REST Countries API with color theme switcher
تفاصيل العمل
في هذا المشروع، قمت باستخدام React.js و React Router DOM لتنفيذ الوظائف التالية:
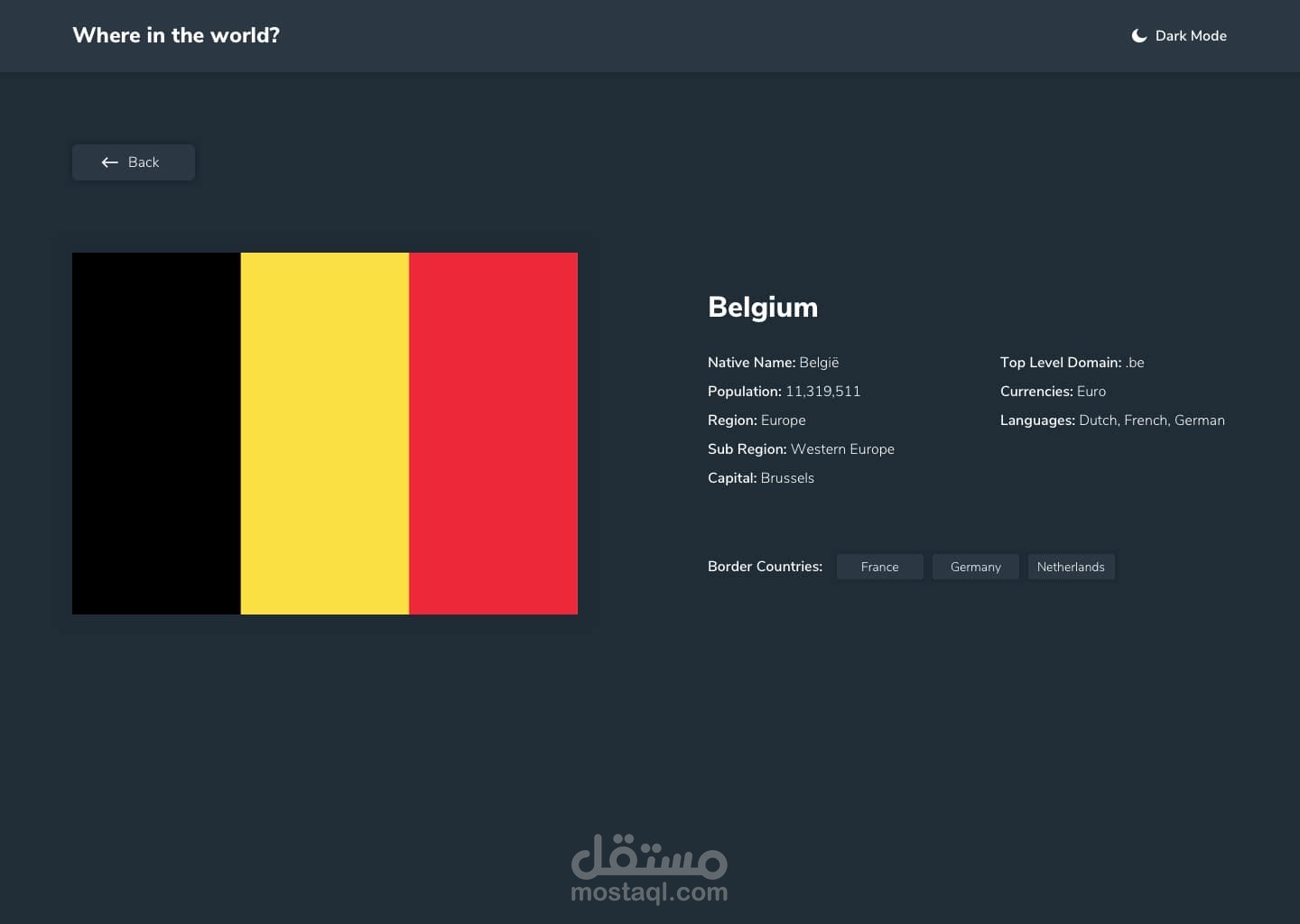
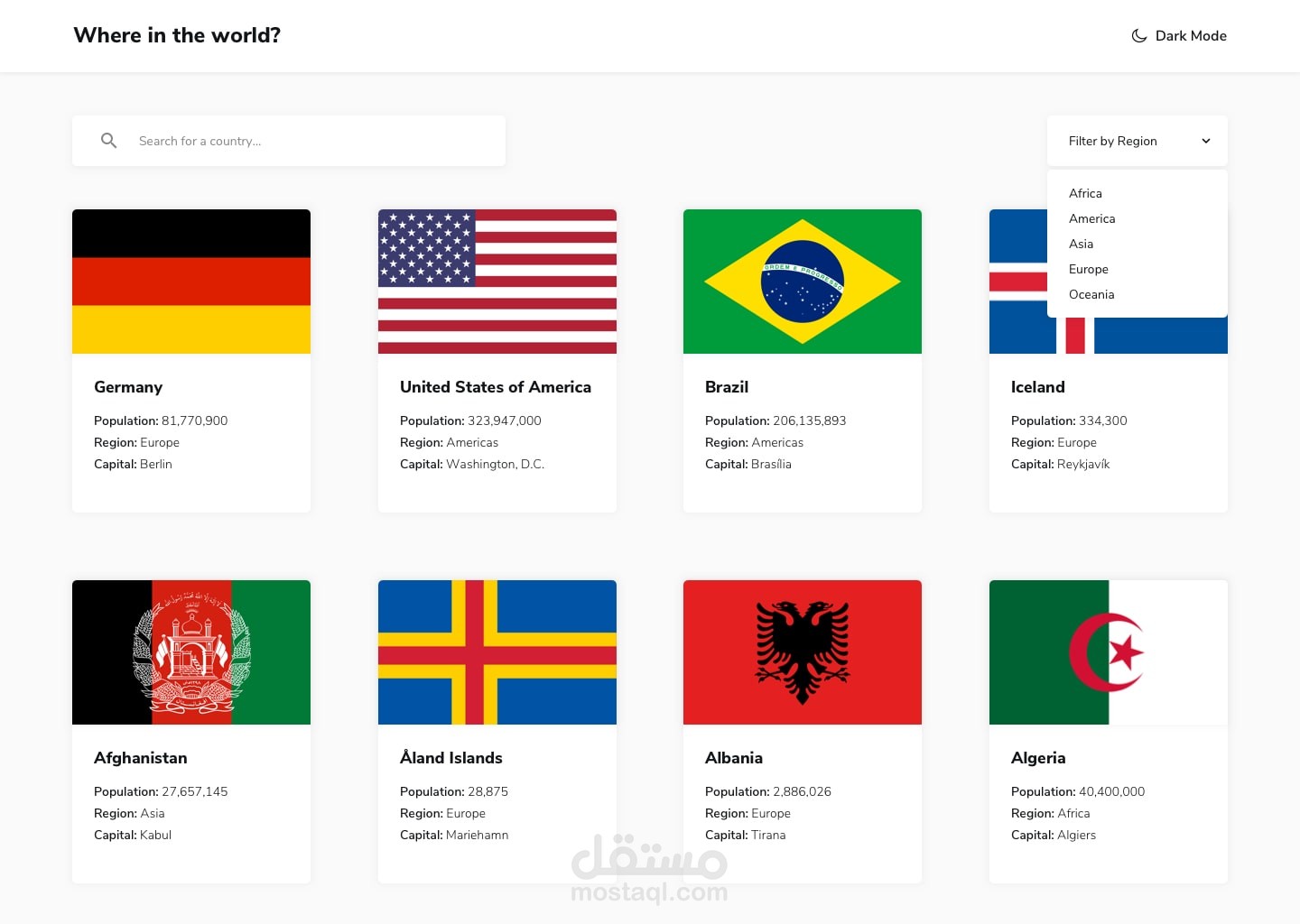
عرض جميع البلدان على الصفحة الرئيسية:
عند فتح التطبيق، يتم جلب البيانات من API وعرض قائمة بجميع البلدان على الصفحة الرئيسية.
البحث عن بلد باستخدام حقل إدخال:
يتضمن التطبيق حقل إدخال يمكن للمستخدمين استخدامه للبحث عن بلدان معينة. يتم تحديث قائمة البلدان المعروضة ديناميكيًا بناءً على مدخلات البحث.
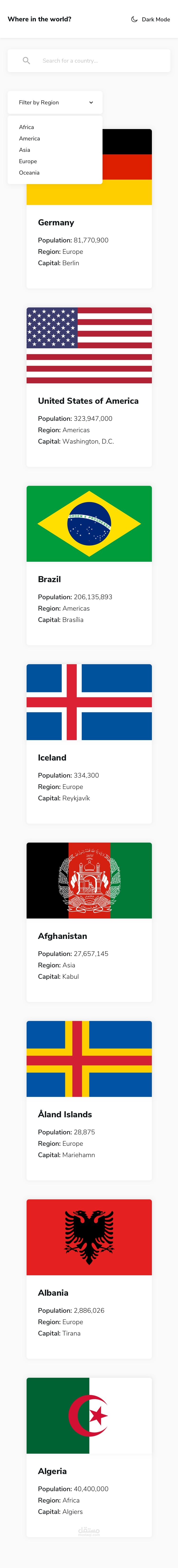
تصفية البلدان حسب المنطقة:
يتوفر خيار لتصفية البلدان حسب المنطقة، مثل إفريقيا أو أوروبا. عند اختيار منطقة معينة، يتم تحديث القائمة لعرض البلدان في تلك المنطقة فقط.
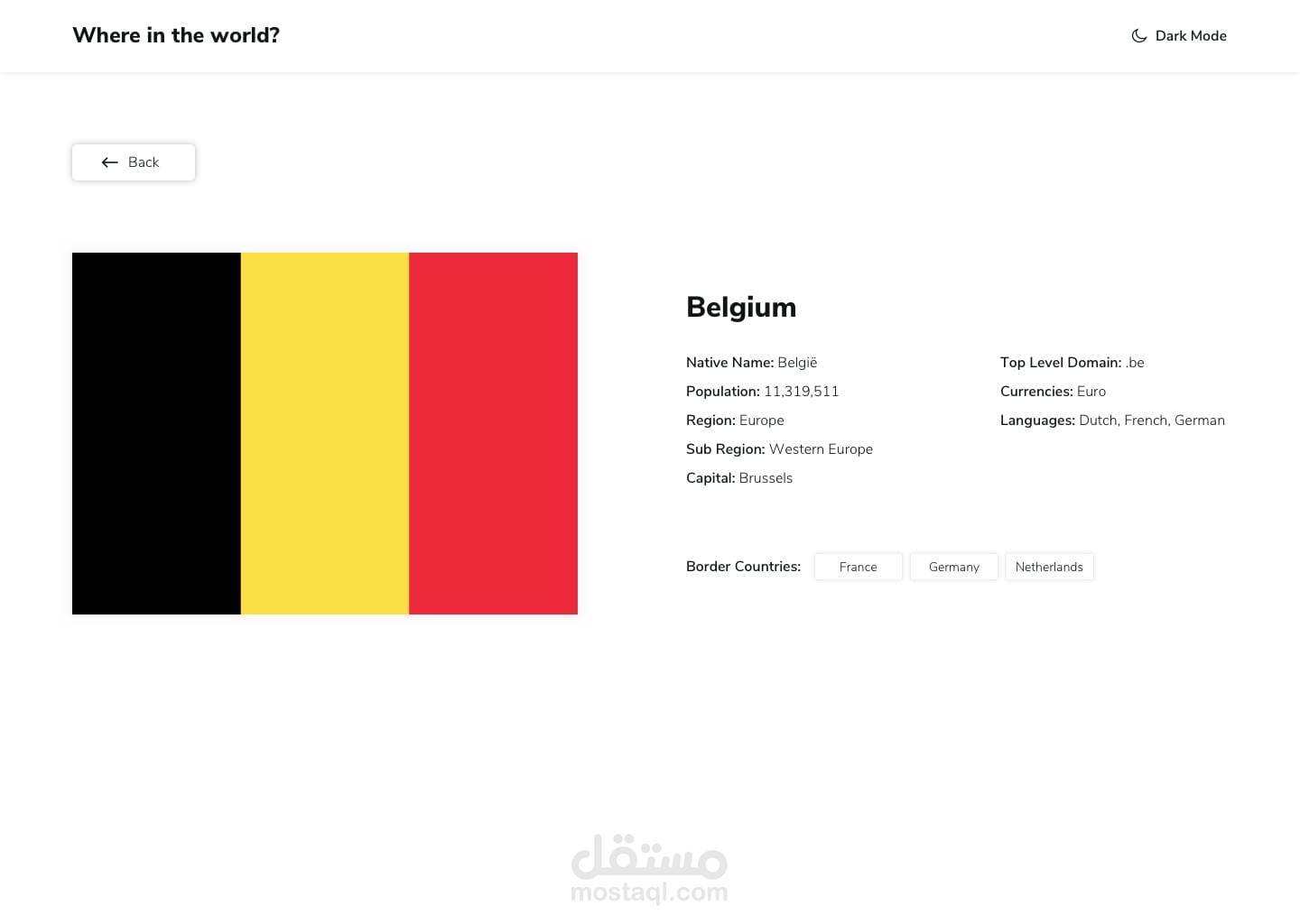
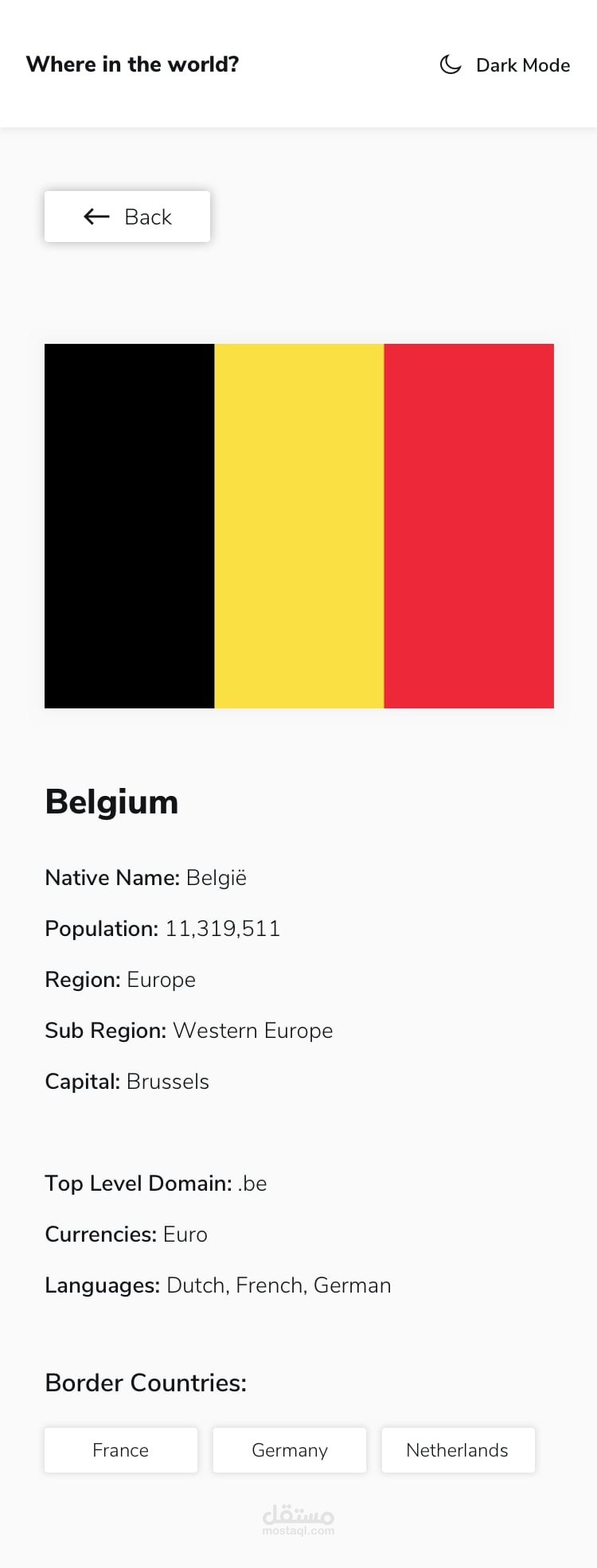
عرض معلومات تفصيلية عن بلد معين على صفحة منفصلة:
يمكن للمستخدمين النقر على بلد معين لعرض صفحة تحتوي على معلومات تفصيلية عن ذلك البلد، مثل السكان والعاصمة واللغة الرسمية.
التنقل بين البلدان الحدودية في صفحة التفاصيل:
عند عرض صفحة التفاصيل لبلد معين، يمكن للمستخدمين النقر على البلدان الحدودية (إذا كانت متاحة) للانتقال إلى صفحة التفاصيل الخاصة بها.
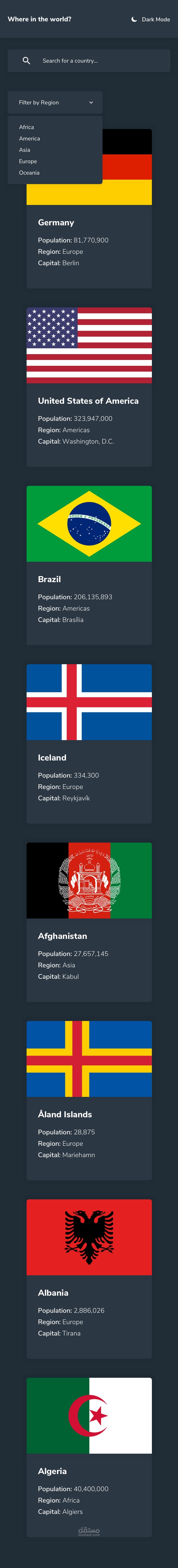
عرض التخطيط الأمثل للواجهة اعتمادًا على حجم شاشة الجهاز:
يتميز التصميم بالاستجابة الكاملة (responsive) لضمان تجربة مستخدم مثالية على جميع الأجهزة، من الهواتف المحمولة إلى الشاشات الكبيرة.
عرض حالات التركيز والتحويم لجميع العناصر التفاعلية على الصفحة:
تم تنفيذ تأثيرات تفاعلية (hover و focus) لتحسين تجربة المستخدم عند التفاعل مع عناصر الصفحة.
ميزة إضافية: تبديل بين وضع اللون الفاتح والداكن:
يتضمن التطبيق خيارًا للتبديل بين الوضع الفاتح والداكن، مما يسمح للمستخدمين بتخصيص واجهة المستخدم بناءً على تفضيلاتهم.
تساعد هذه الميزات مجتمعة في تقديم تجربة مستخدم شاملة وسلسة لاستكشاف بيانات البلدان بطريقة تفاعلية وسهلة الاستخدام.