تطوير منصة تجارة إلكترونية مبتكرة باستخدام React.js
تفاصيل العمل
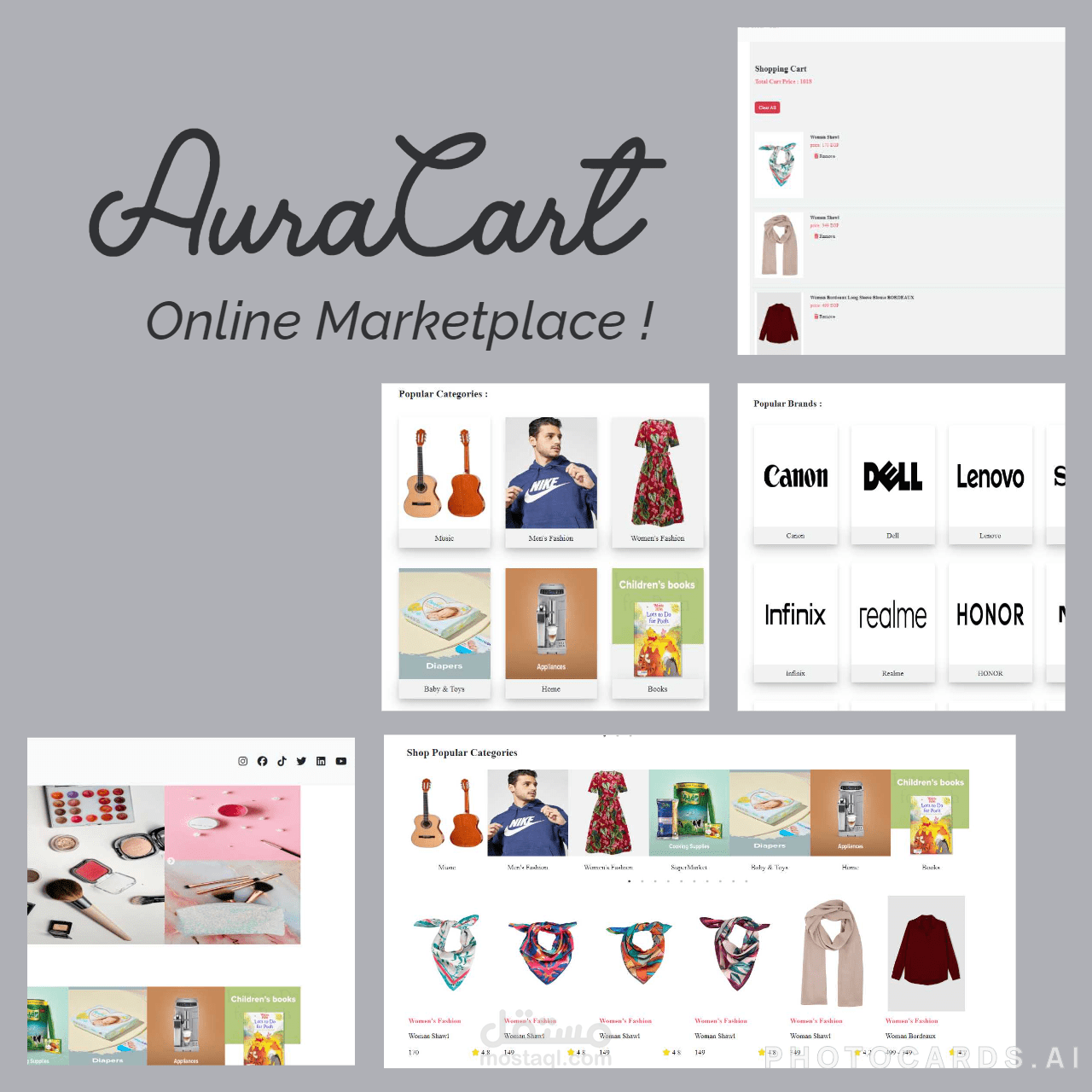
قمت بتطوير تطبيق يُدعى AuraCart، الذي يركز على تقديم تجربة تسوق سلسة وفعّالة من البداية وحتى النهاية. يُعتبر هذا الموقع وجهة متميزة لمستخدميه، حيث يوفر تجربة تصفح وتجربة شراء مريحة وسهلة.
