برمجة صفحة هبوط لمطعم (برمجة خاصة)
تفاصيل العمل
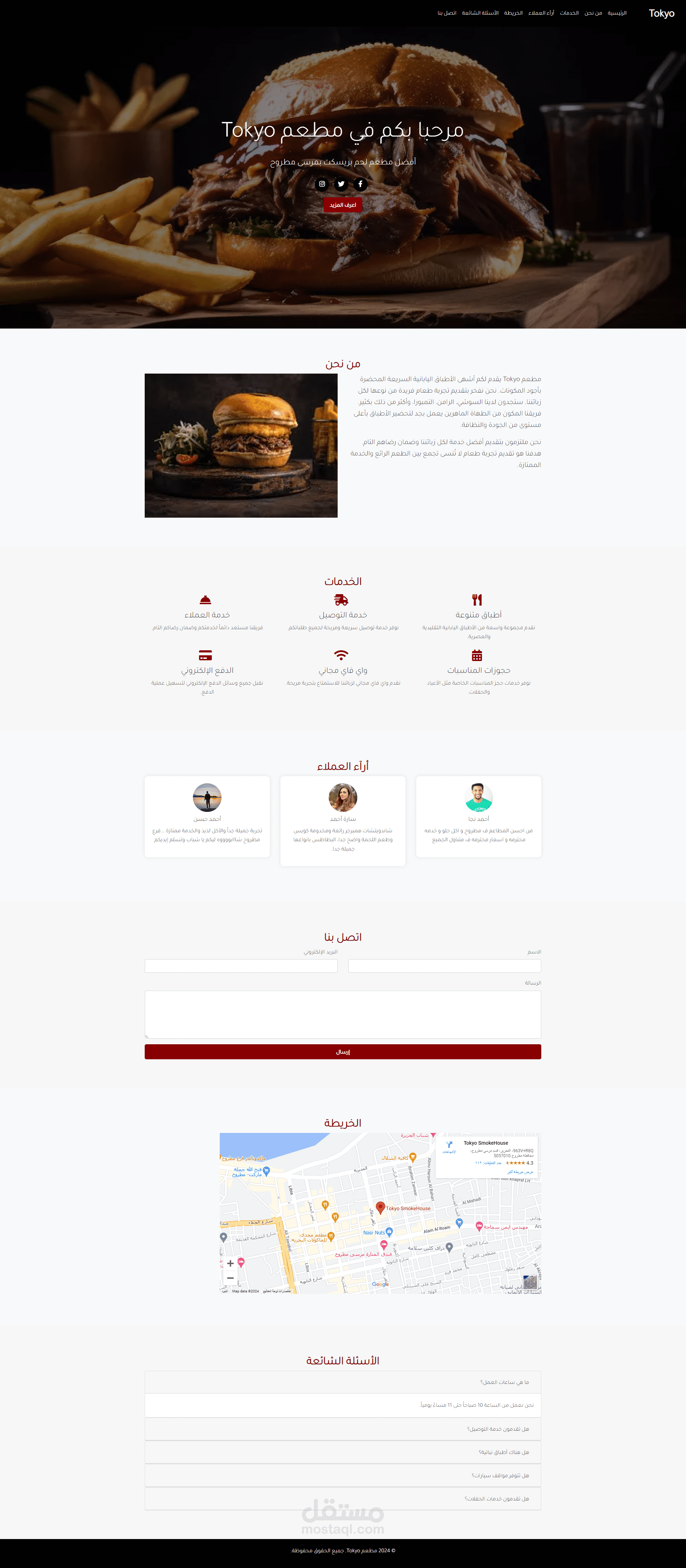
في هذا المشروع، قمت بتصميم وتطوير موقع مطعم طوكيو باستخدام تقنيات HTML، CSS، وJavaScript، بهدف تقديم تجربة مستخدم ممتازة تعكس جودة واحترافية المطعم. إليكم شرح مفصل للعمل الذي قمت به:
تخطيط التصميم:
قمت بعمل تحليل شامل لاحتياجات العميل وتحديد التصميم المناسب الذي يعكس جو المطعم وأسلوب الطهي الياباني.
تصميم مخطط هيكلي للصفحات الأساسية مثل الصفحة الرئيسية، قائمة الطعام، حول المطعم، وصفحة الاتصال.
تطوير الواجهة الأمامية:
استخدام HTML لبناء الهيكل الأساسي للصفحات.
تطبيق CSS لتنسيق وتجميل الموقع، مع التركيز على تصميم متجاوب يناسب جميع الأجهزة والشاشات.
استخدام JavaScript لإضافة تفاعلية وتحسين تجربة المستخدم، مثل قوائم الطعام التفاعلية ونماذج الاتصال.
تصميم الصفحة الرئيسية:
إنشاء صفحة رئيسية جذابة تعرض صور عالية الجودة للمطعم والأطباق المقدمة.
تضمين أقسام توضح المميزات الرئيسية للمطعم، مثل الجودة، الخدمة، والتجربة اليابانية الأصيلة.
إنشاء قائمة الطعام:
تصميم صفحة قائمة الطعام باستخدام HTML وCSS لعرض الأطباق بشكل منظم وجذاب.
إضافة تأثيرات JavaScript لجعل القوائم تفاعلية وسهلة التصفح.
صفحة "حول المطعم":
تصميم صفحة تعرض تاريخ المطعم، وفريق العمل، وقصة الشيف.
استخدام صور وفيديوهات لتسليط الضوء على تجربة الطهي اليابانية والأجواء الفريدة للمطعم.
صفحة الاتصال:
تصميم صفحة تحتوي على نموذج اتصال يمكن للزوار استخدامه لحجز الطاولات أو الاستفسار عن الخدمات.
تضمين معلومات الاتصال الأساسية مثل العنوان، رقم الهاتف، والبريد الإلكتروني.
تحسين الأداء:
تطبيق تقنيات لتحسين سرعة تحميل الموقع، مثل تحسين الصور وتقليل حجم الملفات.
ضمان أن يكون الموقع متجاوبًا وسهل الاستخدام على جميع الأجهزة والشاشات.
اختبار وضمان الجودة:
إجراء اختبارات شاملة لضمان عمل الموقع بشكل صحيح وخلوه من الأخطاء.
التأكد من توافق الموقع مع مختلف المتصفحات والأجهزة.
هذا المشروع يعكس مهارتي في تصميم وتطوير مواقع إلكترونية احترافية باستخدام تقنيات الويب الأساسية. أنا فخور بالعمل على تطوير موقع مطعم طوكيو وأتطلع إلى تطبيق هذه المهارات والخبرات في مشاريع مستقبلية.
بطاقة العمل
| اسم المستقل | Farha A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 33 |
| تاريخ الإضافة |