Houses purchase website
تفاصيل العمل
Houses purchase website
Setup Environment:
Install a text editor (e.g., Visual Studio Code, Sublime Text) for coding.
Download and include the Bootstrap framework in your project.
Create HTML Structure:
Create an HTML file (e.g., index.html) and set up the basic structure.
Include Bootstrap CSS and JavaScript in the head section.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstr...;
<title>Houss Purchases</title>
</head>
<body>
<!-- Content goes here -->
<script src="https://code.jquery.com/j...;
<script src="https://cdn.jsdelivr.net/...;
<script src="https://stackpath.bootstr...;
</body>
</html>
Create Navigation Bar:
Use Bootstrap's Navbar component to create a navigation bar.
html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Houss Purchases</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Properties</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
Create Hero Section:
Use Bootstrap's Jumbotron component to create a hero section.
html
<div class="jumbotron">
<h1 class="display-4">Find Your Dream Home</h1>
<p class="lead">Explore a wide range of properties for sale.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">View Properties</a>
</div>
Create Property Cards:
Use Bootstrap's Card component to create property cards.
html
<div class="container">
<div class="row">
<div class="col-md-4 mb-4">
<div class="card">
<img src="property1.jpg" class="card-img-top" alt="Property 1">
<div class="card-body">
<h5 class="card-title">Modern Apartment</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<!-- Add more property cards as needed -->
</div>
</div>
Create Contact Form:
Use Bootstrap's Form component to create a contact form.
html
<div class="container">
<h2>Contact Us</h2>
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" placeholder="Your Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="Your Email">
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea class="form-control" id="message" rows="3" placeholder="Your Message"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
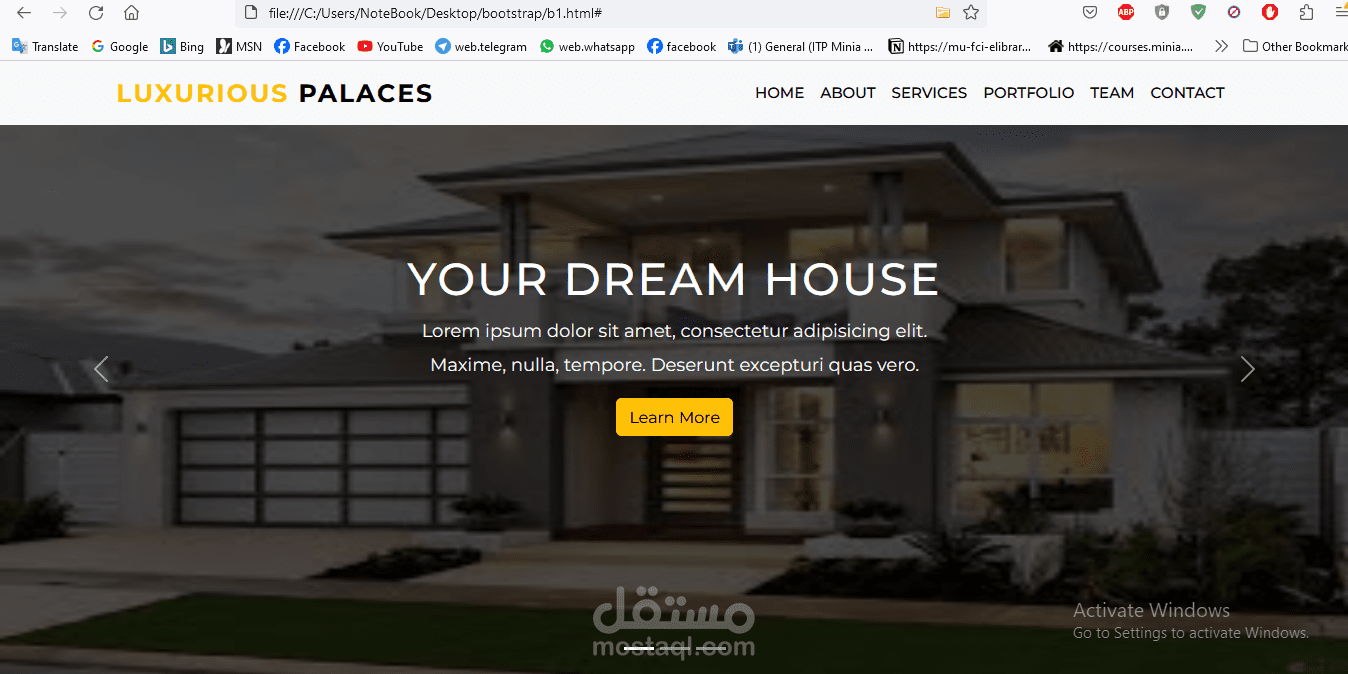
Final Result:
A responsive website with a navigation bar, hero section, property cards, and a contact form.
The website adapts to different screen sizes, thanks to Bootstrap's responsive design features.