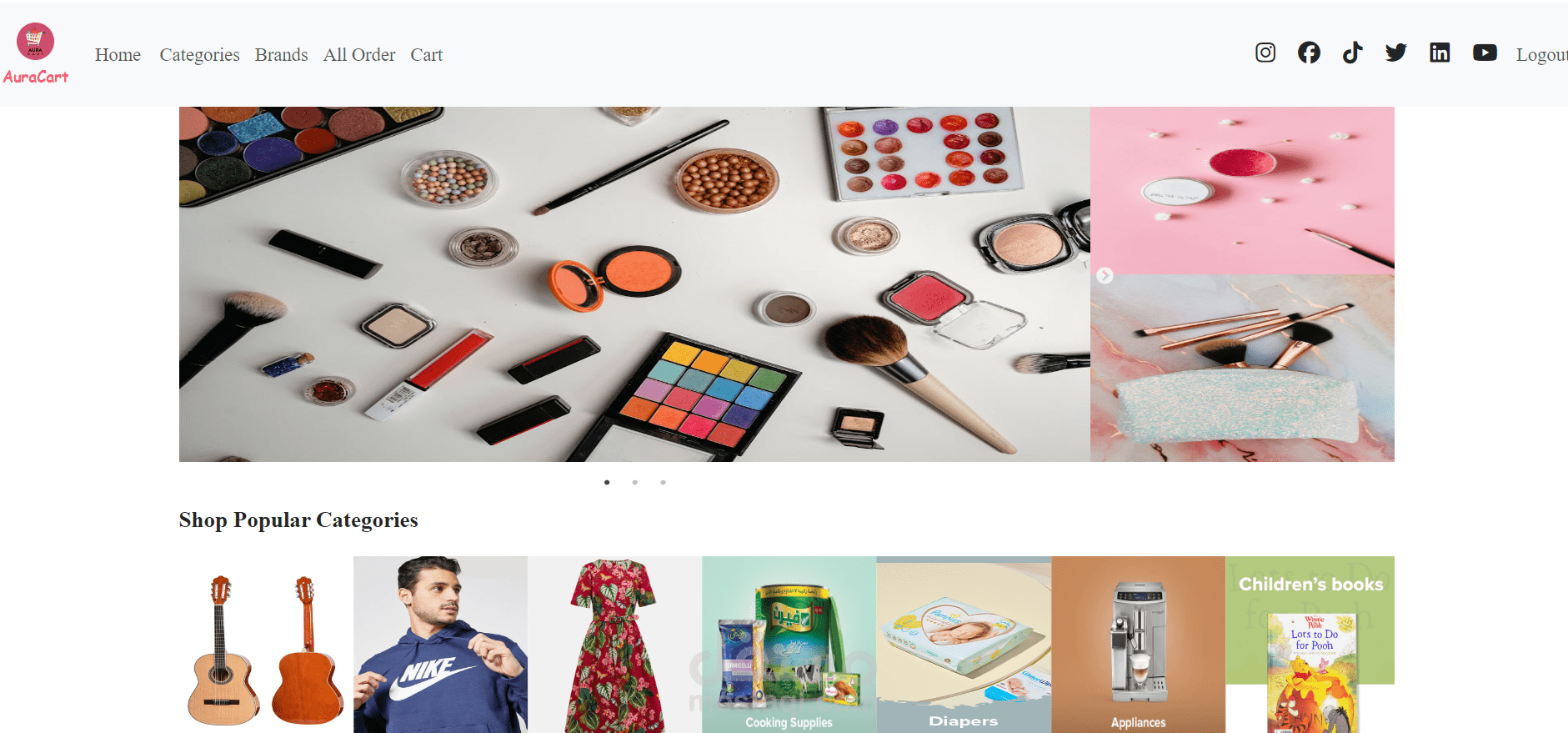
عند وصول المستخدمين إلى المنصة، يتم استقبالهم بواجهة رئيسية (Home) ذات تصميم جذاب تعرض المنتجات المميزة وتُعطي لمحة سريعة عن أفضل العناصر المتاحة. توفر قائمة التنقل (NavBar) سهولة في الانتقال بين الأقسام المختلفة، مثل تصفح العلامات التجارية (Brands) والبحث عن المنتجات حسب الفئات (Categories). تظل تجربة المستخدم متسقة وجذابة طوال عملية التصفح.
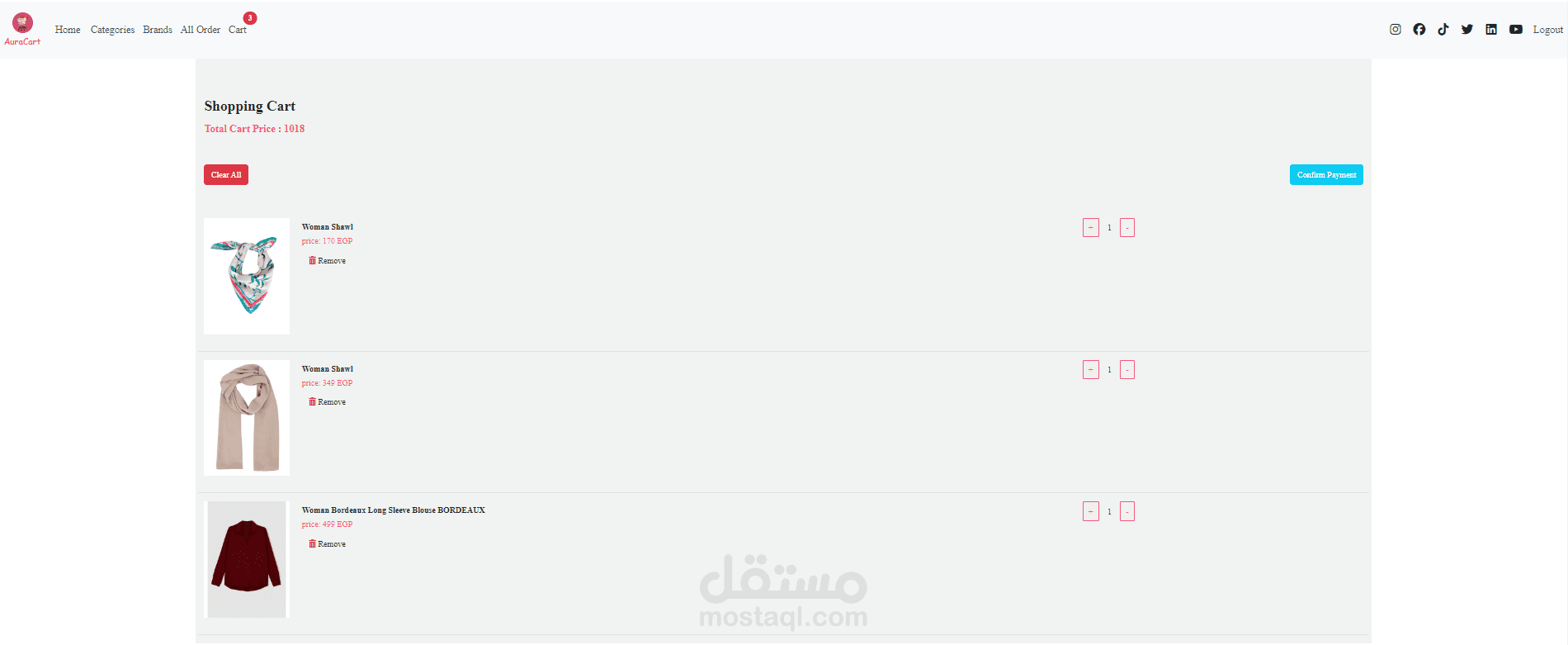
بالنسبة لأولئك الذين يرغبون في إتمام عمليات الشراء، يضمن مكون سلة التسوق (Cart) إدارة سهلة للعناصر المضافة وتحديثها، بالإضافة إلى مكون الدفع (Payment) الذي يضمن معالجة آمنة للمدفوعات بفضل تكامله مع Stripe. كما يتيح مكون تفاصيل المنتج (ProductDetails) عرضًا شاملاً للمنتجات مع الأوصاف، الأسعار، والتقييمات. تم استخدام BotStrap لضمان تصميم عصري وعملية سلسة، بينما قدم React.js المرونة اللازمة لإنشاء مكونات ديناميكية ومتجاوبة.
ميزات العمل:
-واجهة رئيسية جذابة (Home): تُعرض الصفحة الرئيسية للمنصة المنتجات المميزة والترويجية، مما يتيح للمستخدمين استعراض أفضل العناصر المتاحة بشكل واضح وجذاب.
-تنقل سلس (NavBar): توفر قائمة التنقل سهولة في الانتقال بين الأقسام المختلفة، مثل استعراض العلامات التجارية (Brands) والفئات المختلفة (Categories)، مما يسهل على المستخدمين الوصول إلى ما يبحثون عنه بسرعة.
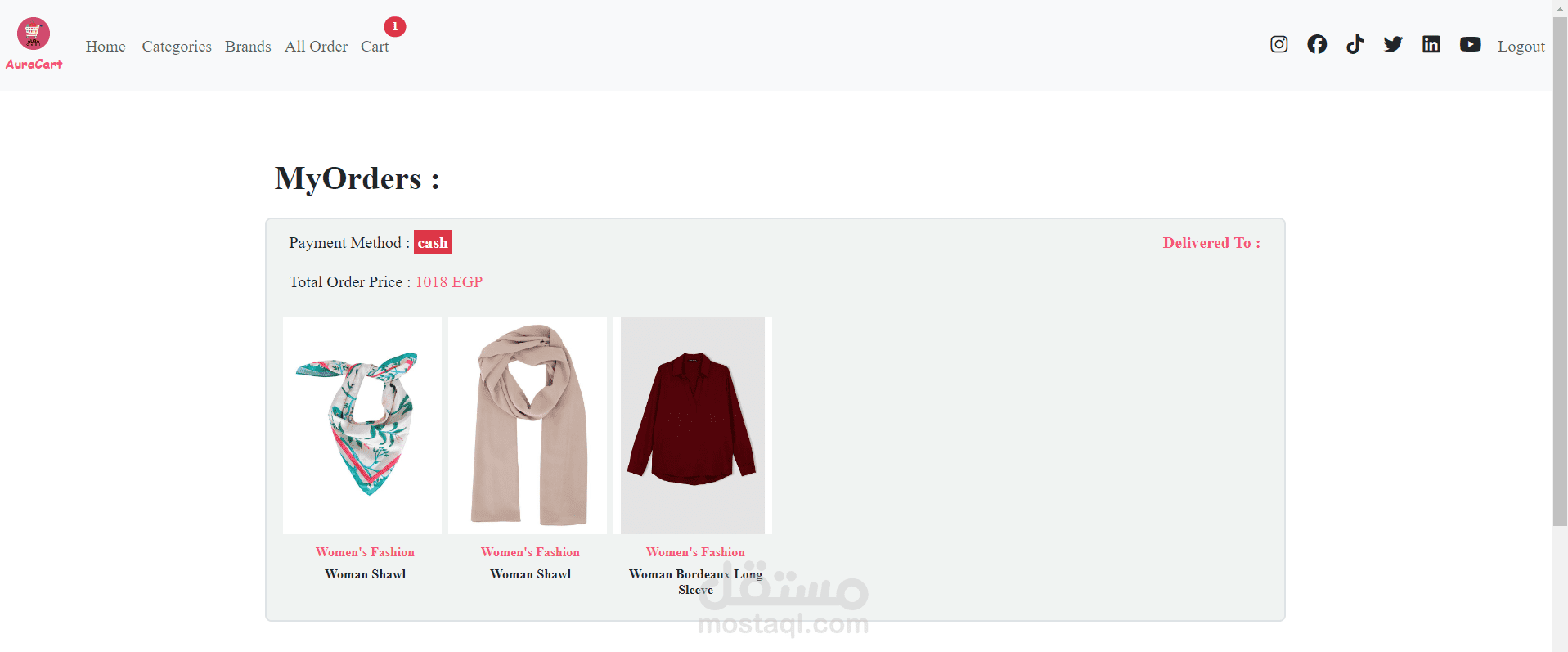
-عرض وإدارة الطلبات (AllOrder): يتيح للمسؤولين عرض وإدارة جميع طلبات العملاء في مكان واحد، مما يسهل متابعة الطلبات ومعالجتها بكفاءة.
-سلة تسوق ديناميكية (Cart): تتيح للمستخدمين إضافة وتحديث وإزالة العناصر من السلة بسهولة، مع الحفاظ على تجربة تسوق مرنة وسريعة.
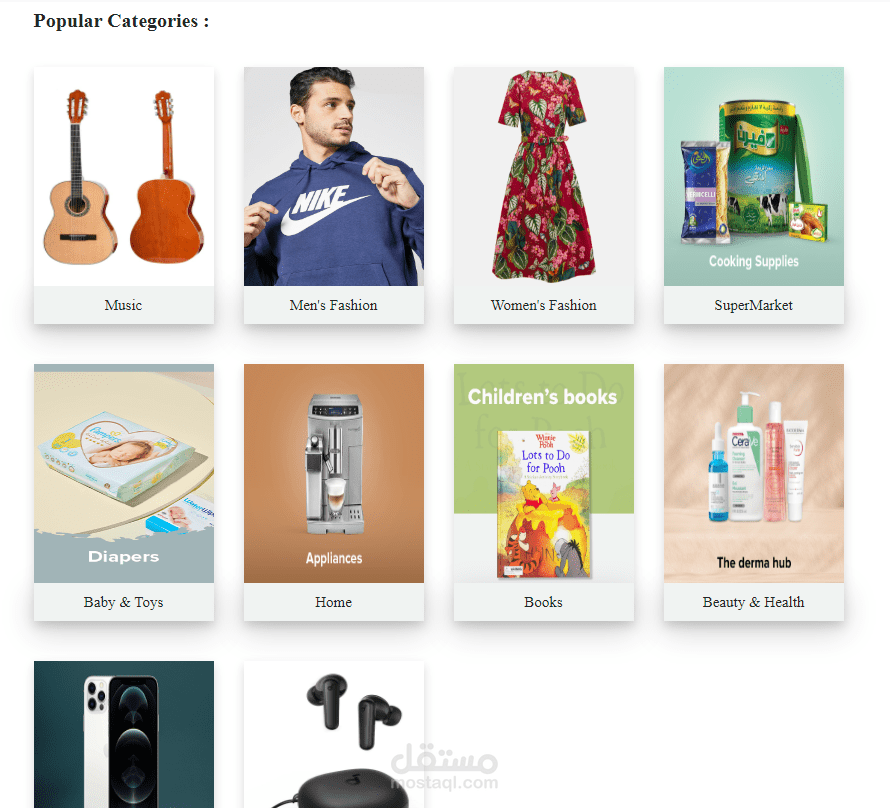
-بحث متقدم حسب الفئات (Categories): يُمكن المستخدمين من تصفح المنتجات حسب الفئات المختلفة، مما يبسط عملية البحث ويُحسن تجربة التسوق.
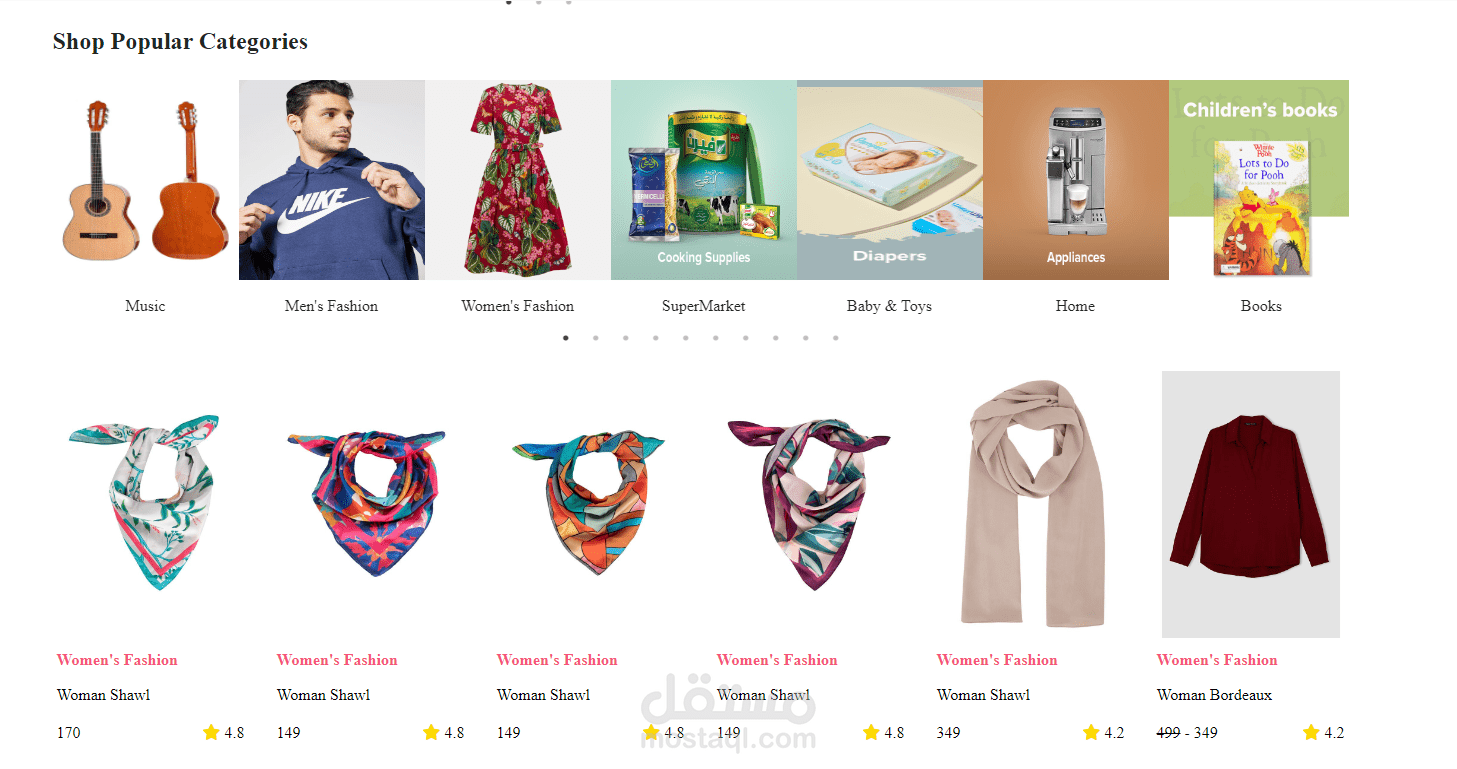
-شريط تمرير الفئات (CategorySlider): يعرض الفئات المختلفة بطريقة تفاعلية وجذابة، مما يساعد في إبراز مجموعة متنوعة من المنتجات.
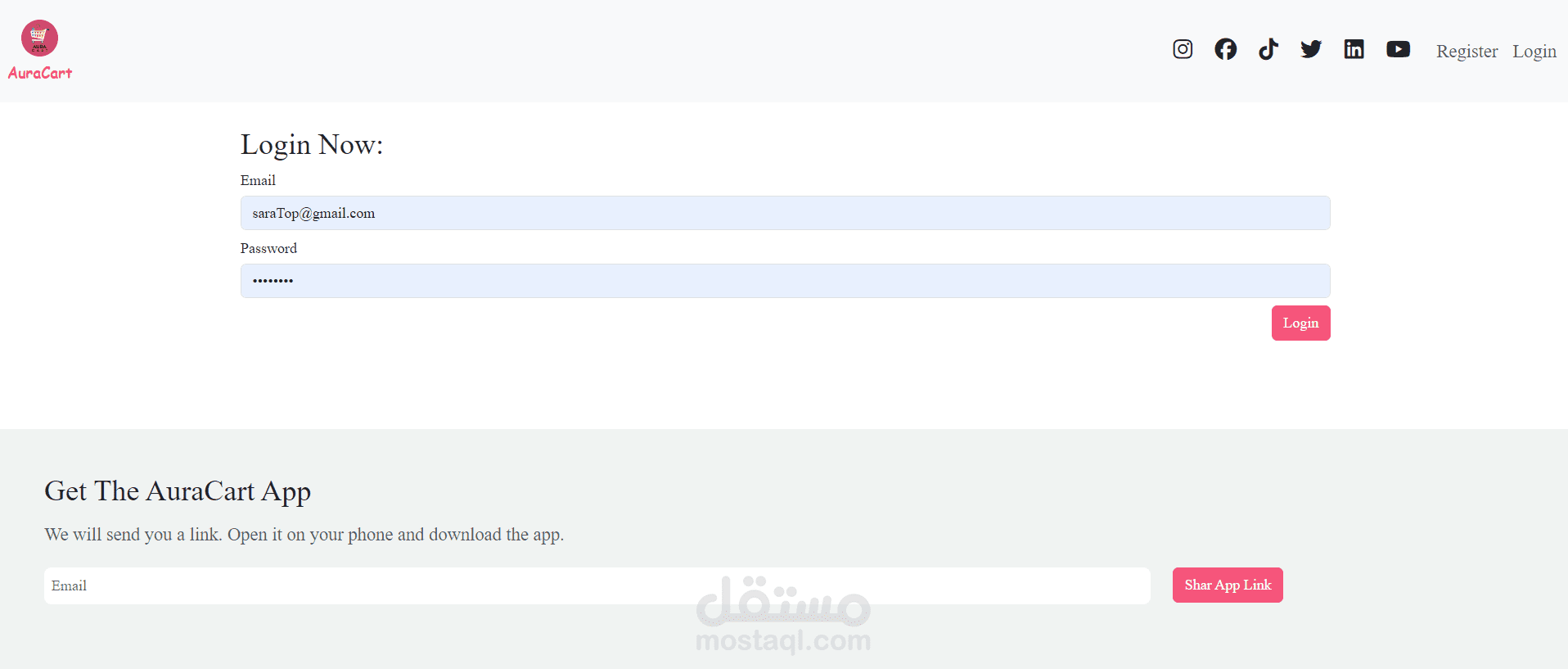
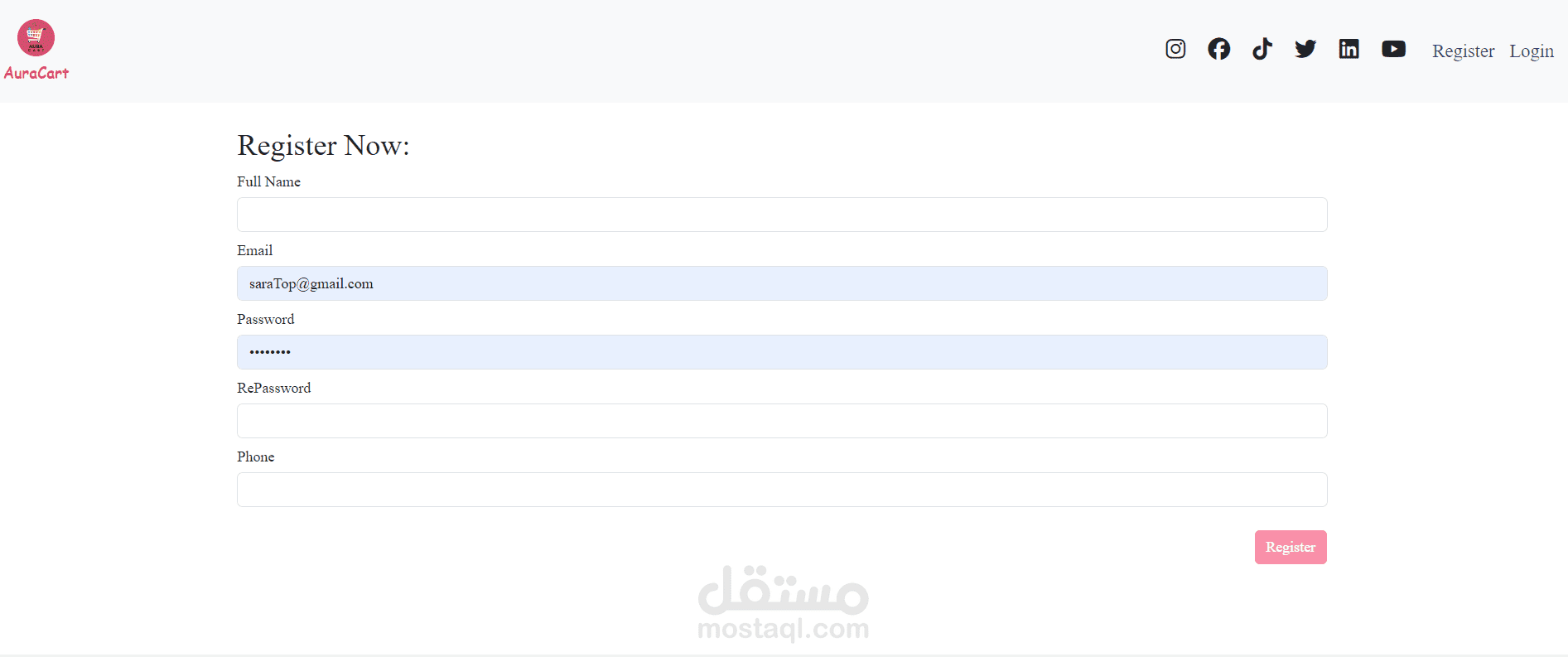
-تسجيل الدخول والتسجيل (Login & Register): يضمن المكونات الخاصة بالمصادقة عملية تسجيل دخول وتسجيل آمنة وسهلة، مما يعزز الأمان ويحسن تجربة المستخدم.
-معالجة مدفوعات آمنة (Payment): تكامل مع Stripe لضمان معالجة المدفوعات بشكل آمن وفعّال، مما يضمن تجربة شراء سلسة وخالية من المشاكل.
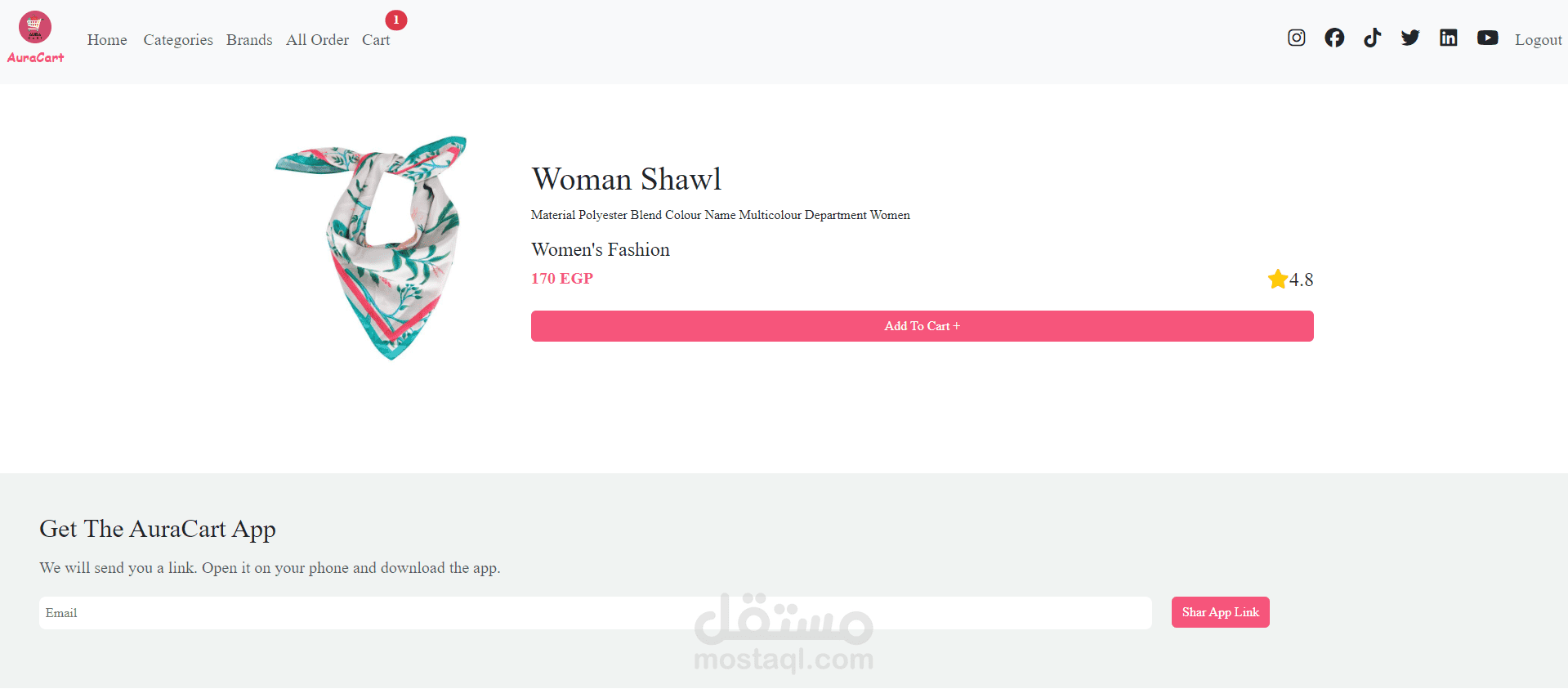
-تفاصيل المنتجات (ProductDetails): يقدم عرضًا شاملاً للمنتجات بما في ذلك الأوصاف، والأسعار، والتقييمات، مما يساعد المستخدمين في اتخاذ قرارات شراء مستنيرة.
-مسارات محمية (ProductRoute): يضمن مكون المسار المحمي الوصول إلى الصفحات المخصصة للمستخدمين المصرح لهم فقط، مما يعزز الأمان ويحمي البيانات.
تم استخدام BootStrap لضمان تصميم عصري ووظائف متميزة، بينما قدم React.js المرونة اللازمة لإنشاء مكونات ديناميكية ومتجاوبة. JavaScript وHTML & CSS ساعدا في تحسين التفاعلية وبناء واجهات المستخدم بشكل فعال، بينما قدم Stripe معالجة مدفوعات آمنة وموثوقة.
التقنيات المستخدمة:
React.js: لإنشاء مكونات ديناميكية وإدارة الحالة بمرونة.
BotStrap: لتصميم عصري ووظائف متميزة.
JavaScript: لتحسين التفاعلية وتجربة المستخدم.
HTML & CSS: لبناء وتنسيق واجهات المستخدم.
Stripe: لمعالجة المدفوعات بشكل آمن وفعّال.
إذا كنت تبحث عن تطوير منصة تجارة إلكترونية مبتكرة وفعّالة، فإن AuraCart هو الخيار المثالي. تواصل معي لمزيد من التفاصيل أو لبدء مشروعك القادم!
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Sarah M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة |