تطبيق لإدارة ملاحاظات
تفاصيل العمل
نوتلي هو تطبيق شامل لإدارة الملاحظات. يُعد هذا التطبيق أداة قوية لتنظيم أفكارك ومهامك اليومية بطريقة فعالة وجميلة.
التقنيات المستخدمة:
React JS: يُشكل React JS أساس واجهة المستخدم في التطبيق، حيث يوفر إطار عمل مرنًا لبناء مكونات قابلة لإعادة الاستخدام وعرض ديناميكي للمحتوى.
Tailwind CSS: يمنح Tailwind CSS التطبيق مظهرًا عصريًا وأنيقًا باستخدام فئات CSS مساعدة جاهزة للاستخدام. يتيح ذلك للمطورين تخصيص عناصر واجهة المستخدم بسرعة وكفاءة دون الحاجة إلى كتابة أكواد CSS طويلة.
Redux & Redux Toolkit: يعتمد نوتلي على Redux و Redux Toolkit لإدارة حالة التطبيق بشكل فعال. تعمل مكتبتا Redux معًا على توفير مخزن مركزي للبيانات وتتيح تحديث واجهة المستخدم تلقائيًا عند تغير هذه البيانات.
Framer Motion: يضيف Framer Motion لمسة من الإبداع إلى تجربة المستخدم من خلال توفير رسوم متحركة سلسة وجميلة عند إجراء التعديلات على الملاحظات.
الميزات:
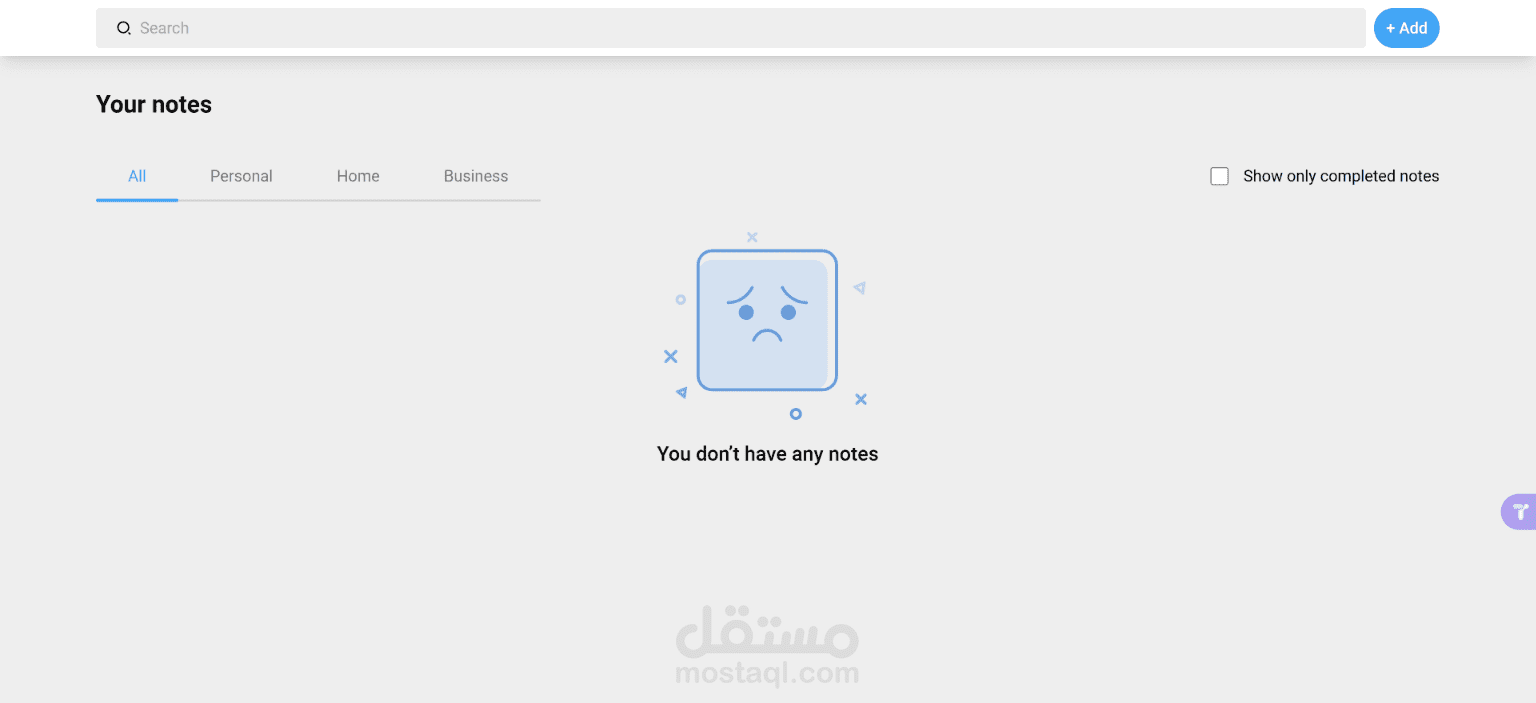
التصنيف حسب الفئات: يمكنك تنظيم ملاحظاتك بسهولة باستخدام نظام فئات مرن يتضمن "الكل"، "شخصي"، "منزلي"، و"عمل". يتيح لك هذا النطاق الواسع من الفئات العثور على ملاحظاتك بسرعة بغض النظر عن موضوعها.
إنشاء وتحرير الملاحظات: يوفر نوتلي واجهة بسيطة لإنشاء ملاحظات جديدة وتحرير الملاحظات الموجودة بسهولة.
عرض تاريخ الإنشاء: يتم عرض تاريخ إنشاء كل ملاحظة بشكل واضح إلى جانب محتوى الملاحظة، مما يساعدك على تتبع أفكارك على مر الزمن.
حذف الملاحظات: يتيح لك نوتلي حذف الملاحظات التي لم تعد بحاجة إليها بسهولة.
البحث حسب العنوان: يوفر نوتلي وظيفة بحث قوية تسمح لك بالعثور على ملاحظات معينة بسرعة عن طريق إدخال عنوان الملاحظة أو جزء منه.
إتمام الملاحظات: يمكنك الآن وضع علامة على ملاحظاتك كـ "مكتملة" للإشارة إلى الانتهاء من المهام أو الأفكار. سيساعدك هذا في تتبع تقدمك وإدارة قائمة المهام بفعالية أكبر.
باختصار، يعتبر نوتلي تطبيقًا قويًا وسهل الاستخدام لإدارة الملاحظات للمستخدمين. فهو يجمع بين تقنيات تطوير الويب الحديثة لإنشاء تجربة مستخدم سلسة وجميلة، مع ميزات إضافية مثل البحث حسب العنوان وإتمام الملاحظات لمساعدتك على البقاء منظمًا وتحقيق أهدافك.
بطاقة العمل
| اسم المستقل | اياد م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة |