تطبيق لمطعم food application
تفاصيل العمل
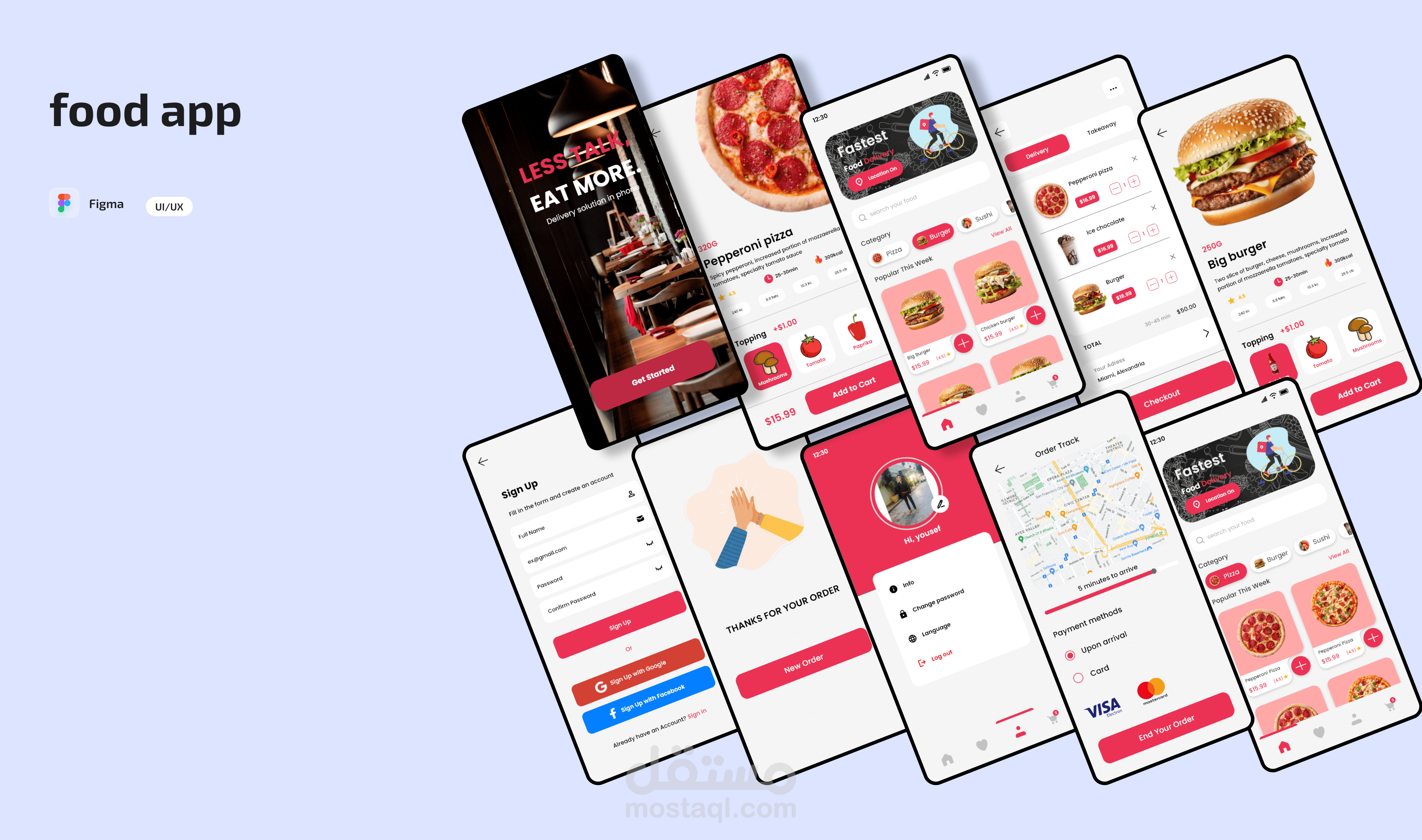
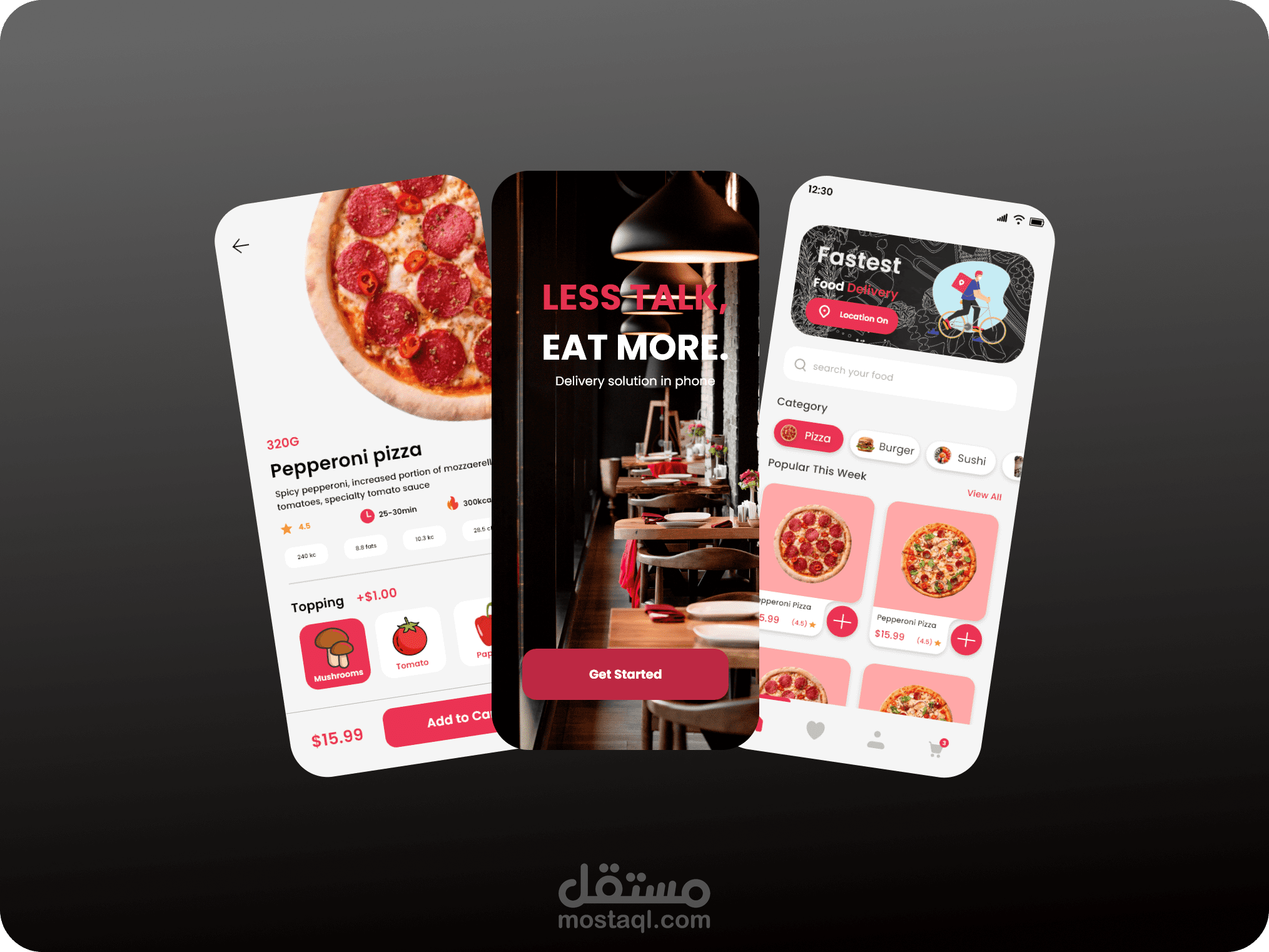
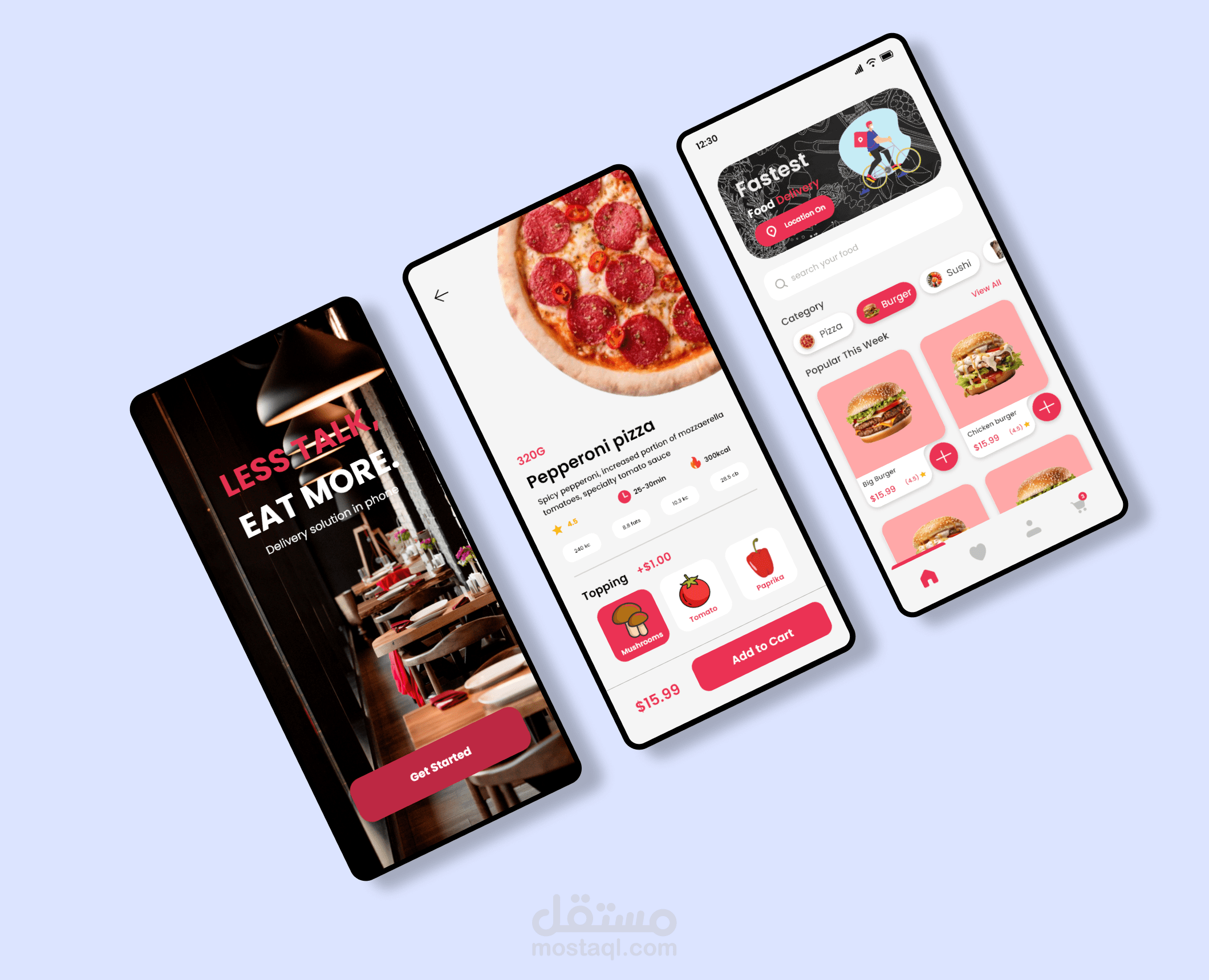
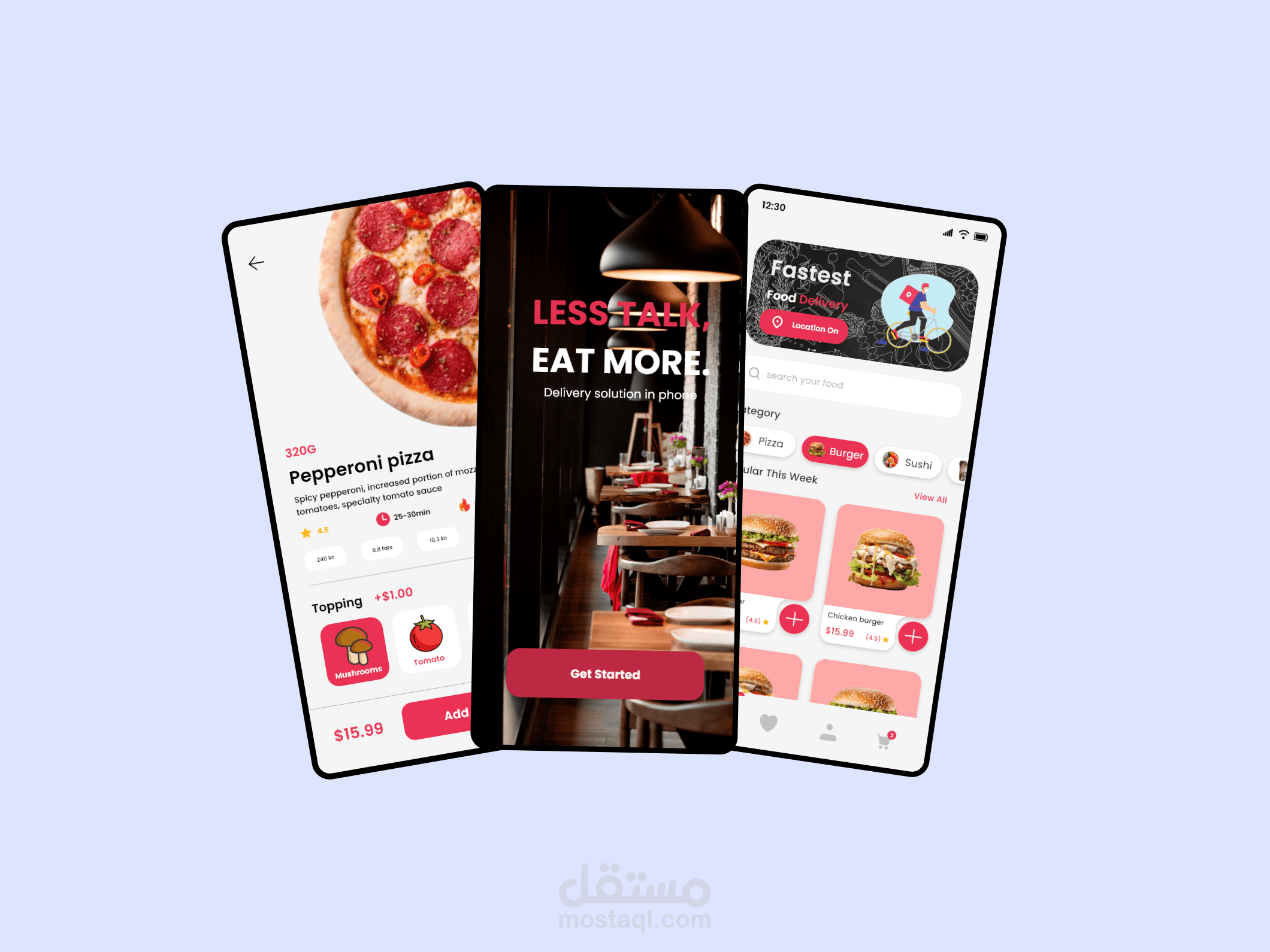
تصميم UI/UX لتطبيق مطعم لطلب الطعام يهدف إلى توفير تجربة سلسة ومريحة للمستخدمين، مع التركيز على السرعة والوضوح والتفاعلية. إليك وصفًا للتصميم:
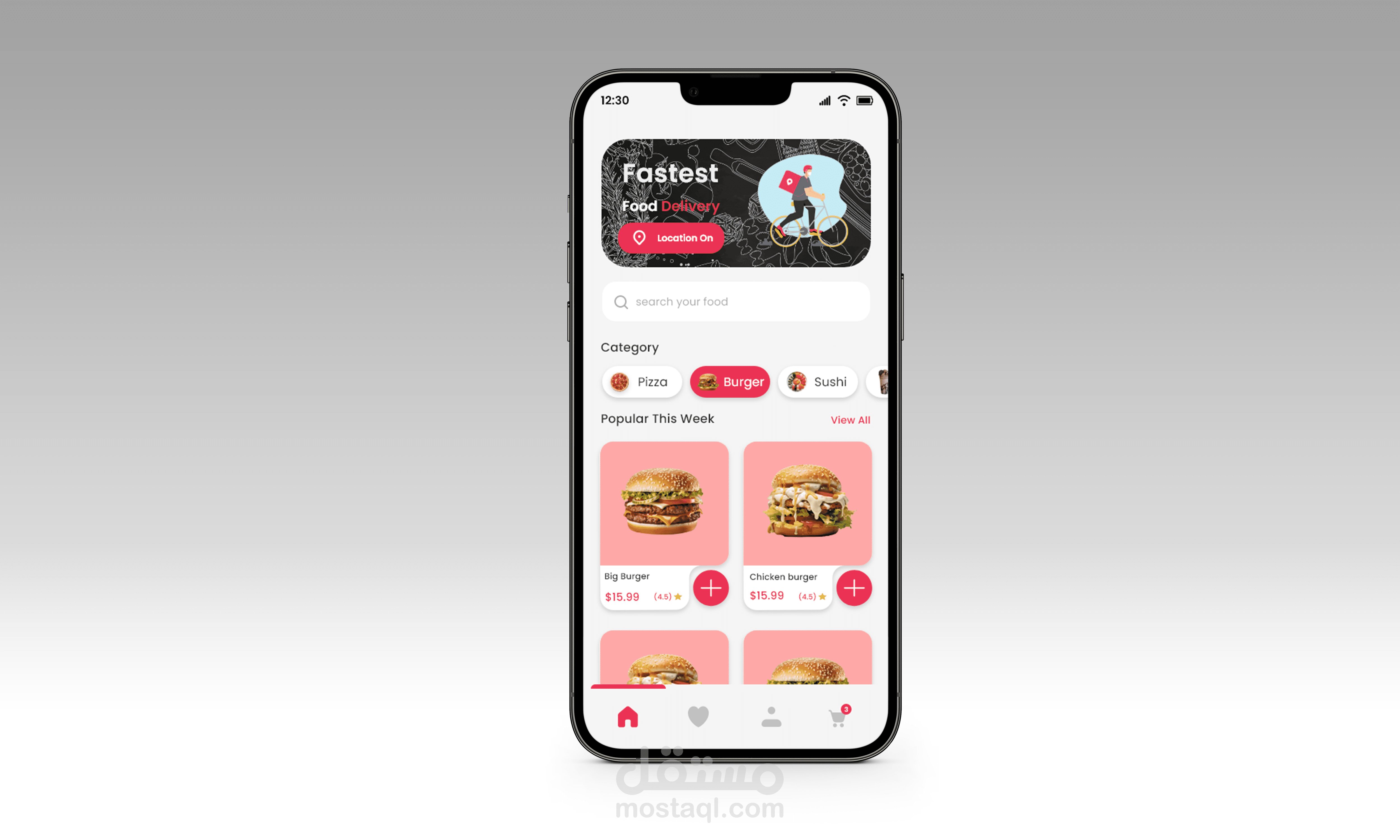
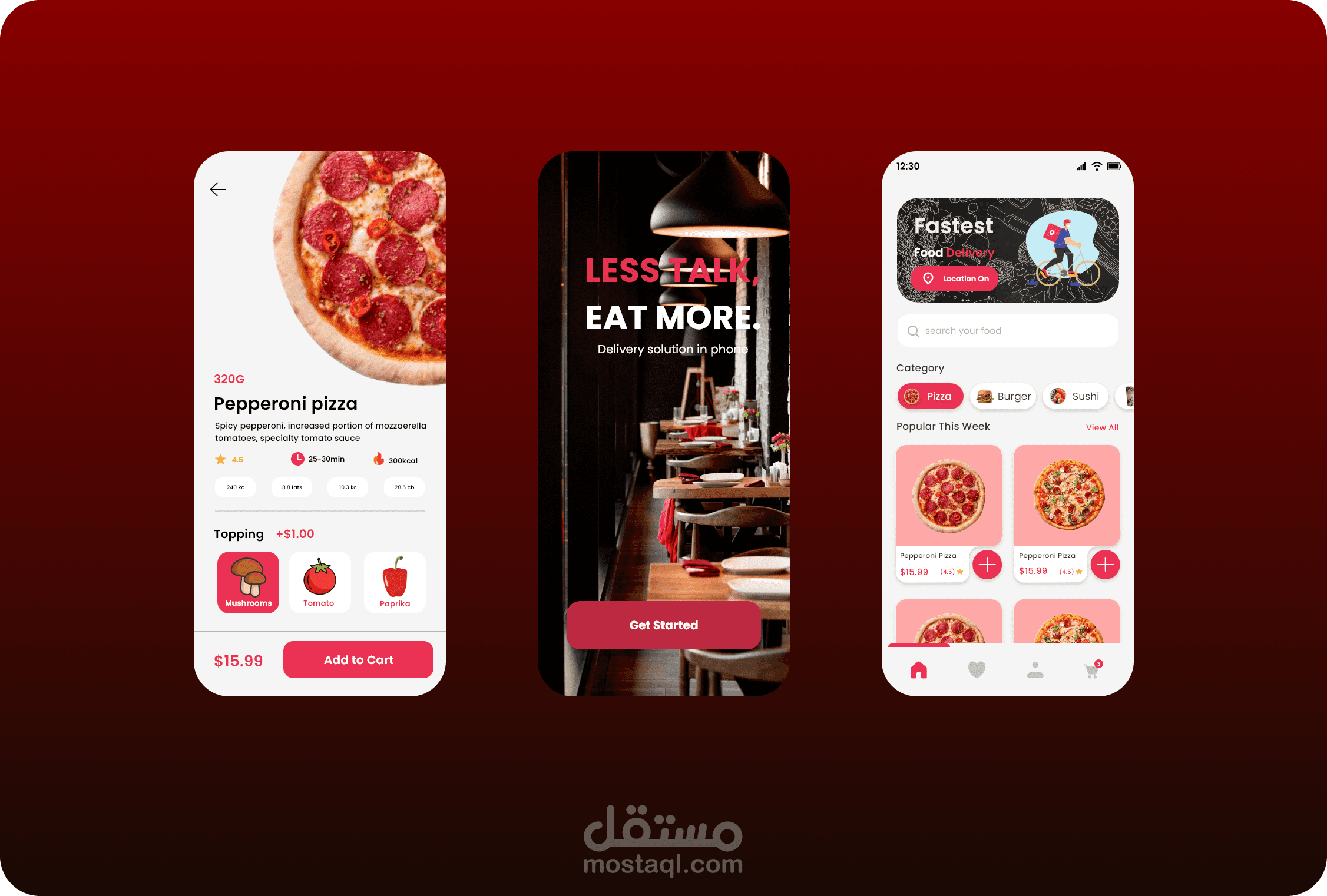
1. **واجهة مستخدم بسيطة وجذابة**: يتميز التصميم بتصميم بسيط ونظيف يسهل على المستخدمين العثور على الخيارات والمنتجات بسرعة، مع استخدام ألوان زاهية تعكس جو المطعم.
