برمجة صفحة هبوط لقرية سياحية (برمجة خاصة)
تفاصيل العمل
في هذا المشروع، قمت بتصميم وتطوير موقع لازوردي باستخدام تقنيات HTML، CSS، وJavaScript، بهدف تقديم تجربة مستخدم ممتازة تعكس جودة واحترافية العلامة التجارية. إليكم شرح مفصل للعمل الذي قمت به:
تخطيط التصميم:
تحليل شامل لاحتياجات العميل وتحديد التصميم المناسب الذي يعكس هوية العلامة التجارية لأزياء لازوردي.
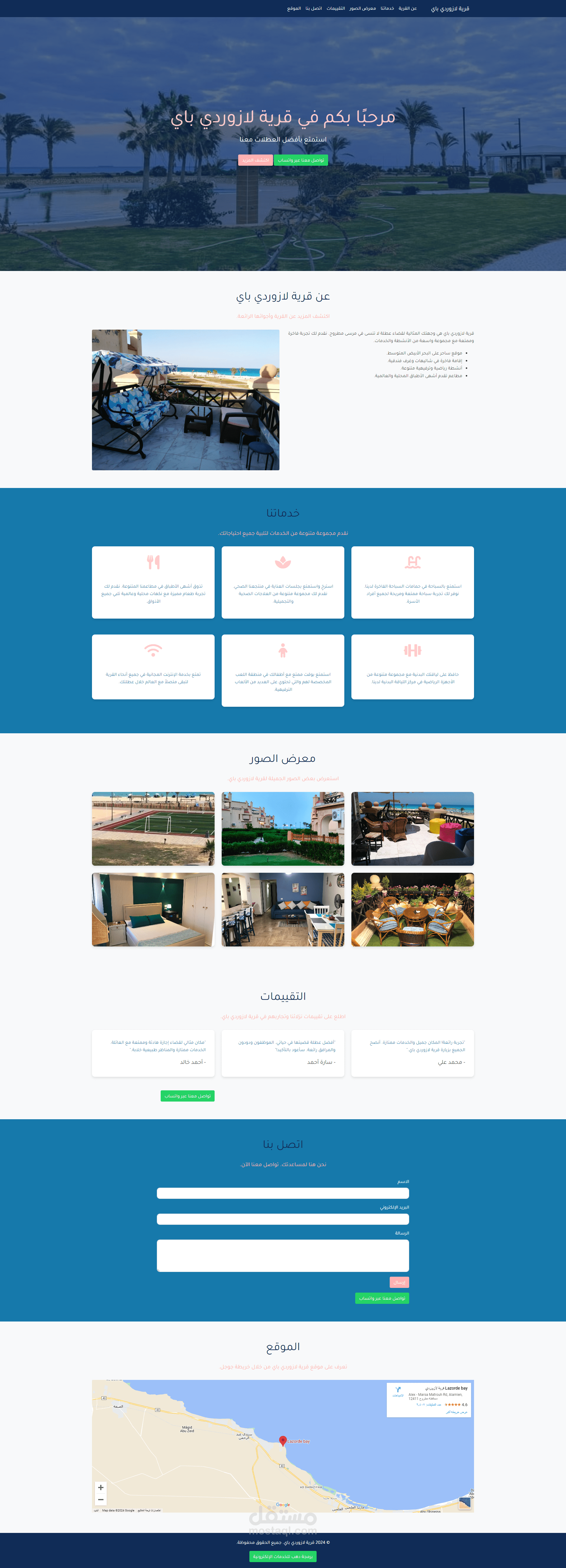
تصميم مخطط هيكلي للصفحات الأساسية مثل الصفحة الرئيسية، مجموعة الأزياء، حولنا، وصفحة الاتصال.
تطوير الواجهة الأمامية:
استخدام HTML لبناء الهيكل الأساسي للصفحات.
تطبيق CSS لتنسيق وتجميل الموقع، مع التركيز على تصميم متجاوب يناسب جميع الأجهزة والشاشات.
استخدام JavaScript لإضافة تفاعلية وتحسين تجربة المستخدم، مثل عرض الأزياء المتحرك ونماذج الاتصال.
تصميم الصفحة الرئيسية:
إنشاء صفحة رئيسية جذابة تعرض صور عالية الجودة لمجموعات الأزياء والمنتجات المميزة.
تضمين أقسام توضح المميزات الرئيسية للعلامة التجارية، مثل الجودة، التصميم الفريد، والخامات الفاخرة.
إنشاء صفحة مجموعة الأزياء:
تصميم صفحة تعرض مجموعة الأزياء بشكل منظم وجذاب باستخدام HTML وCSS.
إضافة تأثيرات JavaScript لجعل القوائم تفاعلية وسهلة التصفح، مع إمكانية تكبير الصور لعرض التفاصيل.
صفحة "حولنا":
تصميم صفحة تعرض تاريخ العلامة التجارية، وقصة النجاح، والرؤية المستقبلية.
استخدام صور وفيديوهات لتسليط الضوء على تجربة لازوردي والأجواء الفريدة للعلامة.
صفحة الاتصال:
تصميم صفحة تحتوي على نموذج اتصال يمكن للزوار استخدامه للاستفسار عن المنتجات أو الخدمات.
تضمين معلومات الاتصال الأساسية مثل العنوان، رقم الهاتف، والبريد الإلكتروني.
تحسين الأداء:
تطبيق تقنيات لتحسين سرعة تحميل الموقع، مثل تحسين الصور وتقليل حجم الملفات.
ضمان أن يكون الموقع متجاوبًا وسهل الاستخدام على جميع الأجهزة والشاشات.
اختبار وضمان الجودة:
إجراء اختبارات شاملة لضمان عمل الموقع بشكل صحيح وخلوه من الأخطاء.
التأكد من توافق الموقع مع مختلف المتصفحات والأجهزة.
هذا المشروع يعكس مهارتي في تصميم وتطوير مواقع إلكترونية احترافية باستخدام تقنيات الويب الأساسية. أنا فخور بالعمل على تطوير موقع لازوردي وأتطلع إلى تطبيق هذه المهارات والخبرات في مشاريع مستقبلية.
بطاقة العمل
| اسم المستقل | Farha A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 14 |
| تاريخ الإضافة |