برمجة تطبيق Lake Description باستخدام flutter
تفاصيل العمل
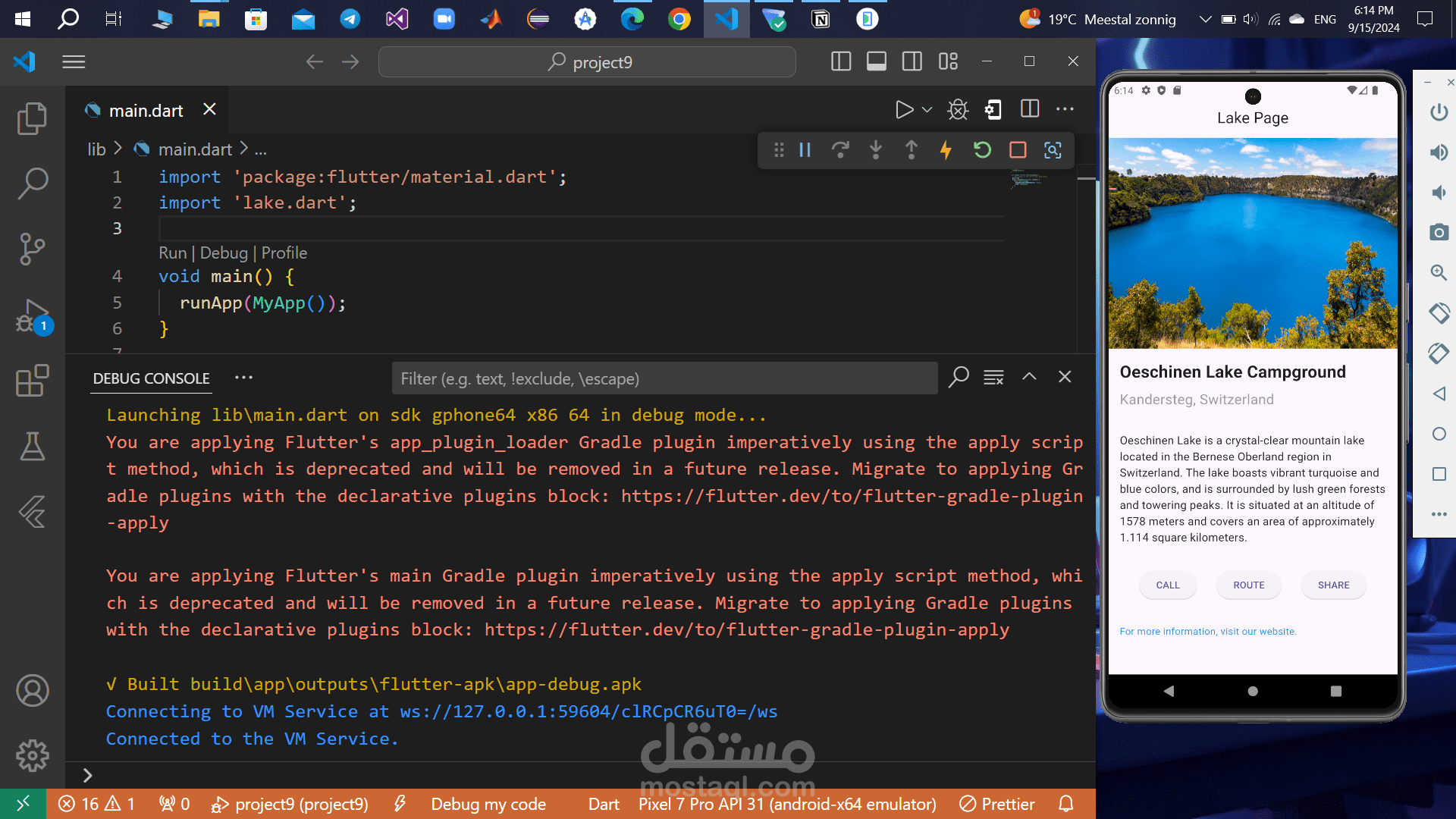
وصف تطبيق Lake Description App باستخدام Flutter :
مراحل التنفيذ:
1. تصميم الواجهة (UI Design):
- اخترت لون الابيض ل التركيز على الاوان الصورة.
- أخترت صورة جميلة للبحيرة مع منظر الخضار الجميل .
2. عرض معلومات البحيرة:
- وصف بسيط للبحيرة
- إمكانية تحديد موقع البحيرة على GBS (يتم تعديل وظيفة الزر حسب طلب المستخدم).
- إمكانية مشاركة موقع البحيرة (يتم تعديل وظيفة الزر حسب طلب المستخدم).
النتيجة النهائية:
التطبيق يظهر واجهة بسيطة و شرح بسيط لل البحيرة مع إمكانية التعديل على وظائف الازرار حسب طلب المستخدم
ملاحظة: بإمكان التعديل على المشروع حسب متطلبات المستخدم الذي يحتاجها