موقع بنك إلكتروني شامل
تفاصيل العمل
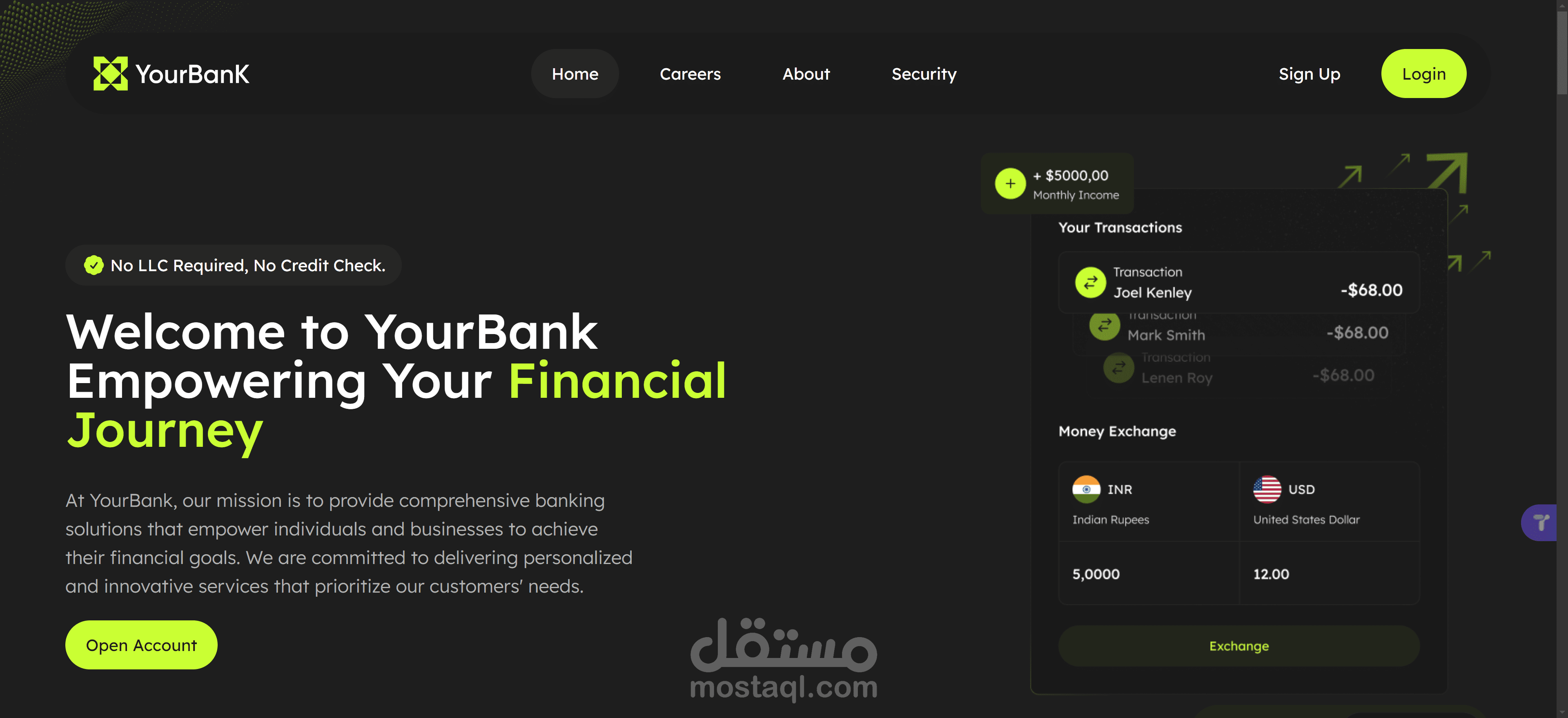
هذا موقع بنك إلكتروني شامل مصمم بعناية باستخدام تقنيات تطوير الويب الحديثة. يستفيد المشروع من قوة مكتبات جافاسكريبت المختلفة لإنشاء تجربة مستخدم متميزة:
React JS: يعتبر React JS مكتبة جافاسكريبت للواجهة الأمامية، وهو إطار عمل قوي يساعد على بناء واجهة مستخدم تفاعلية وحديثة. يتيح React إنشاء مكونات قابلة لإعادة الاستخدام، مما يسهل صيانة وتحديث الموقع بمرور الوقت.
Tailwind CSS: يوفر Tailwind CSS نهجًا مبتكرًا للتنسيق باستخدام فئات مساعدة جاهزة للاستخدام. بدلاً من كتابة أكواد CSS طويلة ومعقدة، يتيح Tailwind للمطورين تخصيص عناصر واجهة المستخدم بسرعة وكفاءة باستخدام فئات بسيطة.
React Router: يلعب React Router دورًا محوريًا في إدارة تنقل المستخدم داخل الموقع. فهو مكتبة جافاسكريبت مسؤولة عن توجيه المستخدم إلى الصفحات المختلفة بناءً على عنوان URL الذي يطلبه. يضمن React Router انتقالًا سلسًا بين الصفحات ويعالج الروابط المعطلة.
الميزات الأساسية:
بنية المحتوى:
الرئيسية: تعمل الصفحة الرئيسية كنقطة دخول للموقع، حيث توفر للمستخدمين نظرة عامة واضحة على عروض البنك وخدماته وقيمه الأساسية.
الوظائف: تعرض هذه الصفحة الوظائف الشاغرة وفرص العمل في البنك، حيث تجذب المرشحين المحتملين بفرص عمل مغرية.
من نحن: يستعرض قسم "من نحن" تاريخ البنك ورسالته ورؤيته والتزامه تجاه عملائه.
الأمان: تؤكد هذه الصفحة المهمة على التزام البنك الثابت بحماية معلومات العملاء والمعاملات المالية.
التسجيل: يستطيع العملاء الطامحين إنشاء حسابات جديدة بسهولة من خلال عملية تسجيل مبسطة.
تسجيل الدخول: يمكن لحاملي الحسابات الحاليين الوصول إلى بوابة الخدمات المصرفية عبر الإنترنت بأمان باستخدام بيانات تسجيل الدخول الخاصة بهم.
الحزمة الفنية:
React JS: مكتبة جافاسكريبت لواجهة المستخدم
Tailwind CSS: إطار عمل CSS يعتمد على الأدوات المساعدة أولاً
React Router: مكتبة توجيه للمساعدة في تنقل المستخدم
اعتبارات إضافية:
تصميم يركز على المستخدم: يضع موقع الويب سهولة الاستخدام في الاعتبار، ويضمن التنقل البديهي وبنية معلومات واضحة.
الاستجابة: يتكيف موقع الويب بسلاسة مع أحجام الشاشات والأجهزة المختلفة، مما يوفر تجربة تصفح مثالية عبر المنصات.
بطاقة العمل
| اسم المستقل | اياد م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 13 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |