موقع تورت في الرياض
تفاصيل العمل
لفهم كيفية تصميم موقع ويب لمحل تورت في الرياض باستخدام HTML وCSS وJavaScript، دعني أشرح لك الخطوات بشكل مبسط:
1. التخطيط والتصميم
حدد أهداف الموقع: ما الذي تريد أن يقدمه الموقع؟ مثلاً، قد ترغب في عرض أنواع التورتات والكيكات المتاحة، مواقع الفروع، وأسعار المنتجات.
رسم خريطة الموقع: فكر في الصفحات التي سيحتويها الموقع مثل: الصفحة الرئيسية، صفحة المنتجات، صفحة الفروع، وصفحة الاتصال.
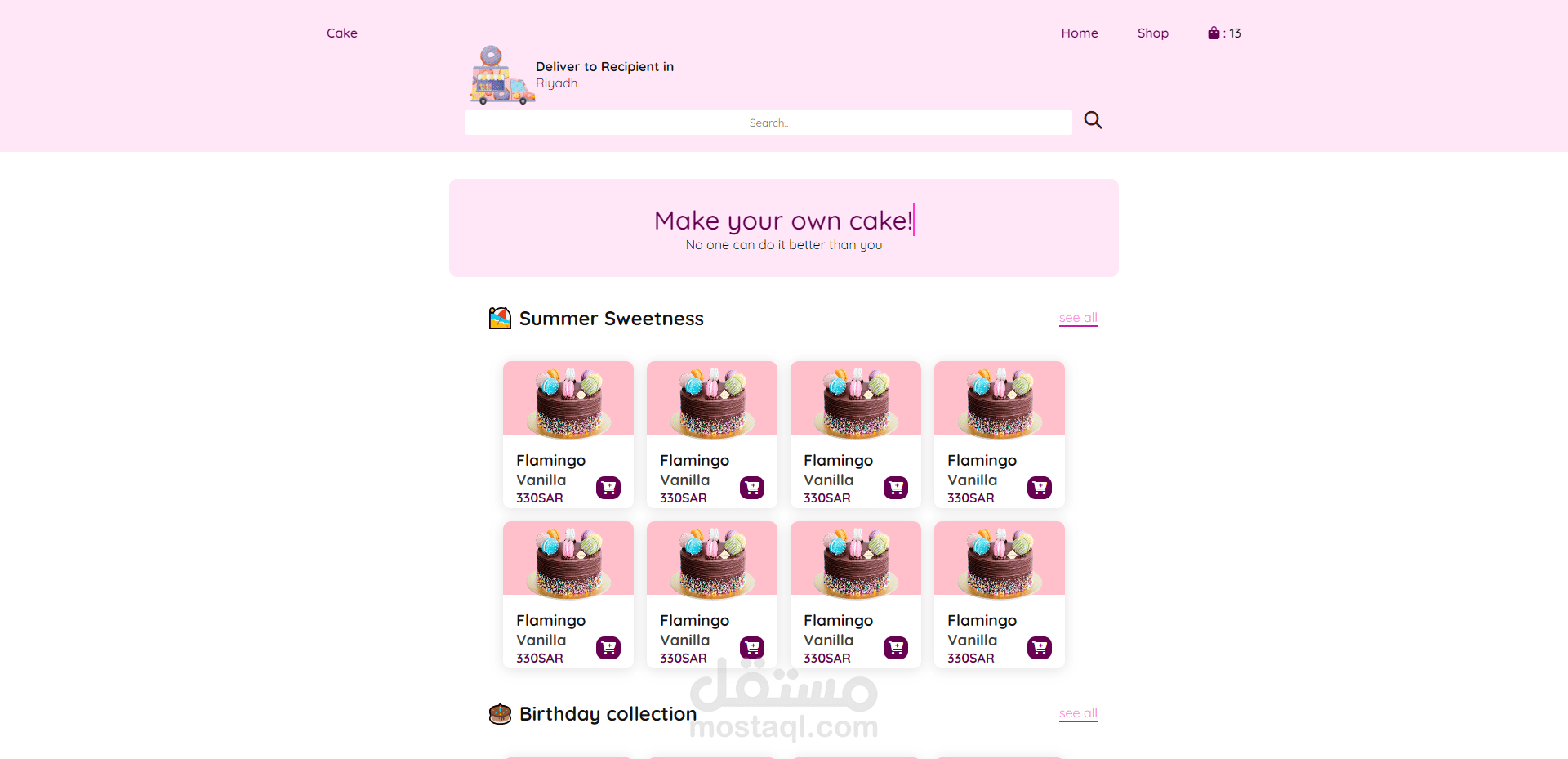
تصميم واجهة المستخدم (UI): احرص على أن يكون التصميم جذابًا وبسيطًا، مع التركيز على الألوان التي تعكس هوية المحل (مثل ألوان الكريم والشوكولاتة) والصور التي تظهر جودة المنتجات.
2. الهيكل الأساسي (HTML)
HTML هو الهيكل العظمي للموقع. ستستخدمه لتحديد مكان وجود كل عنصر على الصفحة مثل النصوص، الصور، والأزرار.
على الصفحة الرئيسية، يمكنك تضمين بانر كبير يحتوي على صورة مميزة مع نص ترحيبي. أسفل ذلك، يمكن وضع أقسام تعرض بعض من أفضل منتجات المحل.
3. تنسيق المظهر (CSS)
CSS يستخدم لتنسيق شكل الموقع، مثل تغيير الألوان، الخطوط، وتحديد مكان العناصر على الصفحة.
يمكنك مثلاً تحديد خلفية الموقع بلون معين يتماشى مع هوية المحل، وتنسيق النصوص لجعلها واضحة وجذابة.
استخدم CSS لجعل الموقع متجاوبًا، بحيث يظهر بشكل جيد على جميع الأجهزة (كمبيوتر، هاتف، تابلت).
4. التفاعلية (JavaScript)
JavaScript يستخدم لإضافة التفاعلات والحيوية للموقع.
يمكنك استخدامه لإنشاء قائمة منسدلة، عرض العروض الترويجية بشكل ديناميكي، أو حتى إنشاء نظام تصفية للمنتجات بناءً على الفئة.
يمكن استخدام JavaScript أيضًا لتضمين خريطة تفاعلية تعرض مواقع الفروع في الرياض.
5. اختبار وتحسين
بعد بناء الموقع، قم باختباره على مختلف الأجهزة والمتصفحات للتأكد من أنه يعمل بشكل صحيح.
راجع الموقع مع المحل وتأكد من أن التصميم يعكس رؤية المحل ويقدم تجربة مستخدم ممتازة.
هذه هي الخطوات العامة لتصميم موقع ويب لمحل تورت باستخدام HTML, CSS, وJavaScript. عندما تبدأ في العمل على الموقع، يمكنك تطوير هذه الأفكار حسب احتياجات المحل ومتطلباته.
بطاقة العمل
| اسم المستقل | Ahmed N. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة |