تصميم موقع
تفاصيل العمل
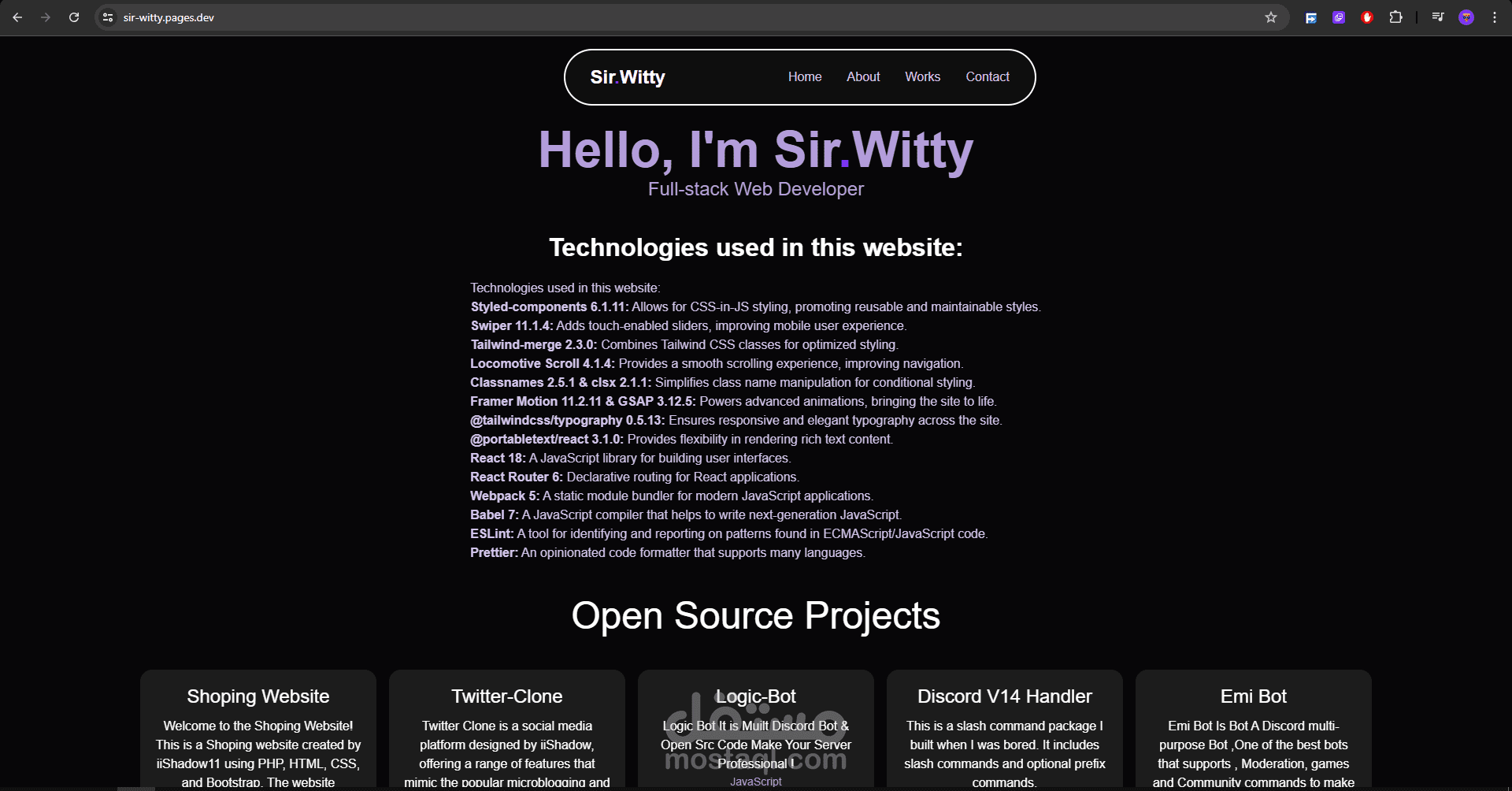
لقد قمت بإنشاء موقع شخصي باستخدام تقنيات وأدوات متعددة لتحقيق تصميم مميز وأداء عالٍ. استخدمت في هذا المشروع التقنيات التالية:
React.js: لبناء واجهة المستخدم الديناميكية والفعالة.
Tailwind CSS: لتصميم وتنسيق المكونات بأسلوب مرن وسريع.
CSS: لإضافة تنسيقات مخصصة وتحكم أدق في التفاصيل.
Prettier: لأدوات التنسيق التلقائي للكود لضمان نظافة الكود وسهولة القراءة.
ESLint: لتطبيق قواعد البرمجة الجيدة وكشف الأخطاء المحتملة في الكود.
Babel 7: لتحويل الكود المكتوب بأحدث مميزات JavaScript إلى صيغة متوافقة مع جميع المتصفحات.
React Router 6: لإدارة التنقل بين صفحات الموقع بسهولة.
@portabletext/react 3.1.0: لعرض النصوص والمحتويات بتنسيق محمول.
@tailwindcss/typography: لتحسين النصوص وتنسيقها بأسلوب أنيق.
Styled-components 6.1.11: لإنشاء مكونات مخصصة باستخدام CSS-in-JS.
Tailwind-merge 2.3.0: لدمج واستخدام عدة فئات من Tailwind CSS بسهولة.
Locomotive Scroll 4.1.4: لإضافة تأثيرات التمرير المتميزة.
Classnames 2.5.1 & clsx 2.1.1: لإدارة الفئات CSS بشكل ديناميكي ومرن.
هذه الأدوات مجتمعة أسهمت في إنشاء موقع شخصي يتميز بالأداء العالي والتصميم الجذاب، مع توفير تجربة مستخدم سلسة ومريحة.
بطاقة العمل
| اسم المستقل | محمود ش. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |