تصميم صفحة هبوط بسيطة باستخدام bootstrap
تفاصيل العمل
1. وصف المشروع
اسم المشروع: تصميم صفحة هبوط باستخدام Bootstrap
الوصف العام:
هدف المشروع هو تصميم صفحة هبوط (Landing Page) بسيطة وجذابة باستخدام إطار العمل Bootstrap. يجب أن تكون الصفحة متجاوبة مع جميع الأجهزة، وتحتوي على العناصر الأساسية مثل الشعار، القائمة، صورة رئيسية، ميزات المنتج أو الخدمة، دعوة إلى الإجراء (Call to Action)، وشهادات العملاء.
2. متطلبات المشروع
التقنيات المستخدمة:
HTML5
CSS3
Bootstrap 5
JavaScript (لإضافة بعض التفاعلات البسيطة)
أيقونات (مثل FontAwesome)
صور عالية الجودة
المهام الرئيسية:
تصميم هيكل الواجهة (Wireframe)
تطوير الصفحة باستخدام Bootstrap
تفعيل التفاعل باستخدام JavaScript (إذا لزم الأمر)
ضمان تجاوب الصفحة مع مختلف الأجهزة
3. التخطيط والتصميم
A. هيكل الواجهة (Wireframe)
الشعار والقائمة:
شعار الشركة أو المنتج وقائمة التنقل الرئيسية.
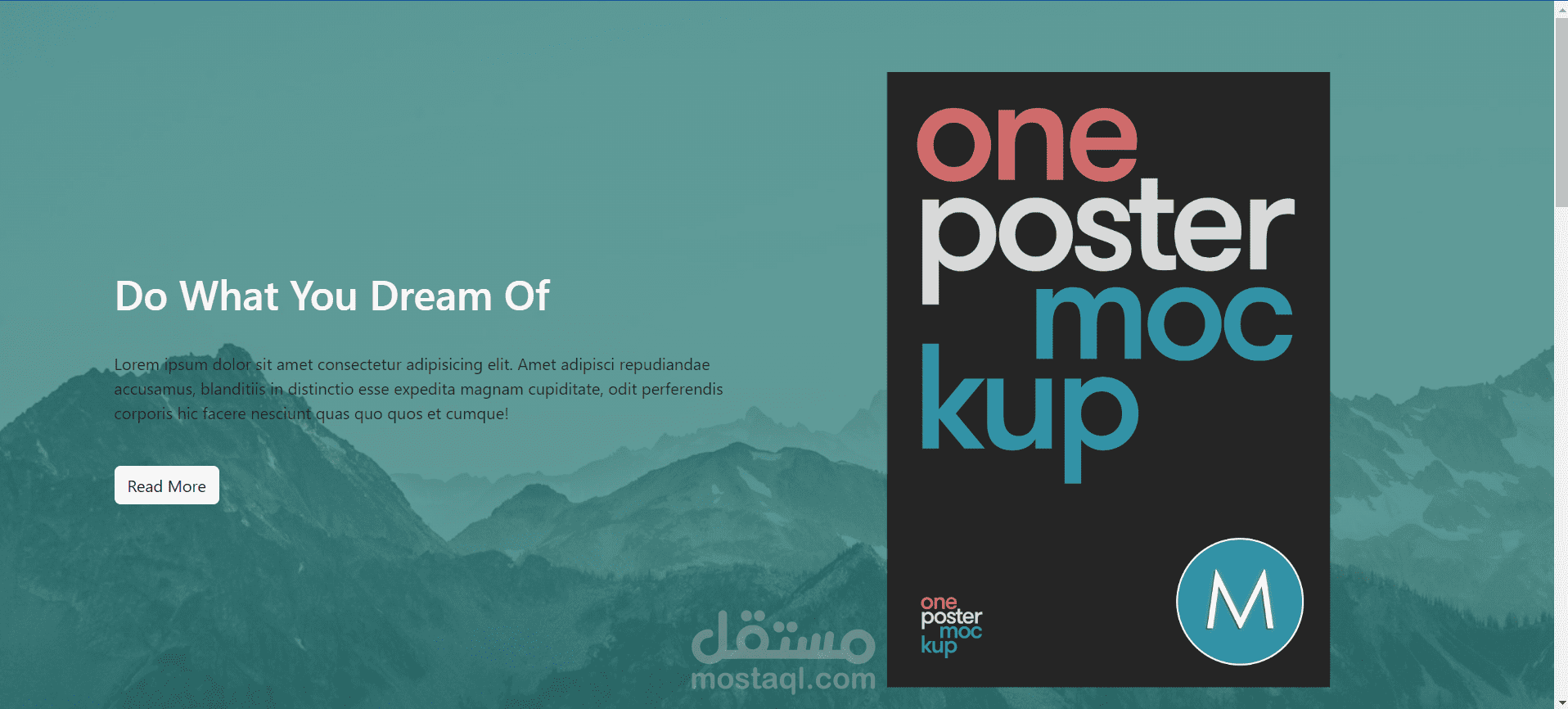
الصورة الرئيسية (Hero Image):
صورة كبيرة مع نص رئيسي وزر دعوة إلى الإجراء (CTA).
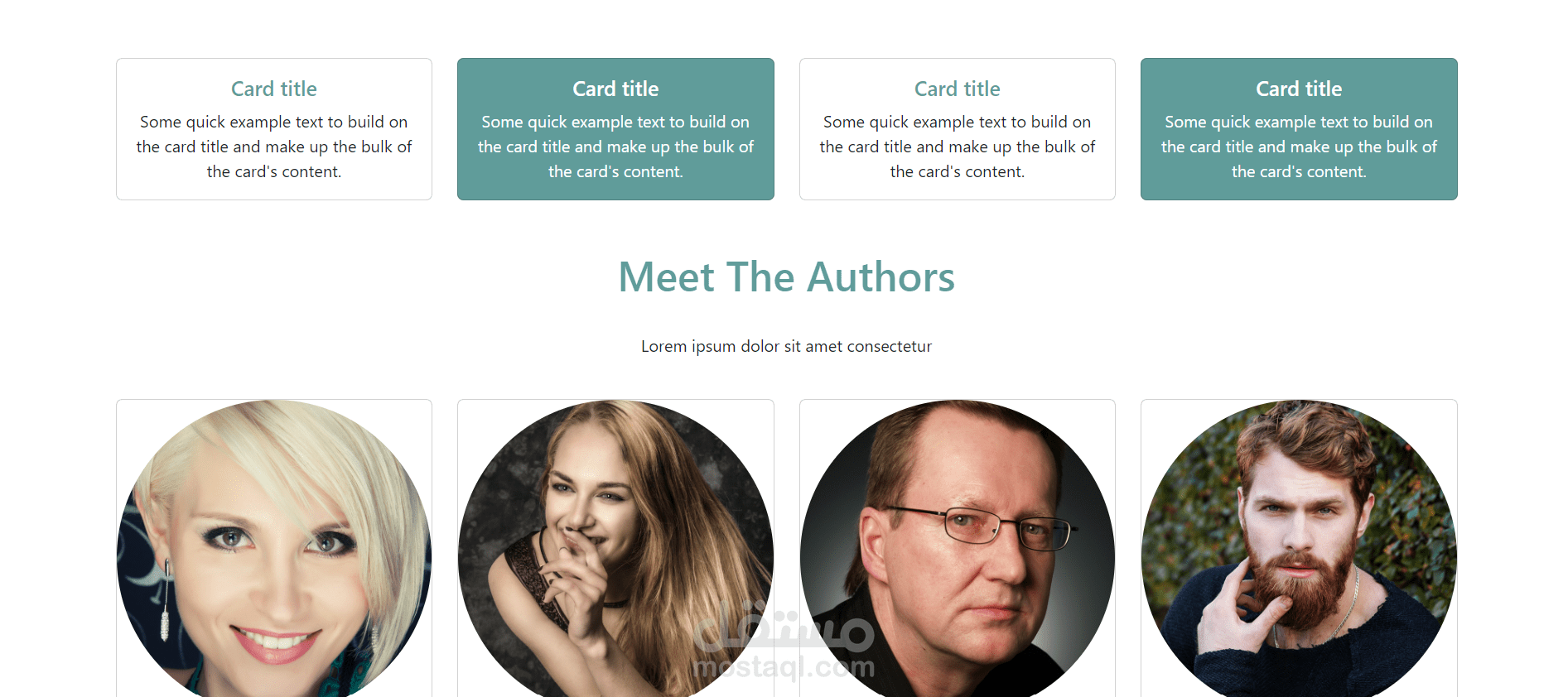
ميزات المنتج أو الخدمة:
قسم يوضح الميزات والفوائد الرئيسية.
دعوة إلى الإجراء (CTA):
زر بارز يدعو المستخدم لاتخاذ إجراء مثل التسجيل أو الشراء.
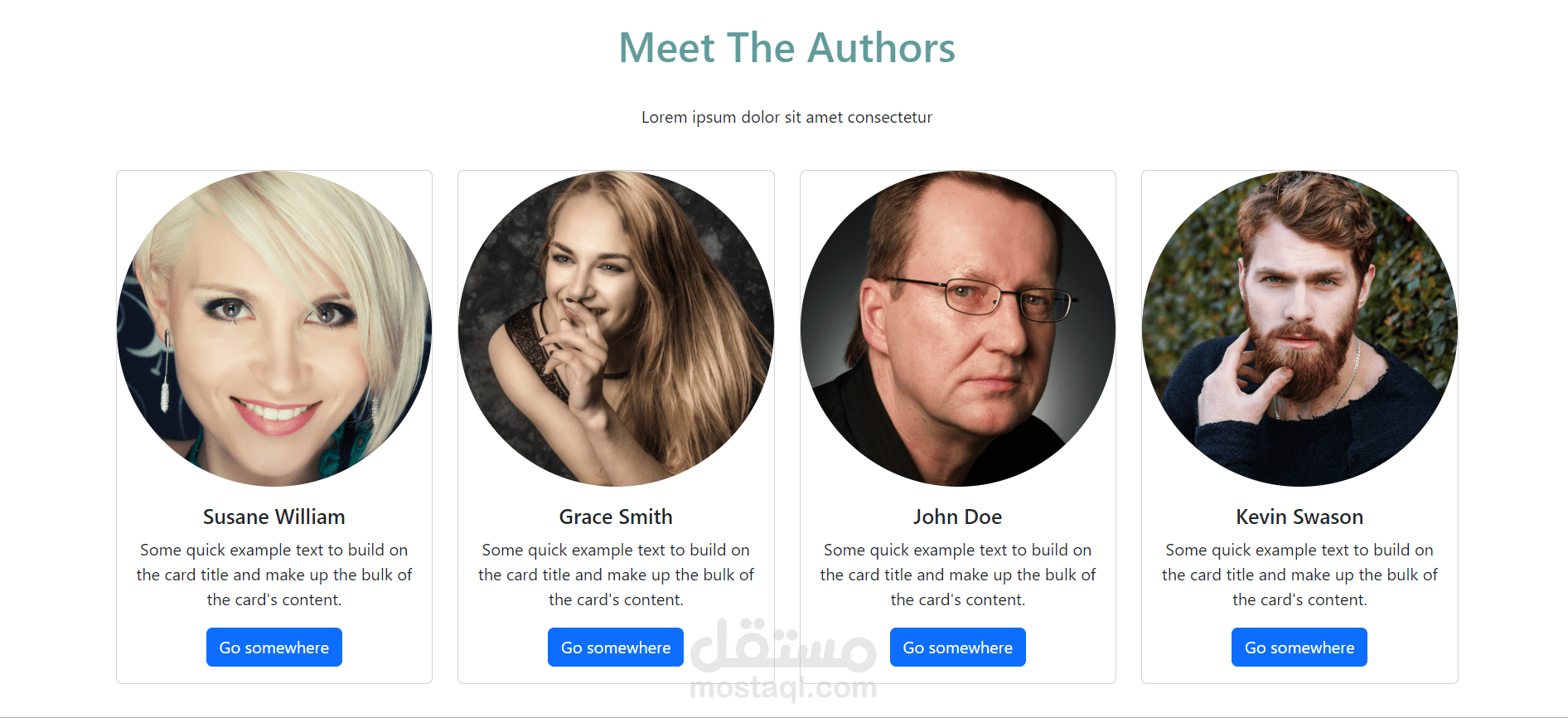
شهادات العملاء:
قسم يعرض شهادات العملاء لتعزيز المصداقية.
B. التصميم باستخدام Bootstrap
التخطيط الشبكي (Grid Layout):
استخدام نظام الشبكة في Bootstrap لتنظيم العناصر.
العناصر التفاعلية:
استخدام مكونات Bootstrap مثل الأزرار، النماذج، والقوائم.
النتيجة النهائية
تصميم صفحة هبوط بسيطة باستخدام bootstrap
بطاقة العمل
| اسم المستقل | Adham H. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |