My-App-Store
تفاصيل العمل
اولا استخدمت react في عمل هذا التطبيق
و استخدمت Tailwind css في عمل كامل لل style
في بدايه التطبيق ستجد ال nav-bar ستجد فيها search عن طريق input يتم استخراج الكلمات منها عن طريق useState والبحث عن طريق عمل filter to data
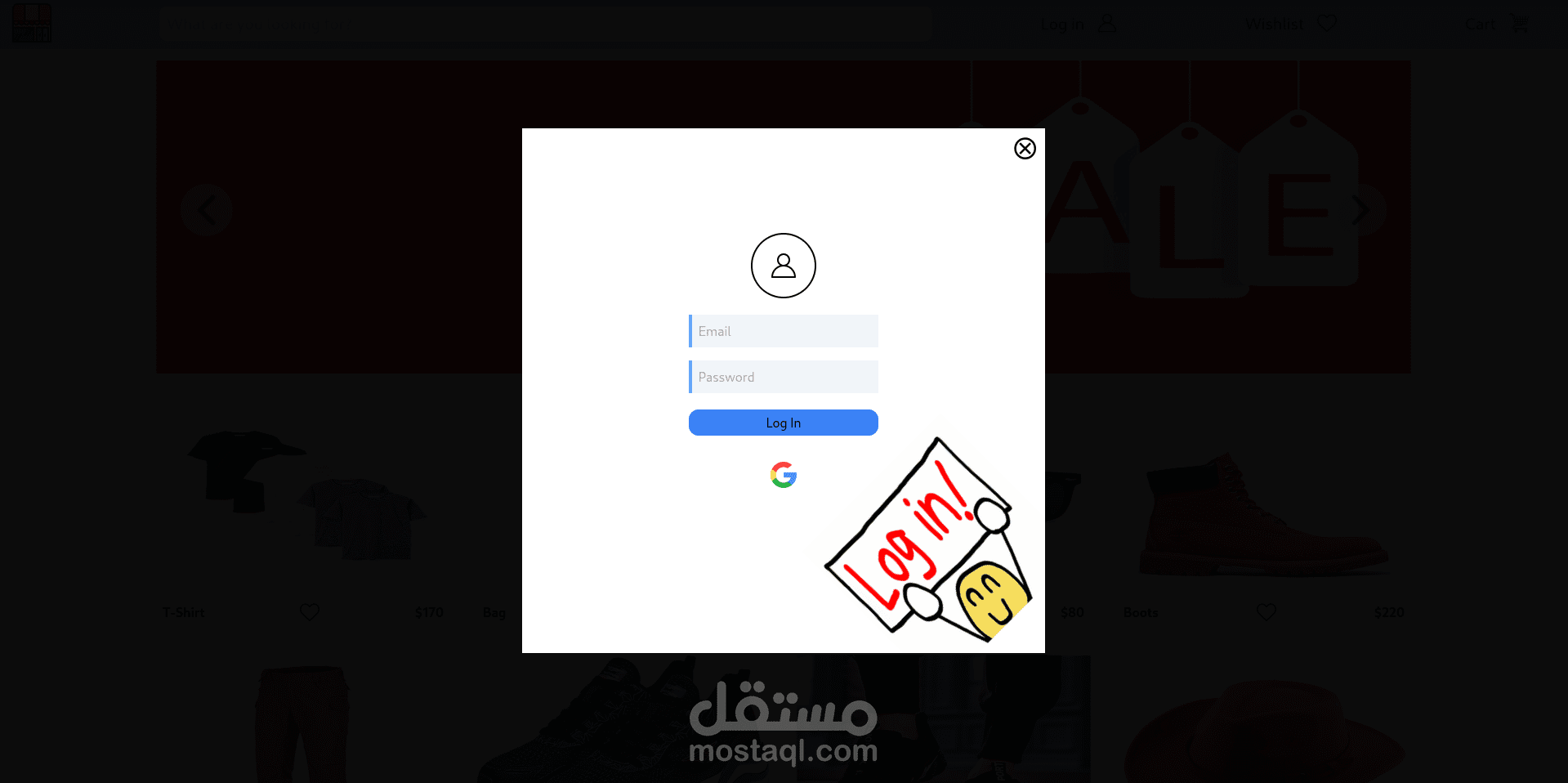
ويوجد بها log in يتم فتحها عن طريق الضغط عليها ويتم فتحها وهي و wishlist and cart and ALert جميعهم لهم نفس الطريق الا وهي useState true and false if true open if false close and value default false
ويتم ارسال ال useState عن طريق props for component لاستلام المعلومات منها واليها
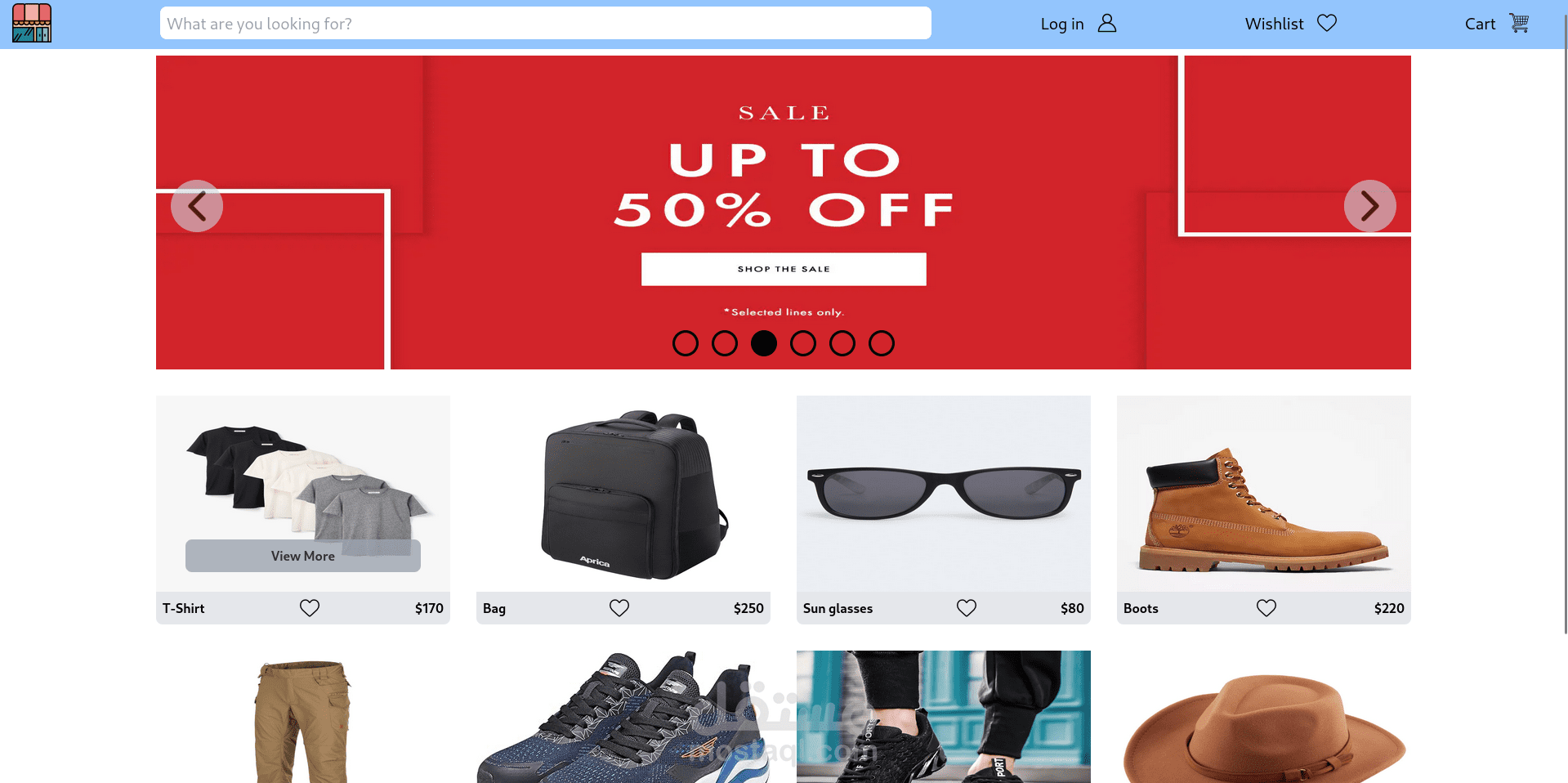
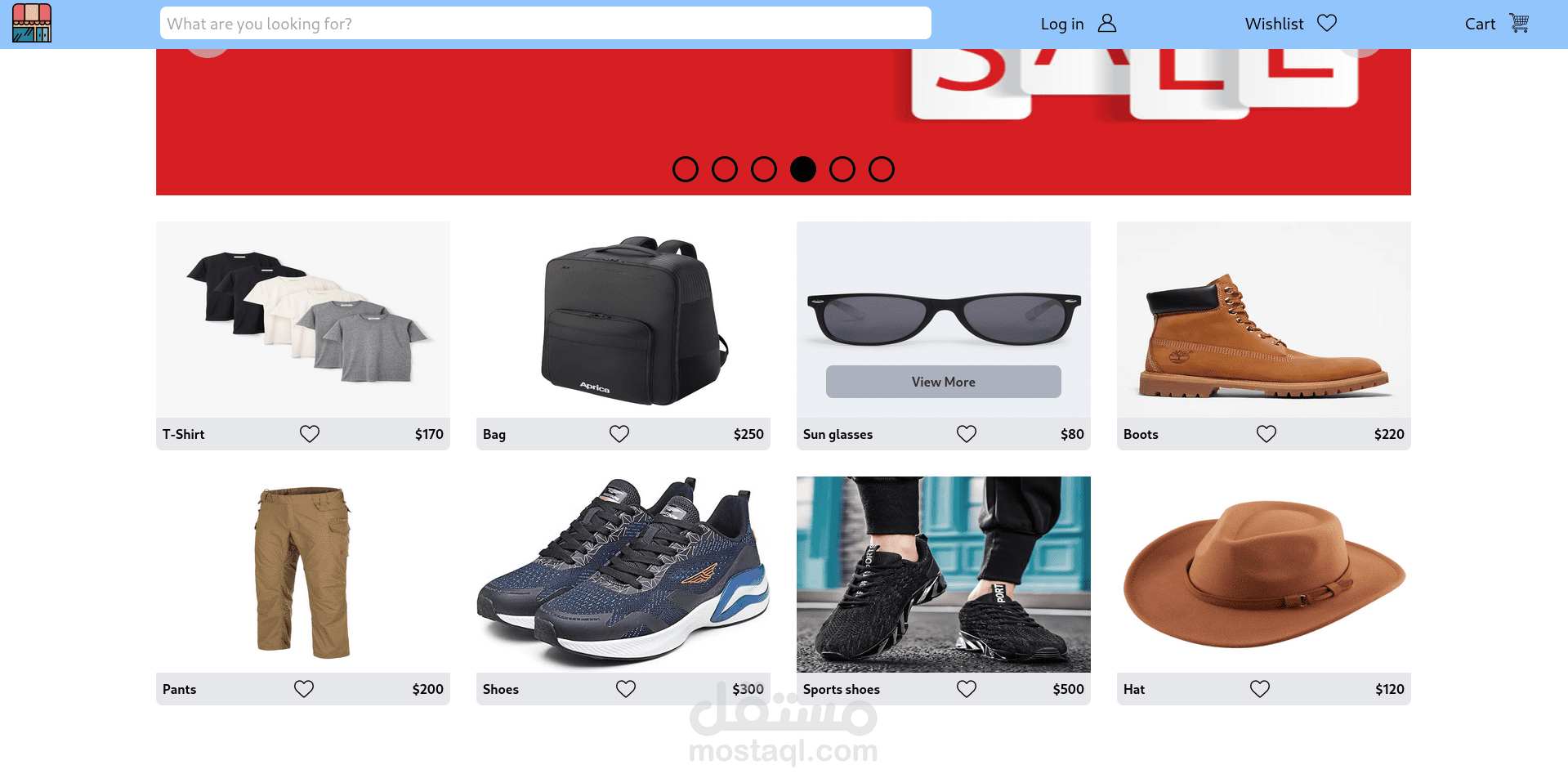
2- ستجد صور تتغير بمرور 3 ثواني وهي عباره عن عروض قمت بعملها عن طريق useEffect and retutrn , setInterval and clear that
وهناك سهمين يوجد بهم animation with tailwind css عند الضغط عليهم onClick اما زياده او نقص حتي يتم تغير الصور
وهناك بعض من الدوائر عددهم تفس عدد ال array عن طريق attay.length وعند الضغط عليها يقوم بتغيير الصور
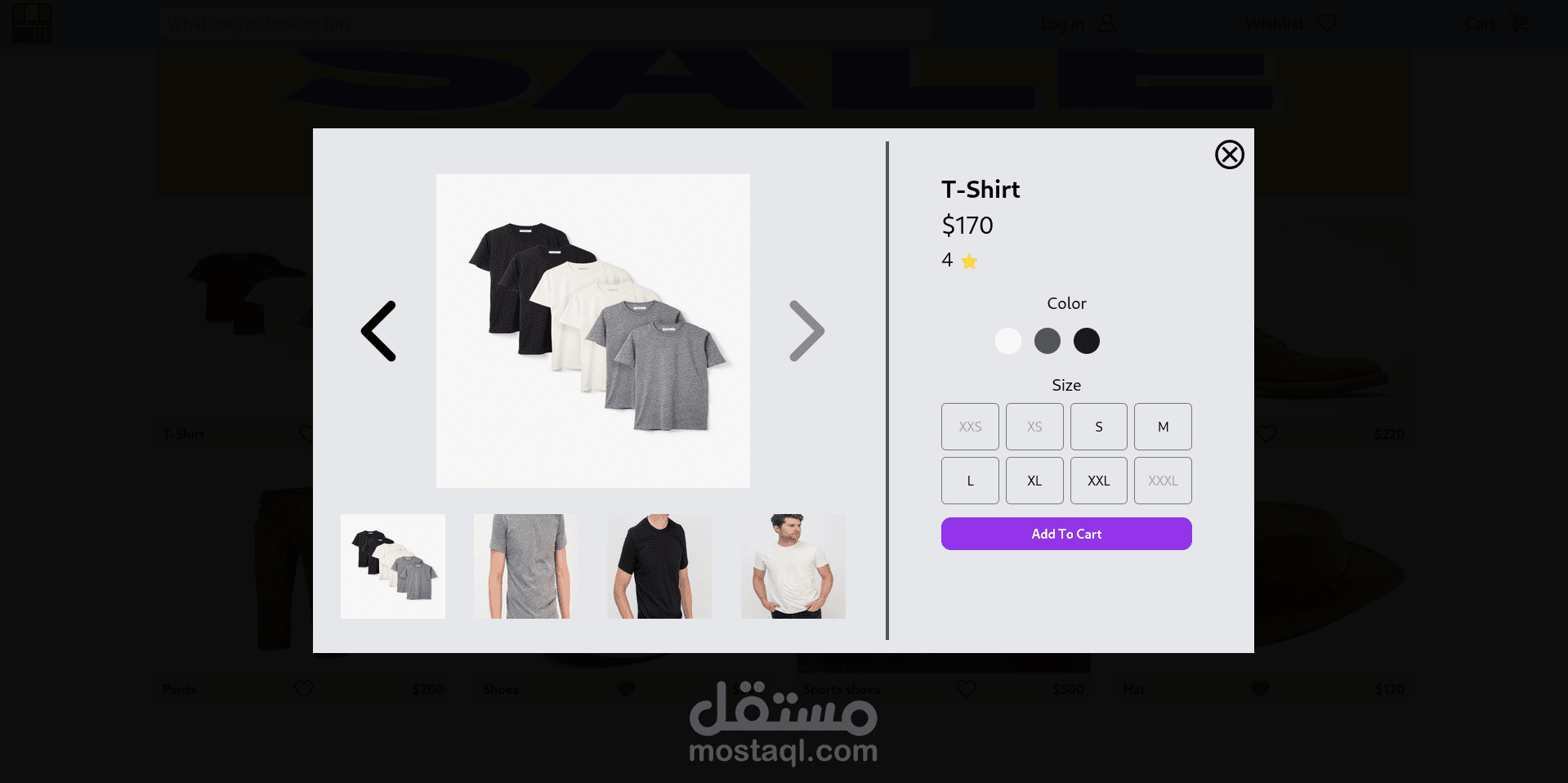
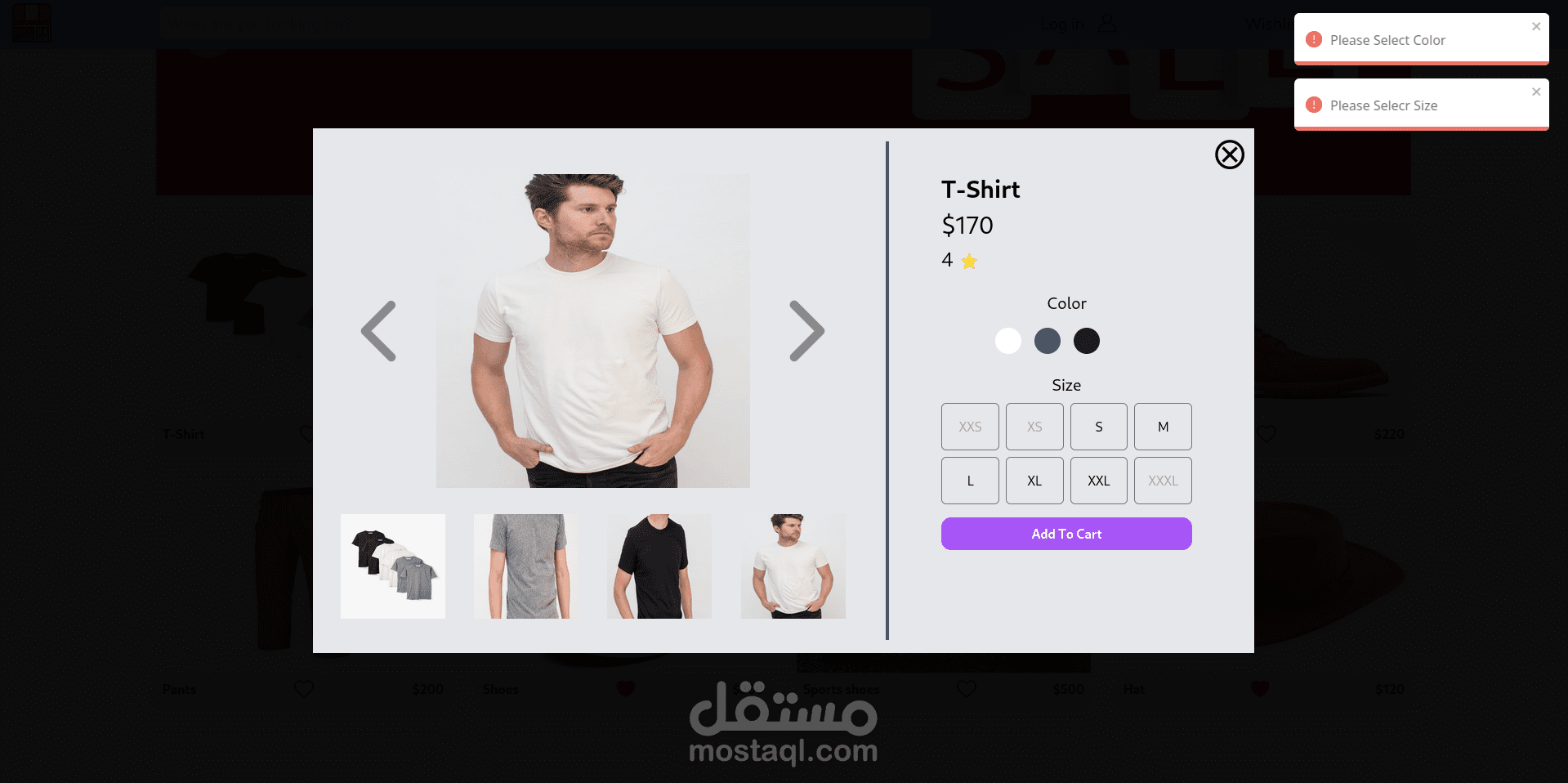
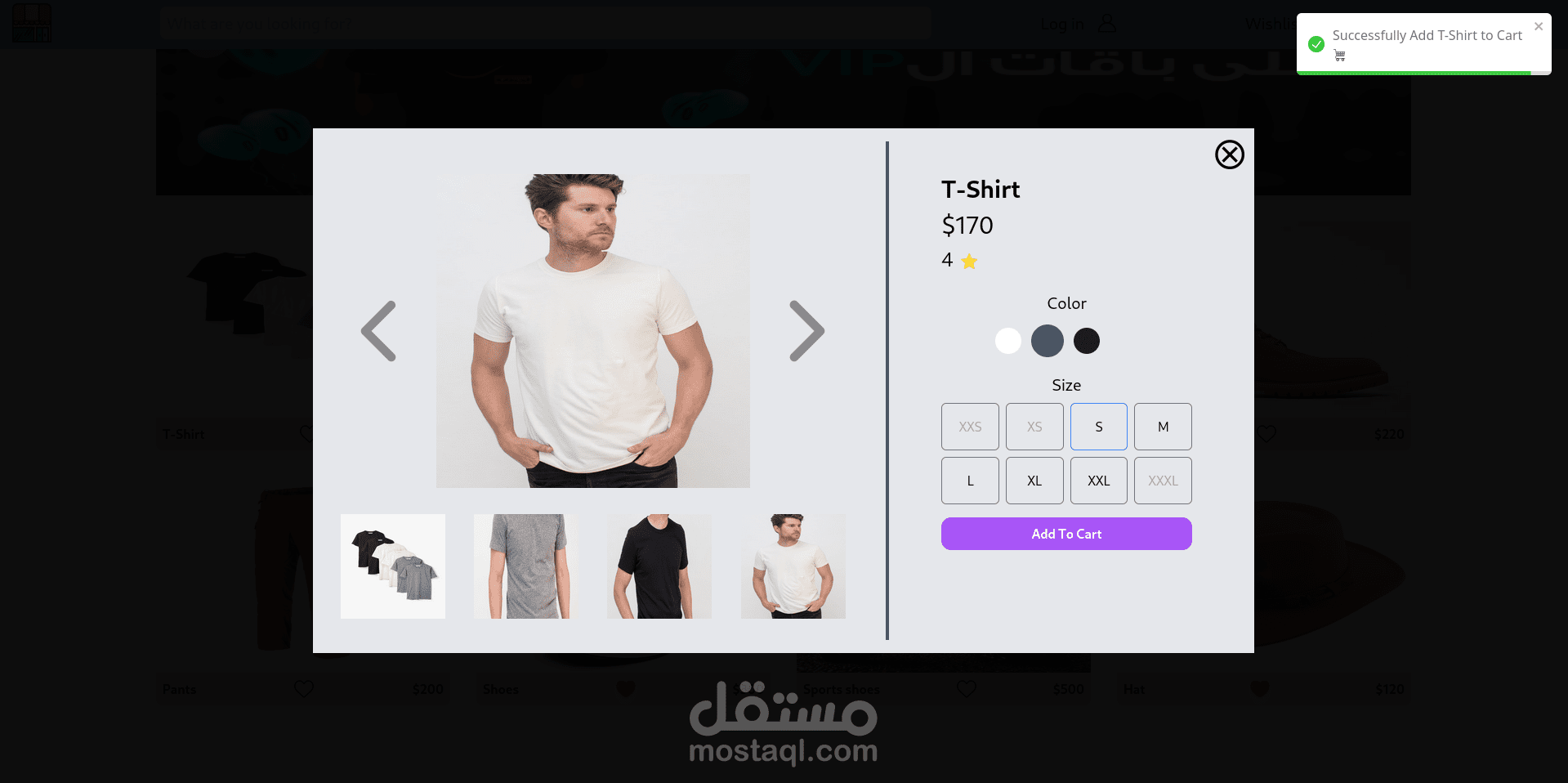
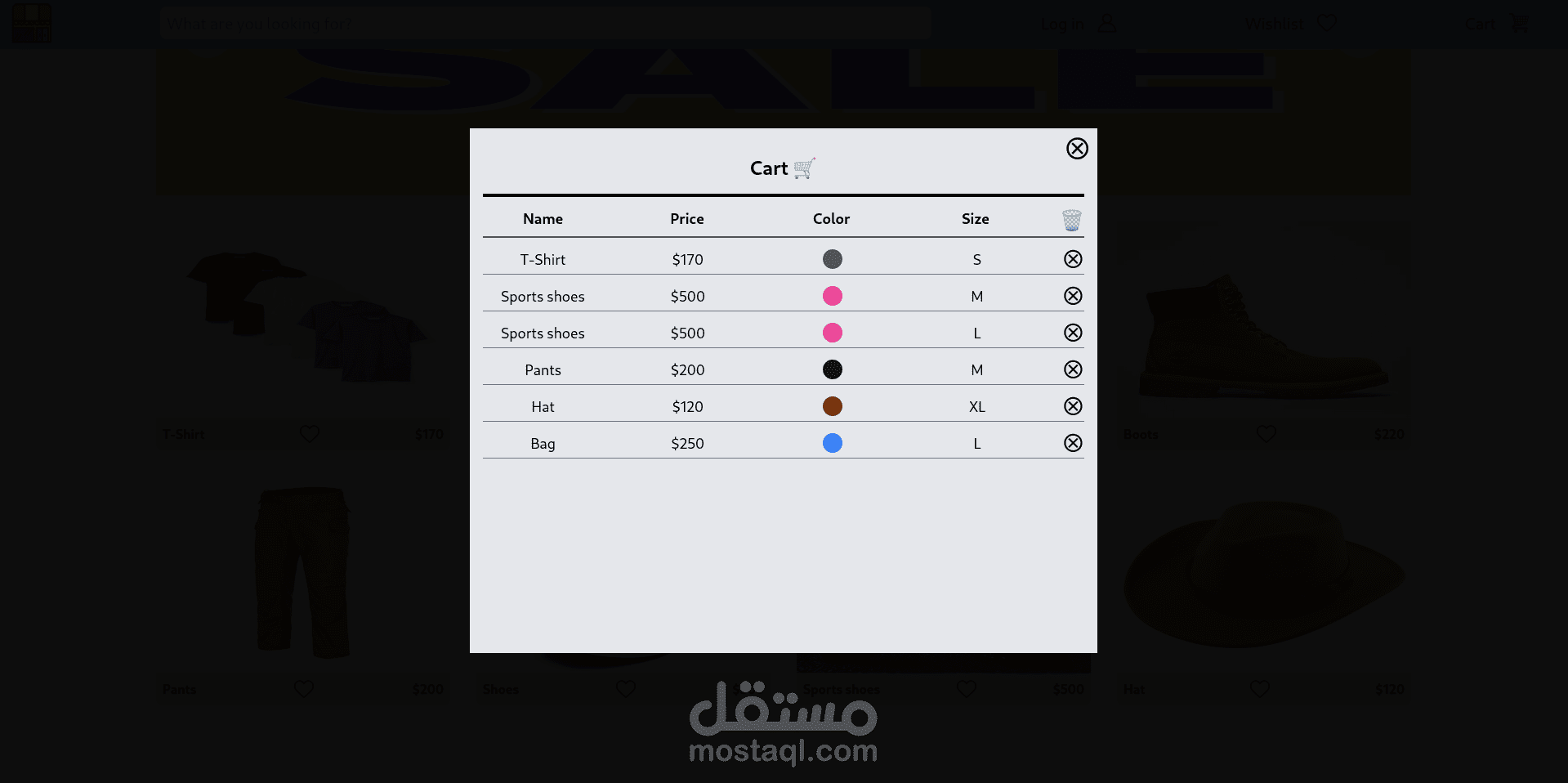
3- عرض المنتجات في تلك المنطقه عن طريق grid style in tailwind css و عند الضغط عليها يتم فتح alert يوجد بها الصور للمنتج و الاسم و السعر و التقييم و اللون و الحجم و زر للاضافه لعربه التسويق كل هذا عن طريق data.map
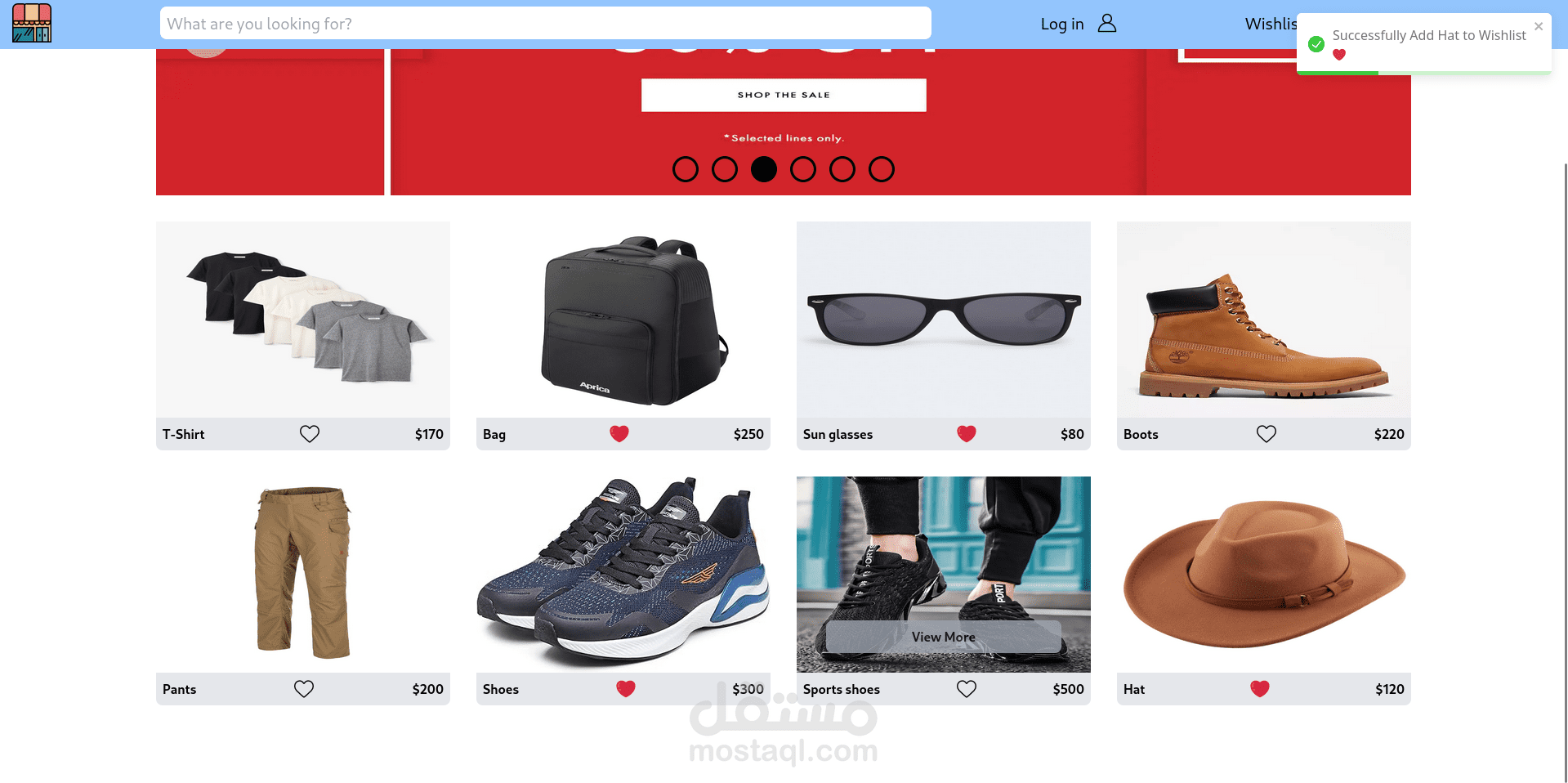
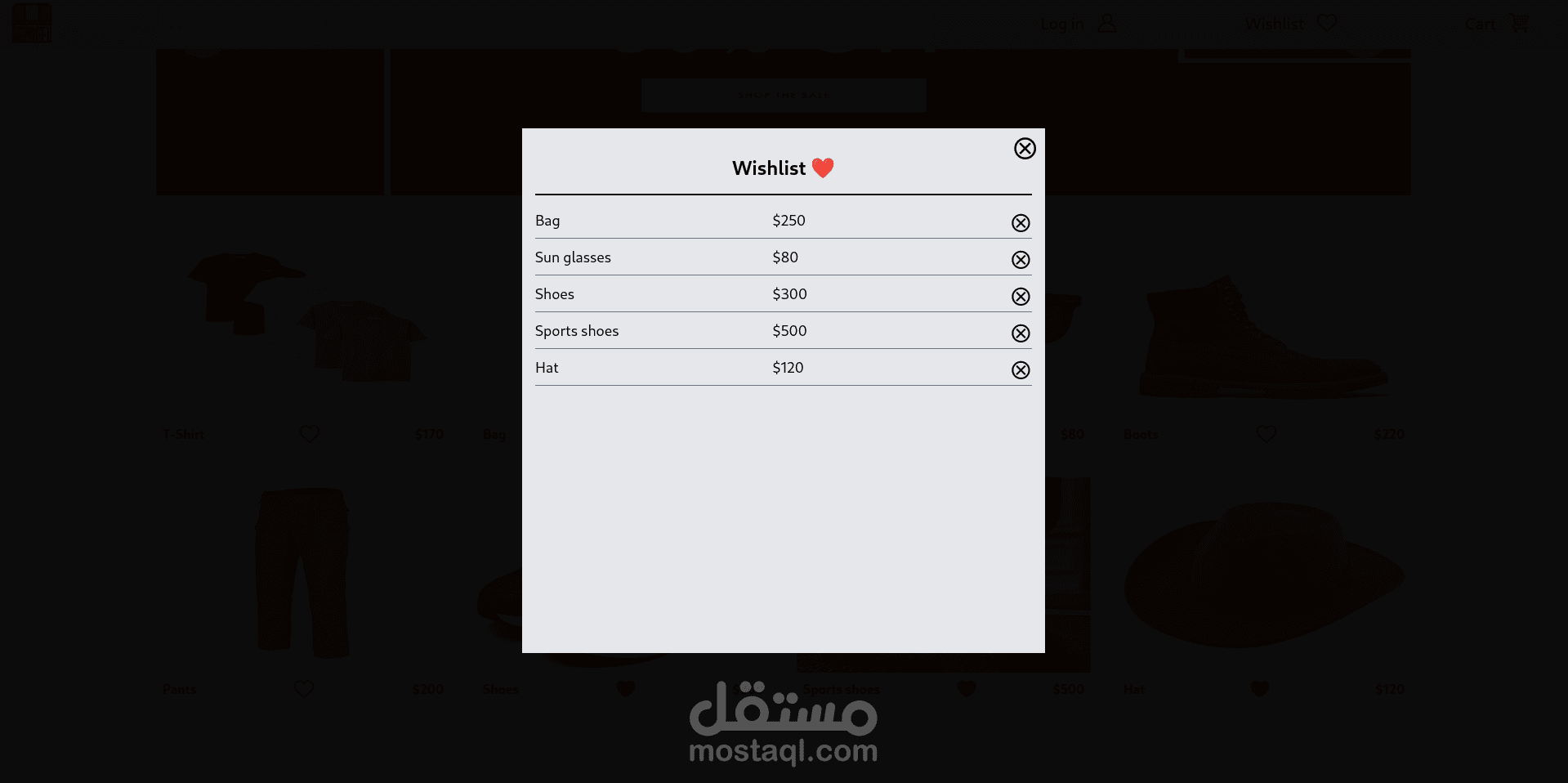
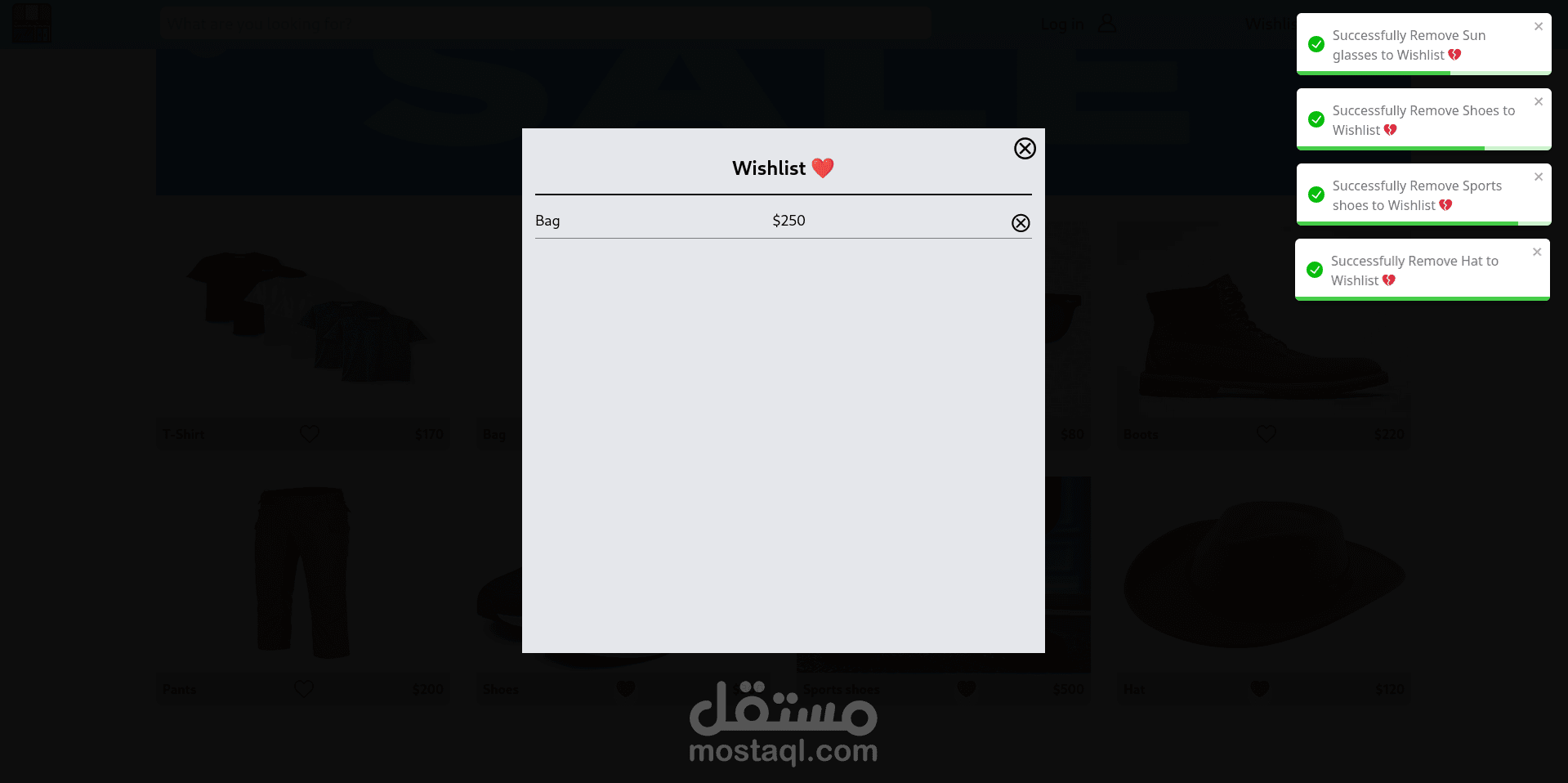
4- عند عمل love للمنتج يتغير love: true حتي يتم اضافته الي قائمه wishlist عن طريق data.filter ويمكن حذف عن طريق الضغط علي x
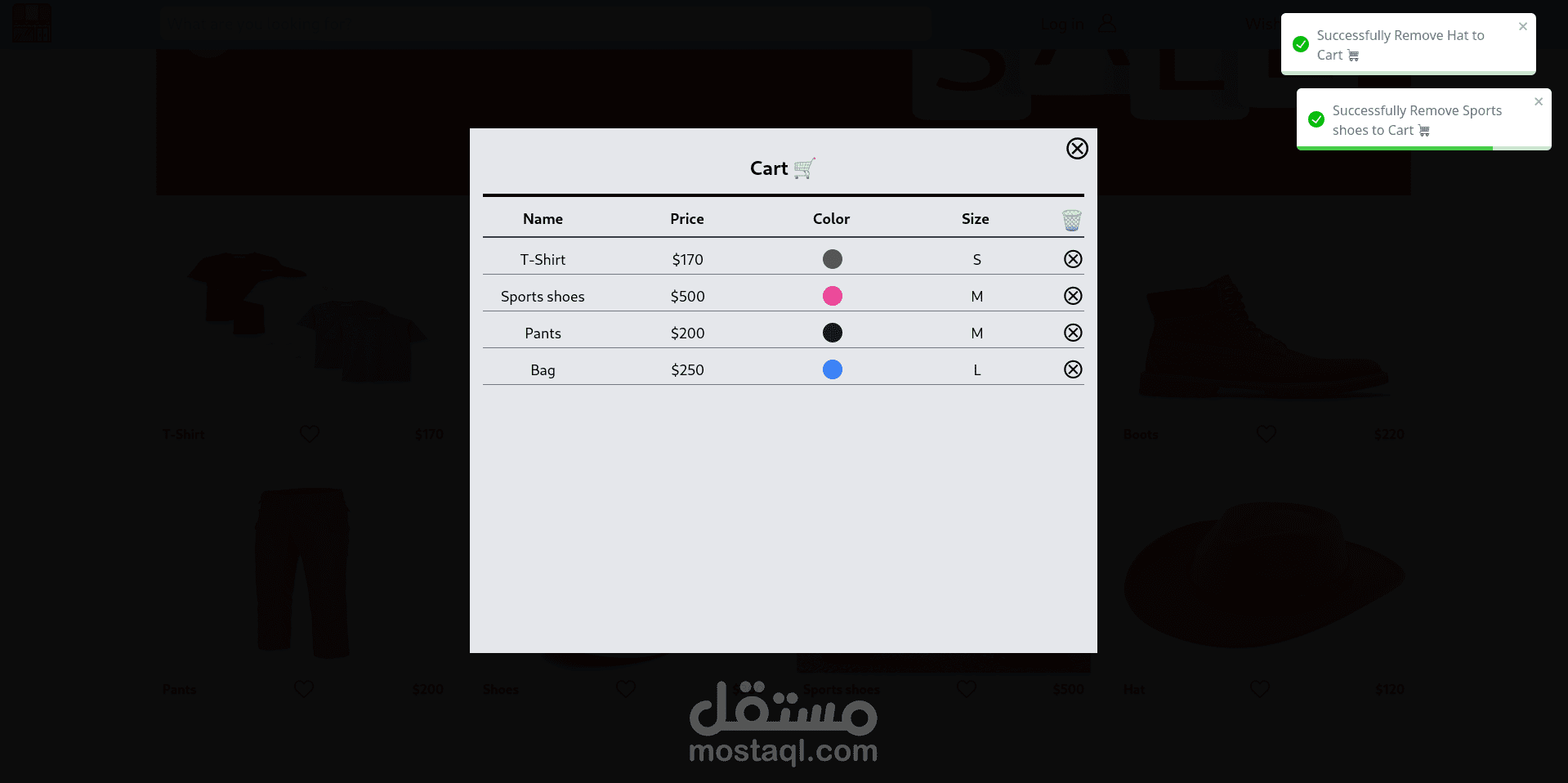
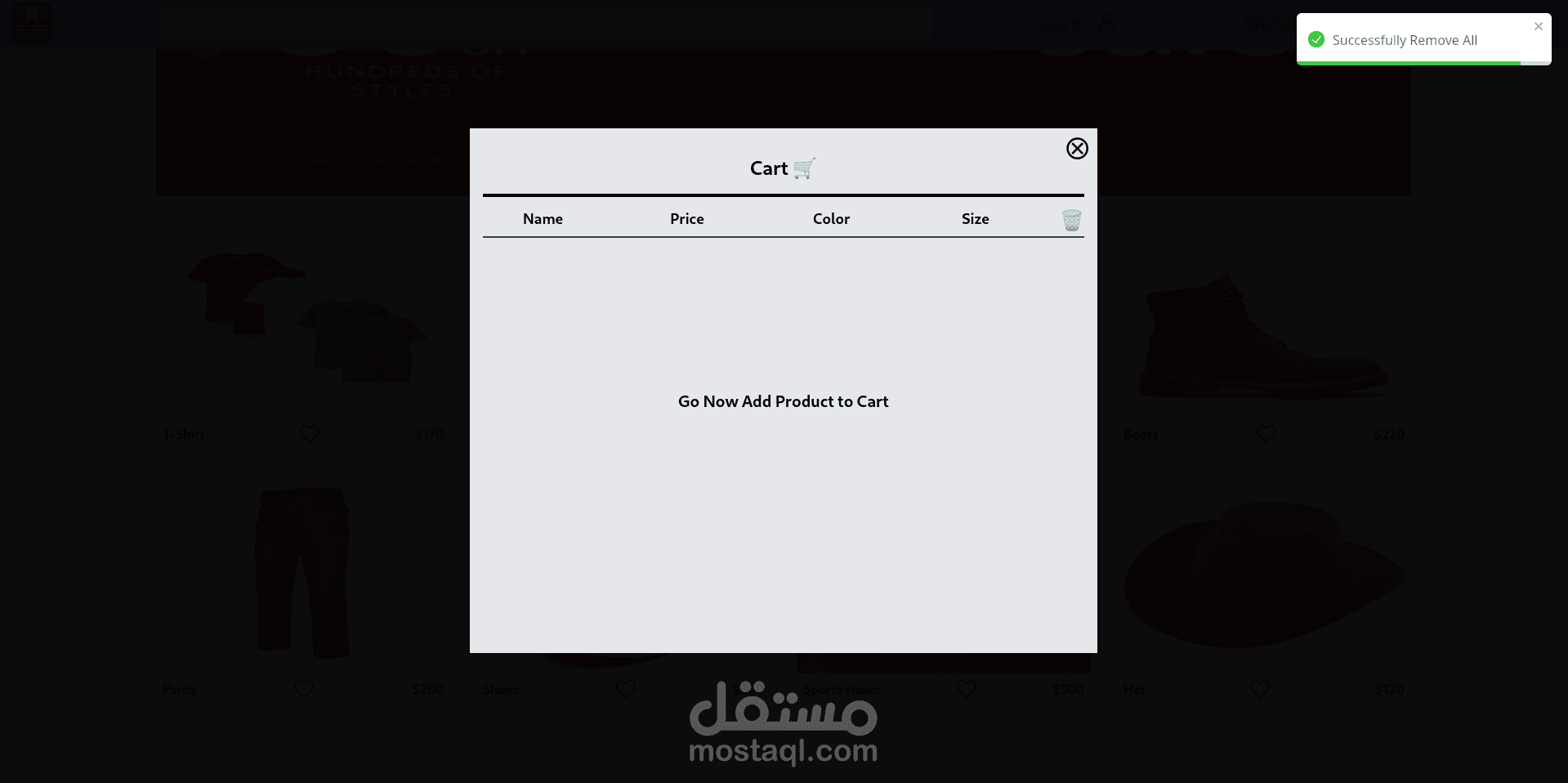
5- ويتم اضافه الي عربه التسوق عند تحديد اللون و الحجم حتي يتم اضافتها الي عربه التسوق ويمكن حذف كل عنصر علي حده ويمكن حذف الكل عن طريق الضغط علي السله يتم حذف كله useState send array [ empty ]
وهناك بعض من notification عن طريق مكتبه toast simple