my-units
تفاصيل العمل
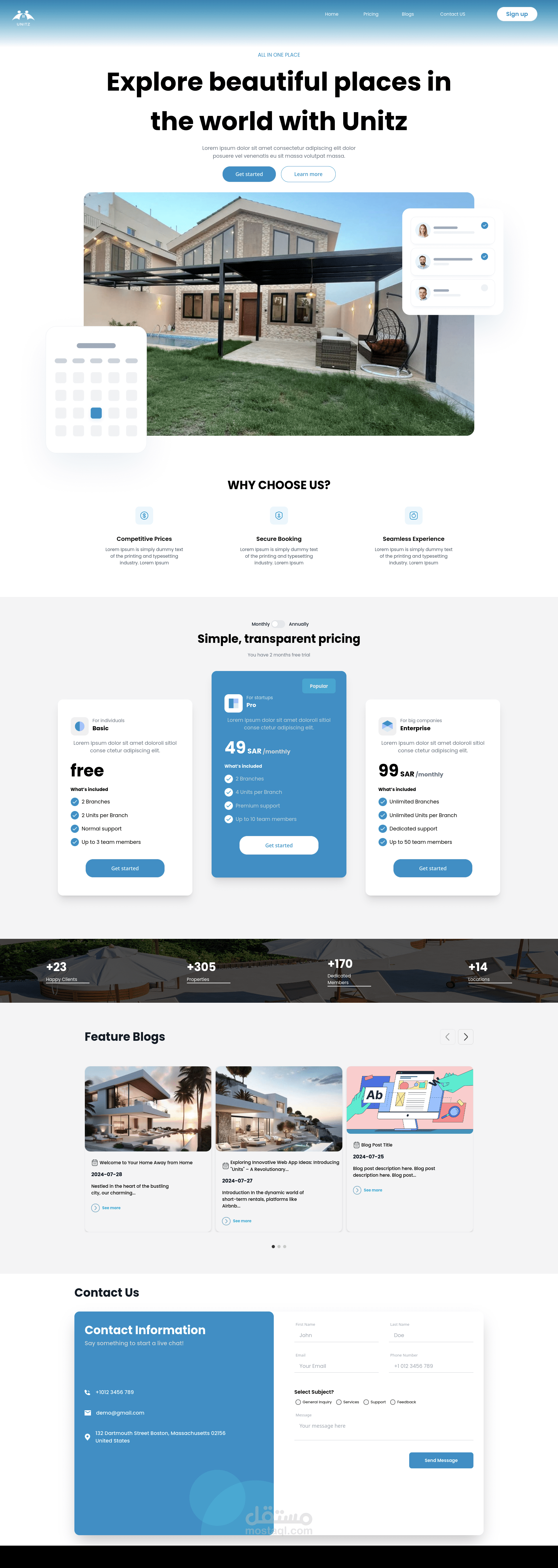
تنفيذ تصميم واجهة المستخدم وتجربة المستخدم (UI/UX): قمت بتحويل نماذج التصميم إلى صفحات ويب وظيفية باستخدام Vue.js وHTML وCSS. تأكدت من أن التصميم متجاوب ويعمل بسلاسة على مختلف الأجهزة وأحجام الشاشات.
إنشاء مكونات Vue.js: أنشأت مكونات Vue.js القابلة لإعادة الاستخدام مثل قوائم الوحدات، نماذج البحث، ونماذج الحجز. ساعدت هذه المكونات في جعل تطوير الواجهة الأمامية أكثر كفاءة ومرونة.
دمج الميزات التفاعلية: أضفت ميزات تفاعلية مثل فلترة الوحدات حسب الموقع والسعر، وعرض تفاصيل الوحدة بشكل ديناميكي. استخدمت Vue Router لتوفير تجربة تنقل سلسة بين الصفحات.
تحسين الأداء: ركزت على تحسين أداء الموقع باستخدام تقنيات مثل التحميل الكسول للمكونات Lazy Loading وVuex لإدارة الحالة بشكل فعال.
التوافق مع المتصفحات المختلفة: تأكدت من أن الموقع يعمل بشكل متسق عبر جميع المتصفحات الحديثة لضمان تجربة مستخدم متكاملة.
اختبار وتصحيح الأخطاء: قمت بإجراء اختبارات شاملة على الموقع باستخدام أدوات مثل Vue Test Utils للكشف عن أي أخطاء أو مشاكل في الأداء، وعملت على تصحيحها لضمان عمل الموقع بكفاءة عالية.
هذا المشروع أتاح لي فرصة كبيرة لتطبيق مهاراتي في تطوير الواجهة الأمامية باستخدام Vue.js والعمل مع فريق متعدد التخصصات لتحقيق رؤية الموقع.
بطاقة العمل
| اسم المستقل | احمد ف. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |