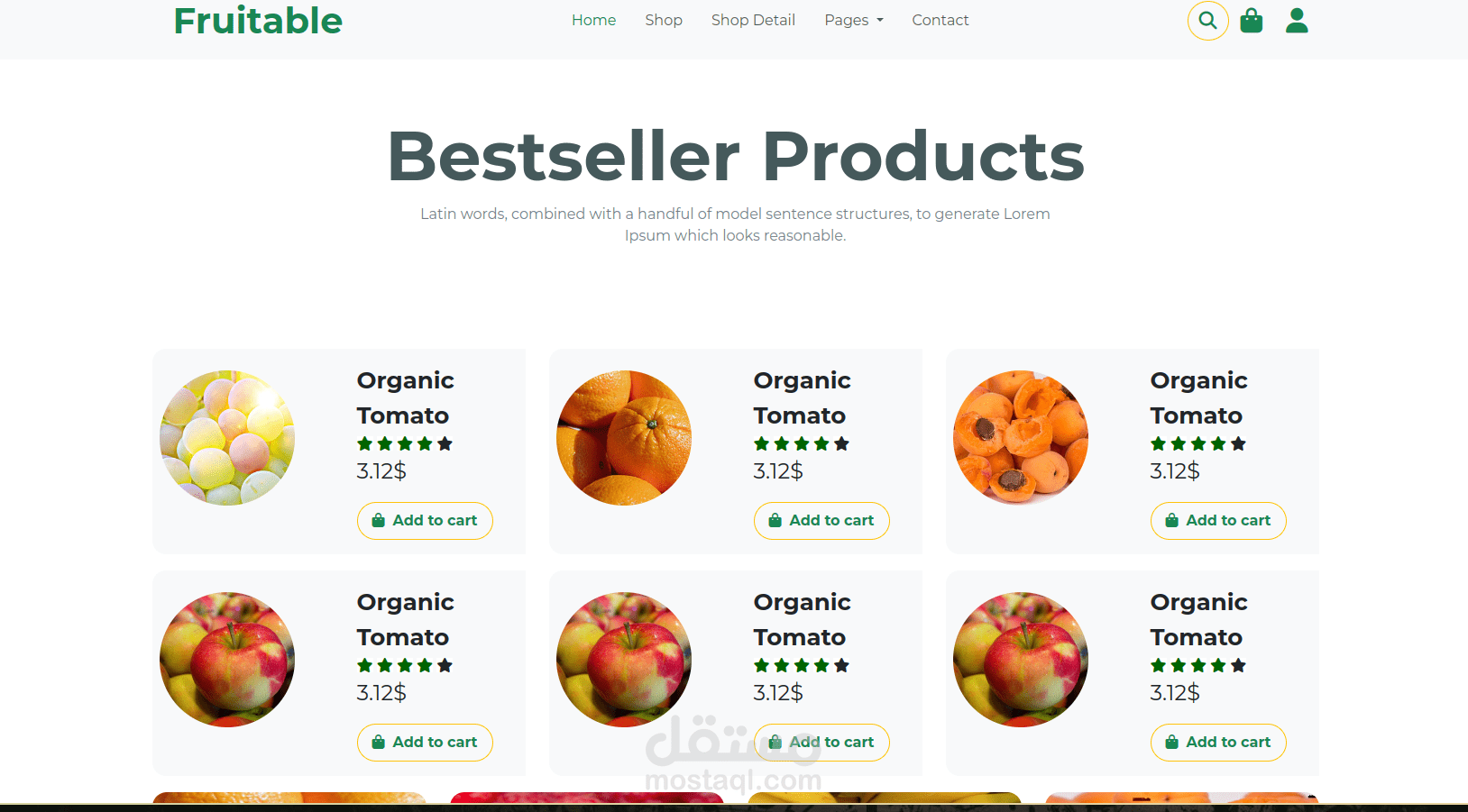
قسم المنتجات المميزة (Featured Products):
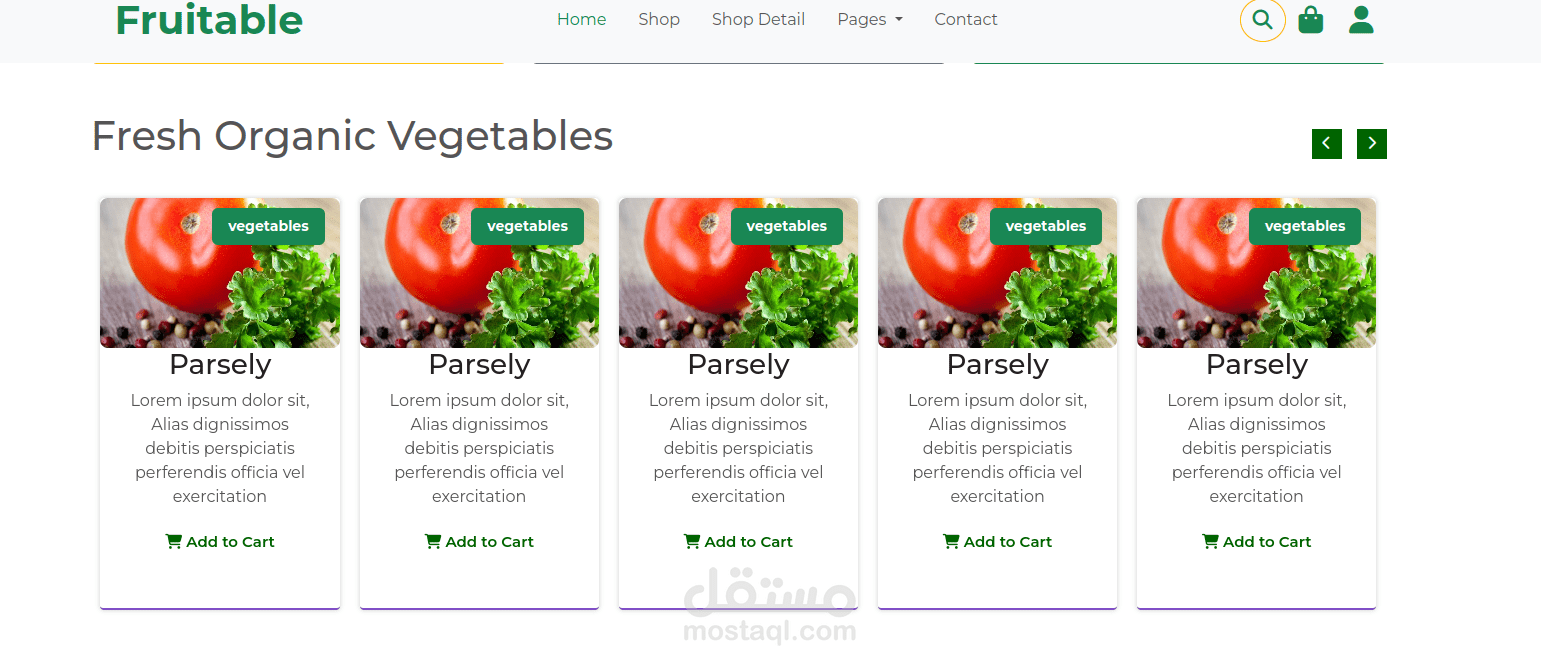
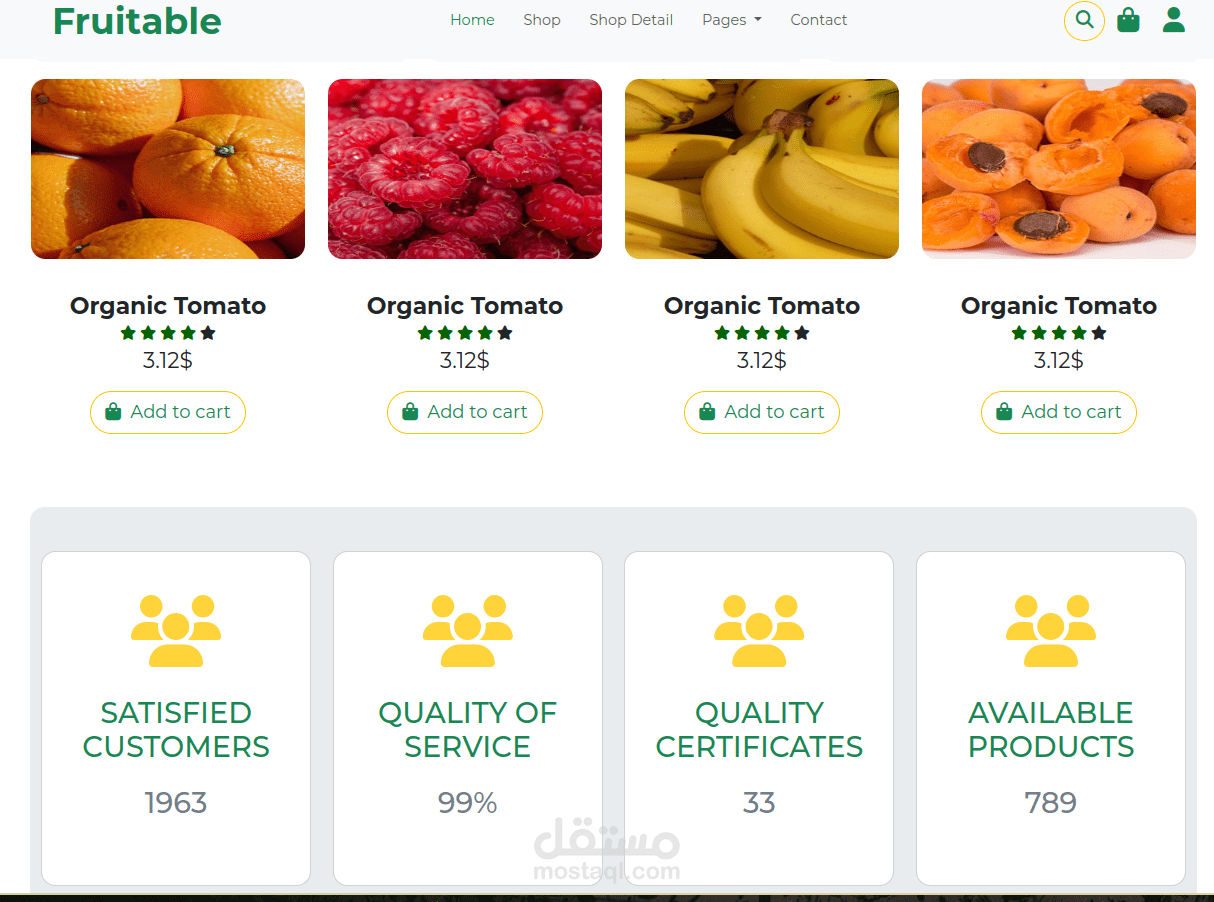
شبكة بطاقات (Card Grid) تعرض الفواكه الشائعة. كل بطاقة تحتوي على:
صورة جذابة للفاكهة.
اسم الفاكهة.
زر "شراء الآن" أو "أضف إلى السلة".
تم تنظيم البطاقات في أعمدة باستخدام Bootstrap Grid بحيث تتناسب مع شاشات الكمبيوتر والمحمول.
قسم عن التطبيق (About Us):
نص مختصر يشرح قصة التطبيق، مهمته، وفريق العمل وراء FruitAble.
يمكن إضافة زر "تعرف علينا" للوصول إلى صفحة تحتوي على مزيد من التفاصيل.
قسم التقييمات (Customer Reviews):
يعرض هذا القسم آراء العملاء السابقين على هيئة تعليقات قصيرة مع صورهم لتوفير تجربة اجتماعية مريحة.
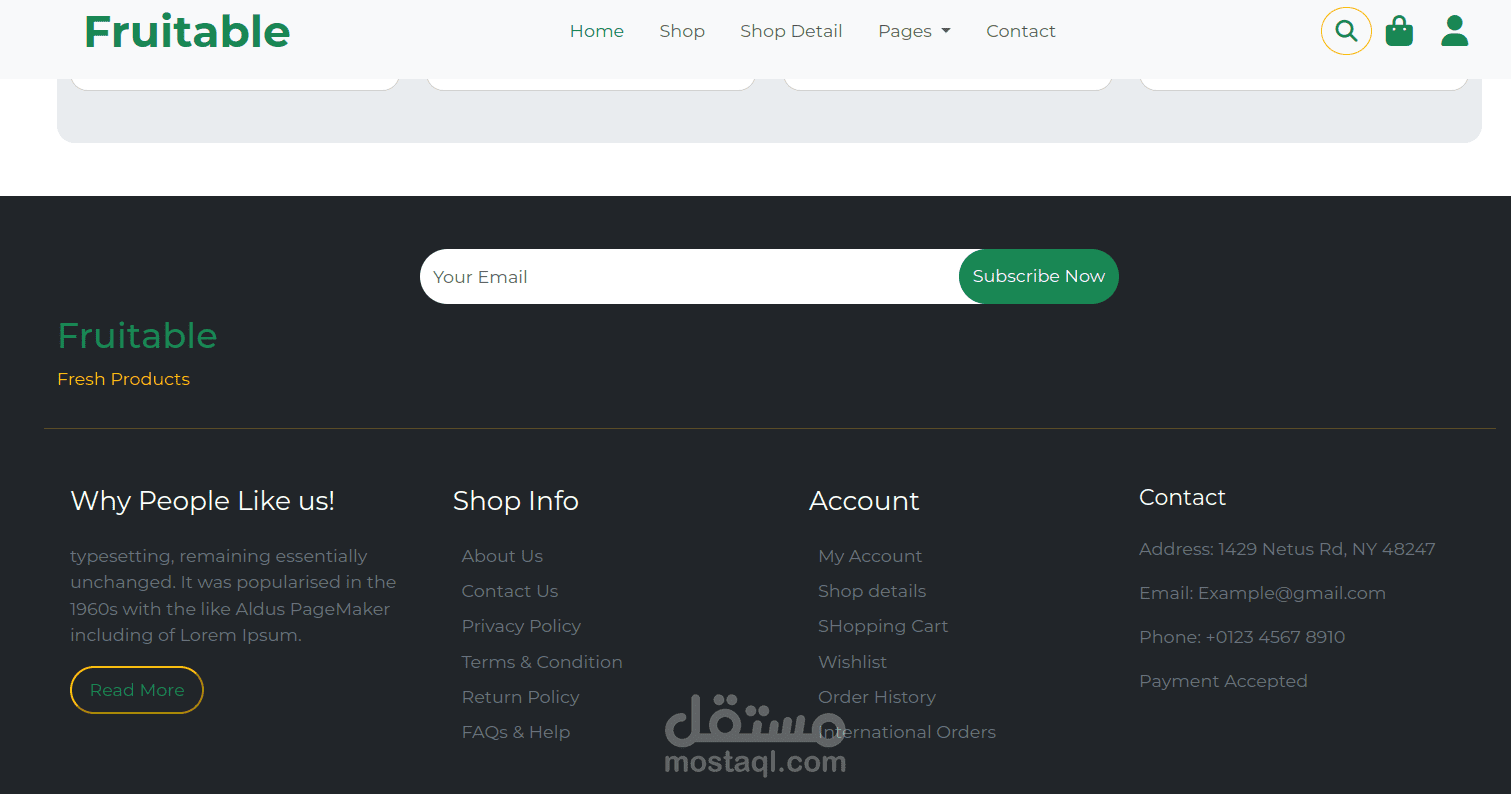
الأسفل (Footer):
يحتوي على روابط سريعة مثل "سياسة الخصوصية"، "الشروط والأحكام"، و"الدعم الفني".
أيقونات للروابط الاجتماعية مثل فيسبوك، تويتر، إنستغرام، مع بريد إلكتروني للتواصل.
تصميم متجاوب بالكامل باستخدام Bootstrap لجعل الصفحة تتناسب مع جميع أحجام الشاشات.
استخدام CSS لتنسيق الألوان والخطوط لجعل التصميم جذابًا بصريًا.
أزرار ووظائف تفاعلية باستخدام JavaScript وjQuery.