موقع افلام (Movies Website)
تفاصيل العمل
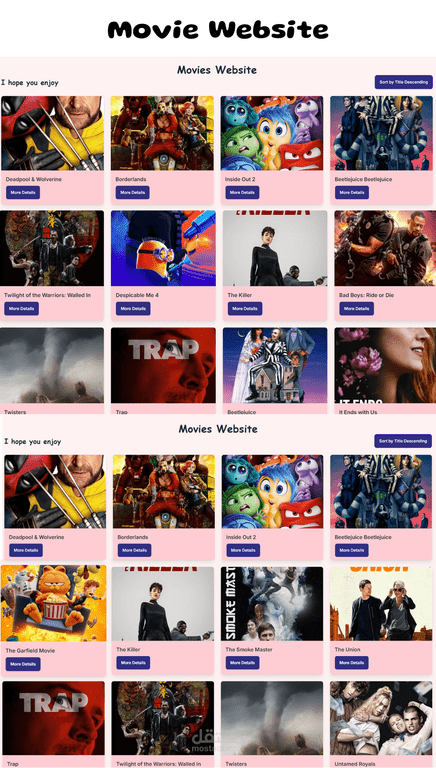
لقد قمت بتصميم موقع لمشاهدة الأفلام باستخدام Next.js، React.js، DaisyUI، و Online API.
يحتوي هذا الموقع على العديد من الوظائف مثل إمكانية عرض تفاصيل الأفلام، تصفح أنواع الأفلام المختلفة، البحث عن الأفلام، ومشاهدة تفاصيل الفيلم بما في ذلك العنوان والوصف والفيديو الترويجي.
مراحل تنفيذ المشروع:
لقد قمت بناء الواجهة الأمامية:
باستخدام Next.js لإنشاء هيكل الموقع، وتحديد الصفحات الأساسية مثل صفحة عرض الأفلام، صفحة التفاصيل، والصفحة الرئيسية.
لقد قمت بتصميم الواجهة:
باستخدام DaisyUI و CSSو Tailwind لتصميم عناصر الواجهة، مثل بطاقات الأفلام، أزرار التحكم، وشريط التنقل، مع الاعتماد على أنظمة الـ Grid و Flexbox لضمان استجابة التصميم مع جميع أحجام الشاشات.
وقمت بإضافة التفاعلية باستخدام React.js:
عن طريق كتابة أكواد React.js لربط الموقع مع Online API لجلب بيانات الأفلام، وعرضها بشكل تفاعلي على الموقع.
الوظائف الأساسية:
القدرة على تصفح الأفلام، مشاهدة تفاصيل كل فيلم، اختيار أنواع معينة من الأفلام، والبحث عن الأفلام المفضلة لديك وايضا ترتيب الافلام .