Clothy store
تفاصيل العمل
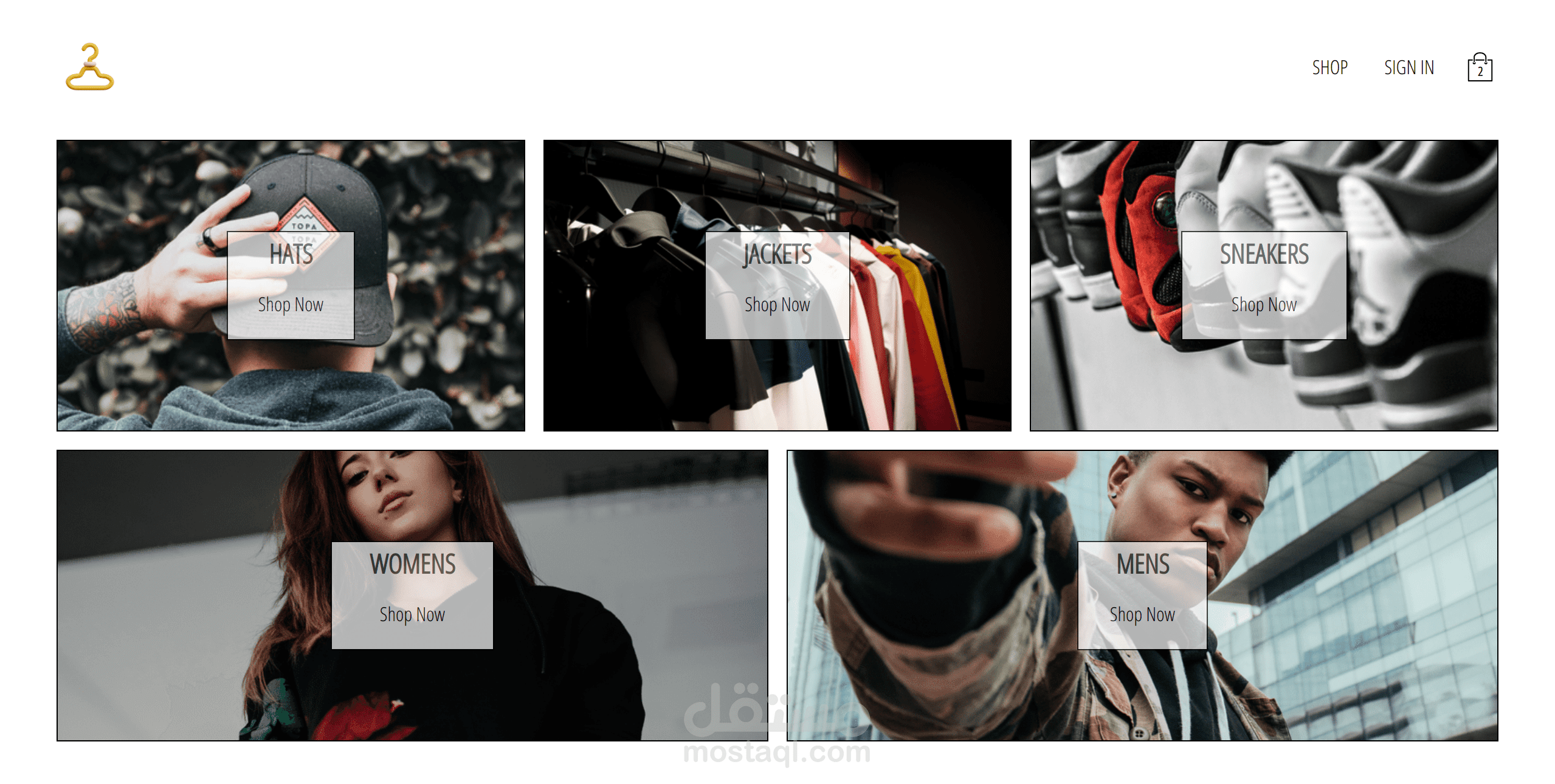
Clothy Store
"Clothy" هو متجر إلكتروني للملابس تم بناؤه باستخدام React.js، Redux، وStyled Components. يعتمد على Docker للحاويات، وStripe لمعالجة الدفع، وFirebase للخدمات الخلفية، وتم نشره على Netlify. يهدف هذا المشروع إلى تقديم تجربة تسوق عبر الإنترنت سلسة وأنيقة.
مراحل التنفيذ:
1. التخطيط والتصميم: تحديد متطلبات المشروع وتصميم تجربة المستخدم (UX) وواجهة المستخدم (UI) لإنشاء متجر إلكتروني جذاب وسهل الاستخدام.
2. تطوير الواجهة الأمامية: بناء واجهة المستخدم باستخدام React.js، وتطبيق إدارة الحالة باستخدام Redux لضمان تدفق بيانات سلس.
3. تصميم العناصر البصرية: استخدام Styled Components لتصميم وتنسيق المكونات بطريقة فعّالة وقابلة للتخصيص.
4. تطوير الخدمات الخلفية: استخدام Firebase لتخزين البيانات وإدارة المستخدمين وتقديم خدمات المصادقة.
5. معالجة الدفع: تكامل Stripe لمعالجة عمليات الدفع بشكل آمن وسهل.
6. الحاويات والنشر: استخدام Docker لإنشاء حاويات للتطبيق ونشره على Netlify لضمان الأداء العالي والاستقرار.
المهام التي قمت بها:
- تصميم وتطوير واجهة المستخدم باستخدام React.js وStyled Components.
- تطبيق إدارة الحالة باستخدام Redux لضمان تدفق بيانات سلس وتجربة مستخدم محسّنة.
- تكامل Firebase للخدمات الخلفية وإدارة المستخدمين وتقديم خدمات المصادقة.
- تنفيذ Stripe لمعالجة عمليات الدفع بطريقة آمنة وموثوقة.
- إنشاء حاويات للتطبيق باستخدام Docker ونشره على Netlify لضمان الأداء والاستقرار.
النتيجة النهائية:
تم إطلاق "Clothy" بنجاح كمتجر إلكتروني للملابس، مما يوفر تجربة تسوق عبر الإنترنت سلسة وأنيقة. ساهم استخدام React.js وRedux وStyled Components في تقديم واجهة مستخدم جذابة وسهلة الاستخدام، بينما ضمنت Firebase وStripe إدارة فعّالة للبيانات ومعالجة آمنة للمدفوعات.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Ashraf A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |