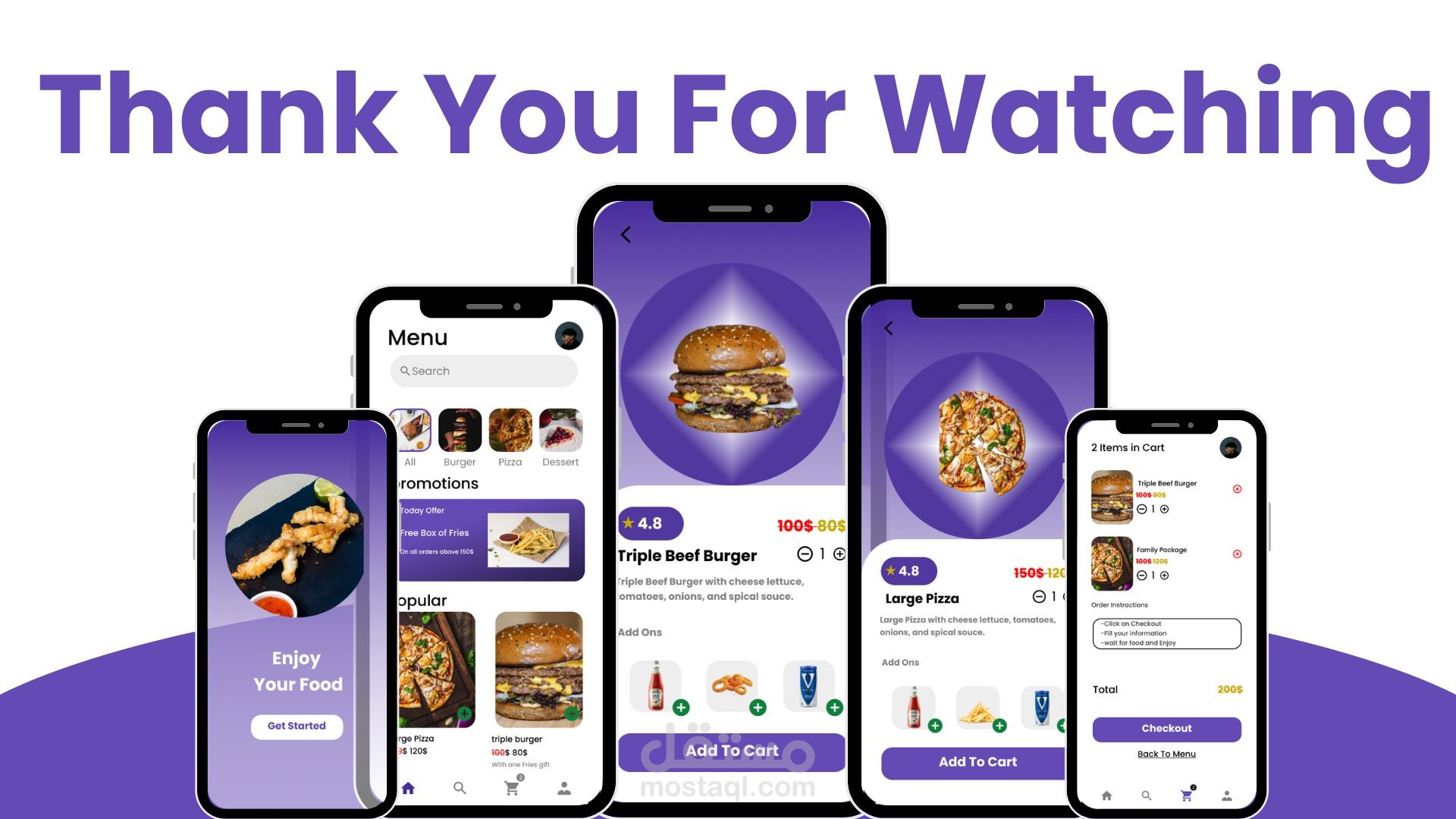
تصميم واجهة وتجربة المستخدم لتطبيق توصيل الطعام باستخدام Figma
تفاصيل العمل
تصميم واجهة المستخدم (UI) وتجربة المستخدم (UX) لتطبيق طعام باستخدام Figma يتضمن عدة شاشات توضح كيفية تفاعل المستخدم مع التطبيق.
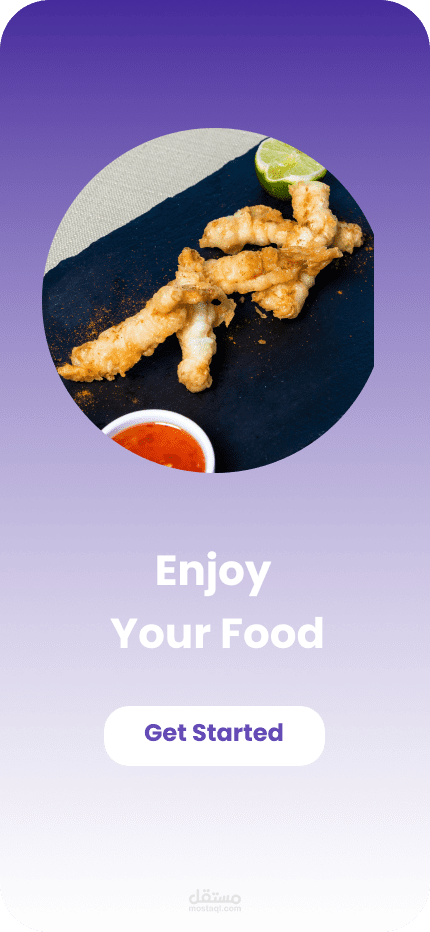
شاشة الترحيب:
تحتوي على رسالة ترحيبية "Enjoy Your Food".
زر "Get Started" لدخول التطبيق.
تصميم بسيط بألوان مبهجة وصورة جذابة للطعام.
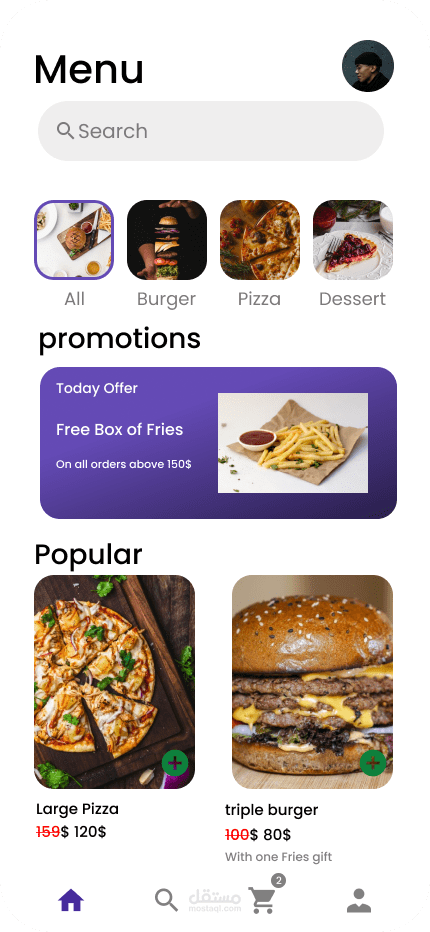
شاشة القائمة الرئيسية:
تحتوي على شريط بحث في الأعلى لسهولة البحث عن الأطعمة.
قوائم فرعية مقسمة إلى فئات مثل "All", "Burger", "Pizza", "Dessert".
عروض ترويجية في منتصف الشاشة مثل "Free Box of Fries".
قائمة بالأطعمة الشهيرة مع صور وأسعار مخفضة.
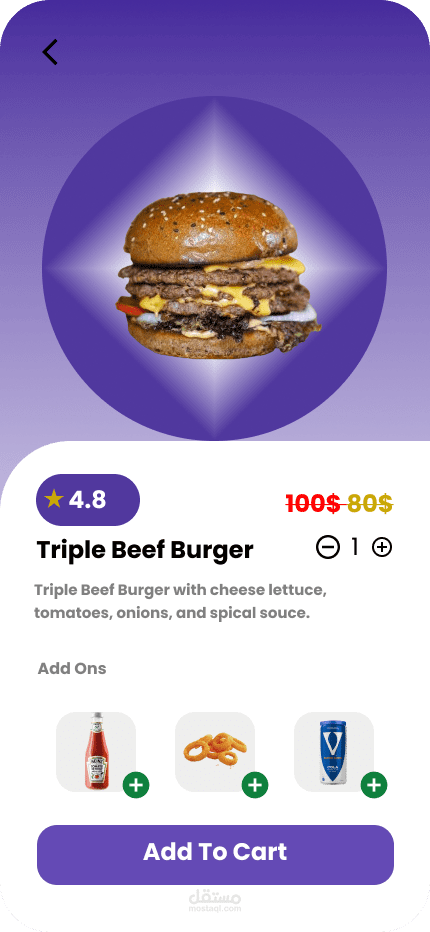
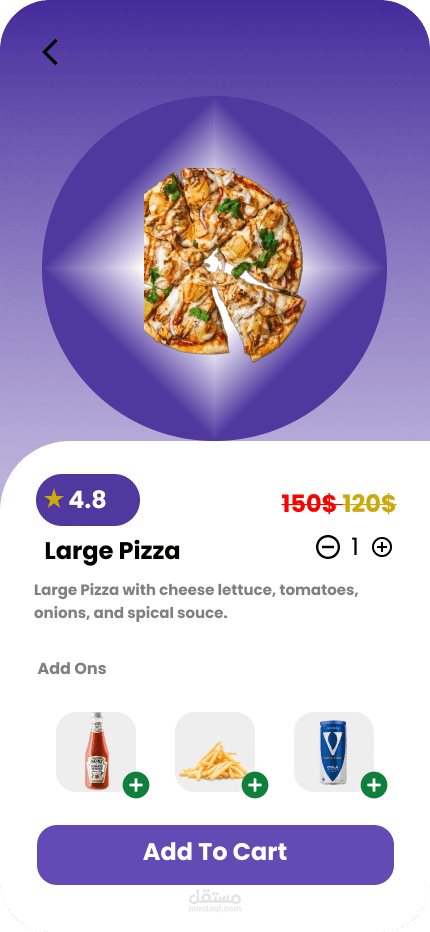
شاشة تفاصيل الطعام:
تعرض تفاصيل الطعام المختار مثل "Triple Beef Burger".
تقييم الطعام (مثلاً 4.8 نجوم).
مكونات الطعام والتعديلات الممكنة.
زر "Add To Cart" لإضافة الطعام إلى السلة.
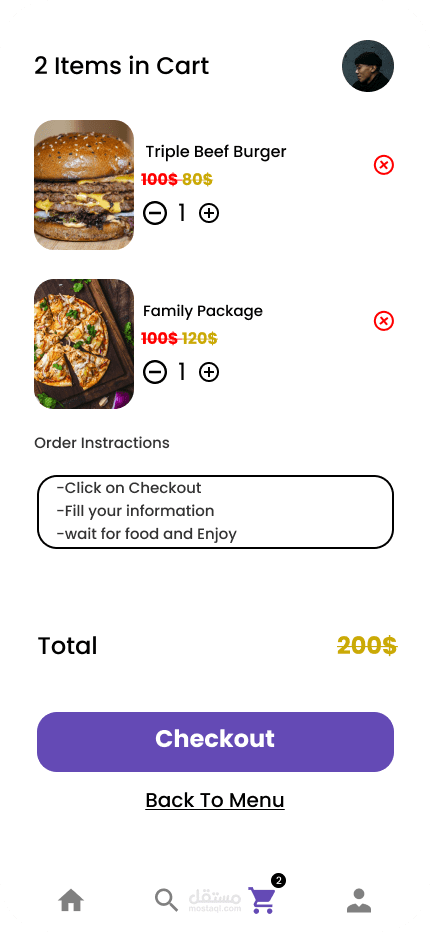
شاشة السلة:
تعرض الأطعمة المضافة إلى السلة مع القدرة على تعديل الكمية أو إزالة الطعام.
إجمالي السعر وزر "Checkout" لإتمام الطلب.
إرشادات حول كيفية إتمام عملية الشراء.
ملاحظات حول التصميم:
الألوان المستخدمة هي ألوان زاهية وأرجوانية لجذب الانتباه.
الصور المستخدمة للطعام عالية الجودة لجعل الأطعمة تبدو جذابة.
التصميم يسهل التنقل بين الشاشات المختلفة.
الاهتمام بتجربة المستخدم من خلال تقديم واجهة بسيطة وسهلة الاستخدام.
هذا الوصف يعكس كيفية تصميم واجهة مستخدم وتجربة مستخدم لتطبيق طعام باستخدام Figma، مع التركيز على التفاصيل والميزات الرئيسية لكل شاشة.
بطاقة العمل
| اسم المستقل | Omar M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 30 |
| تاريخ الإضافة |