2. **عرض القائمة بشكل منظم**: تُعرض الأصناف بطريقة منظمة حسب الفئات مثل الأطباق الرئيسية، المقبلات، المشروبات، مما يسهل على المستخدمين تصفح الخيارات بسرعة وفعالية.
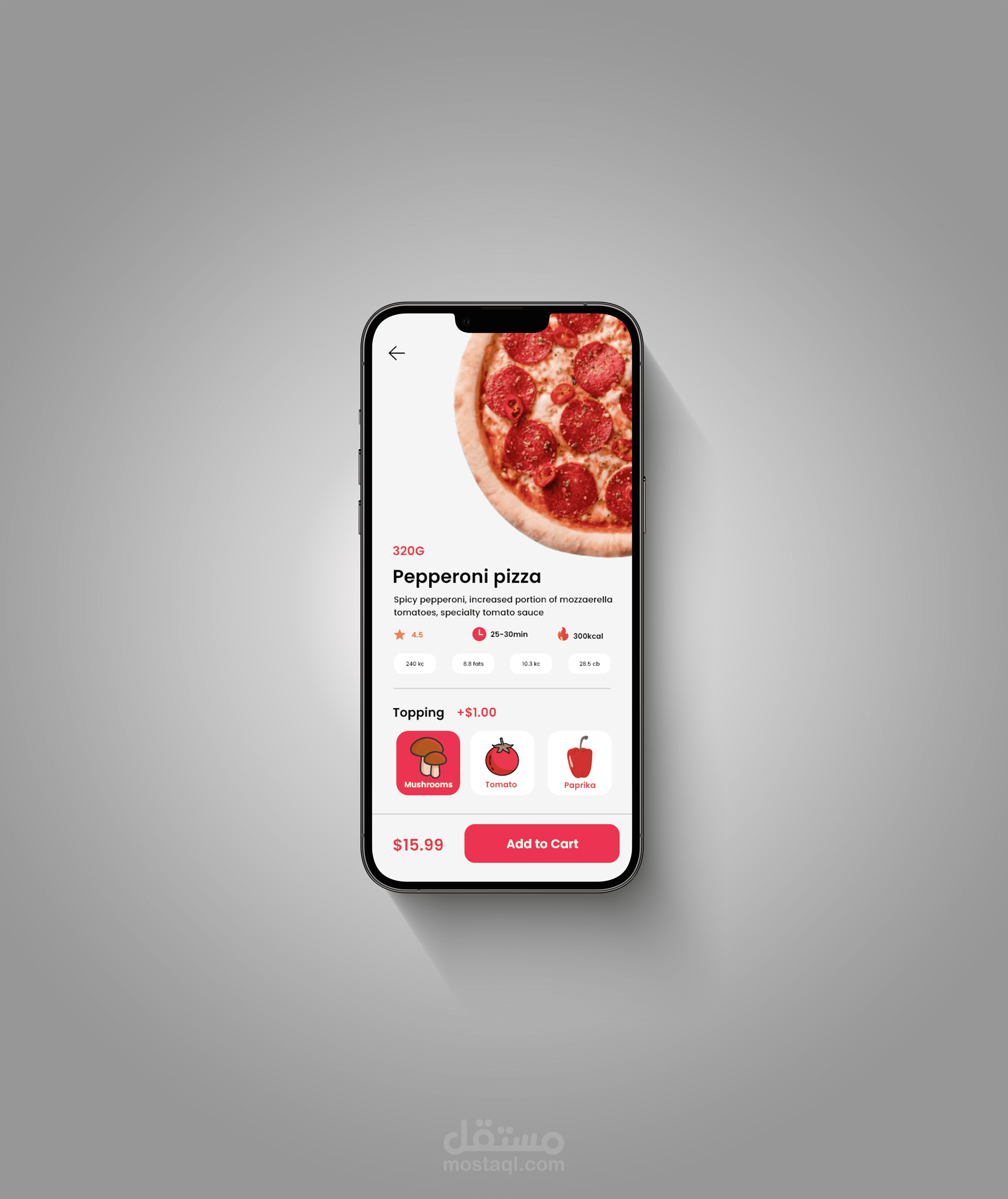
3. **تجربة طلب سلسة**: يتضمن التصميم خيارات واضحة لإضافة الأصناف إلى السلة وتخصيص الطلبات حسب الرغبة، مع عرض ملخص مفصل للطلب قبل التأكيد.
4. **معلومات مفصلة عن الطعام**: يتيح التطبيق للمستخدمين الوصول إلى معلومات شاملة عن كل صنف، بما في ذلك المكونات والسعر والتقييمات من المستخدمين الآخرين.
5. **دعم لعمليات الدفع الآمنة**: يتم توفير خيارات دفع آمنة ومتنوعة، مثل البطاقات الائتمانية والدفع النقدي عند الاستلام، مما يزيد من راحة المستخدمين وثقتهم.
6. **تجربة تسليم مبتكرة**: في حال كان التطبيق يقدم خدمة توصيل، يجب توفير واجهة تسهل على المستخدمين تتبع الطلب ومعرفة حالة التسليم، بالإضافة إلى إمكانية تقديم تعليقات وتقييمات عن الخدمة.
7. **تجربة متعددة الأجهزة**: يتم تصميم التطبيق ليكون متجاوباً تماماً مع جميع الأجهزة، بما في ذلك الهواتف الذكية والأجهزة اللوحية، مما يسمح للمستخدمين بالطلب بسهولة أينما كانوا.
8. **دعم لتجربة مستخدم مخصصة**: يوفر التطبيق خيارات لتخصيص مثل اللغة والعروض الترويجية وتفضيلات الطعام، لتلبية احتياجات وتفضيلات كل مستخدم على حدة.
باختصار، يجب أن يكون تصميم UI/UX لتطبيق مطعم لطلب الطعام محسناً لتجربة المستخدم بحيث يجمع بين السهولة والوضوح والتفاعلية، مع توفير خيارات مرنة للطلب والدفع والتسليم.
بطاقة العمل
| اسم المستقل | Yousef K. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 23 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |