"مصمم هويه كامله محترف: إبداع وتميز لعلامتك التجارية
تفاصيل العمل
الوصف التفصيلي للمشروع:
مقدمة المشروع:
تم تكليفي بتصميم موقع إلكتروني حديث ومبتكر بهدف تحسين تواجدها الرقمي وتقديم تجربة مستخدم متفوقة للعملاء.
مراحل تنفيذ المشروع:
مرحلة البحث والتخطيط:
أجريت بحثًا معمقًا حول الشركة وصناعتها والمنافسين لتحديد الفرص والتحديات.
عقدت اجتماعات مع فريق الشركة لفهم الأهداف والمتطلبات الوظيفية والجمالية للموقع.
أنشأت خريطة الموقع وهيكل الصفحات لتحديد تجربة المستخدم ومسار التصفح المثالي.
مرحلة تطوير المفاهيم:
طورت مجموعة من الأفكار والتصميمات الأولية (wireframes) لواجهة المستخدم بناءً على متطلبات العميل.
قدمت تصميمات أولية للعميل لمراجعتها والحصول على ملاحظاته.
بناءً على التغذية الراجعة، قمت بتحسين التصميمات وابتكار مظهر عصري وجذاب للموقع.
مرحلة التصميم والتنفيذ:
بدأت بتصميم الواجهة الكاملة للموقع باستخدام أدوات التصميم الاحترافية مثل Adobe XD وFigma.
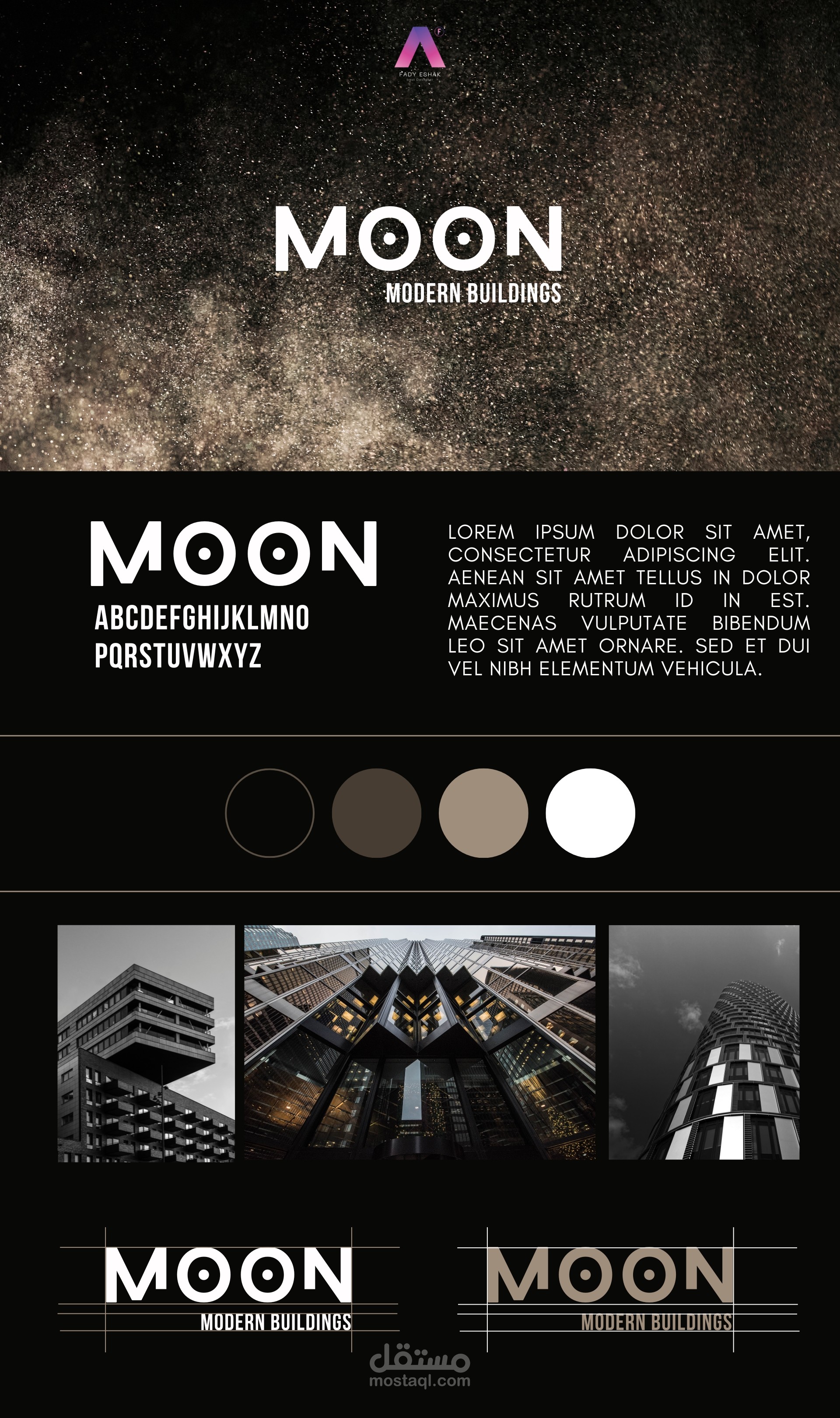
ركزت على تفاصيل التصميم مثل اختيار الألوان، الخطوط، وأسلوب الأيقونات لضمان تماسك الهوية البصرية.
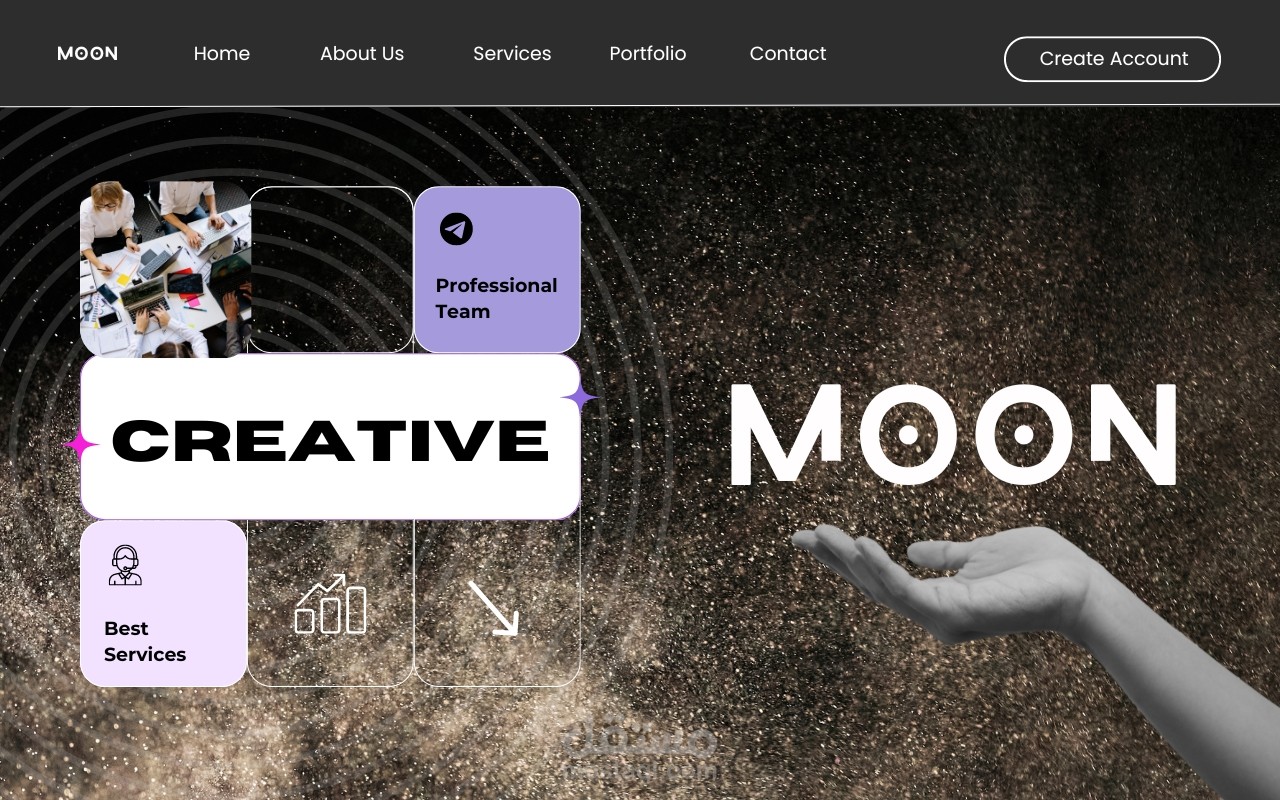
قمت بتصميم صفحات متعددة تشمل الصفحة الرئيسية، صفحات المنتجات، المدونة، وصفحات التواصل.
مرحلة التطوير والبرمجة:
عملت بالتنسيق مع فريق المطورين لتحويل التصميمات إلى موقع فعّال باستخدام تقنيات HTML، CSS، وJavaScript.
تأكدت من أن التصميمات متجاوبة (responsive) وتعمل بشكل مثالي على جميع الأجهزة (محمول، تابلت، وحاسوب مكتبي).
قمت باختبار الموقع بشكل مكثف لضمان عدم وجود أخطاء تقنية أو مشاكل في تجربة المستخدم.
مرحلة الإطلاق والمتابعة:
سلمت الموقع النهائي بعد مراجعة شاملة مع العميل لضمان تحقيق جميع المتطلبات.
قدمت تدريبًا لفريق الشركة على كيفية إدارة المحتوى وتحديث الموقع.
تابعت مع العميل بعد الإطلاق لجمع ملاحظات المستخدمين وإجراء أي تحسينات ضرورية.
المهام التي قمت بها:
البحث والتحليل.
تطوير المفاهيم الأولية وتصميم واجهة المستخدم.
تصميم الصفحات وتفاصيل الهوية البصرية.
التنسيق مع فريق التطوير لضمان تنفيذ دقيق وفعّال للتصميمات.
اختبار الموقع وضمان جودته الفنية وتجربة المستخدم.
النتيجة النهائية:
تم إطلاق موقع إلكتروني مبتكر ومحترف يعكس هوية ويقدم تجربة مستخدم ممتازة.
ساهم الموقع الجديد في زيادة تفاعل المستخدمين وتحسين معدل التحويلات والمبيعات.
أعرب العميل عن رضاه الكامل عن النتيجة وأشاد بجودة العمل والتعاون طوال مراحل المشروع.
أمثلة على المشاريع السابقة:
يمكنك إضافة لقطات شاشة (screenshots) لصفحات الموقع المختلفة مع وصف موجز لكل منها لتوضيح كيفية تصميمها وتحقيق الأهداف المحددة.
بطاقة العمل
| اسم المستقل | فادي ا. |
| عدد الإعجابات | 2 |
| عدد المشاهدات | 78 |
| تاريخ الإضافة |