XO Game
تفاصيل العمل
هذه لعبة "XO" البسيطة المُنفذة باستخدام HTML، CSS، و JavaScript. الهدف من اللعبة هو الفوز عندما يكون لاعب ما قادرًا على وضع ثلاثة من رموزه (X أو O) بشكل متسلسل في صف أفقي أو رأسي أو قطري في لوحة اللعب.
الشيفرة تتضمن العديد من العناصر المهمة، وفيما يلي وصف لبعض الجوانب المهمة في الكود:
لوحة اللعب:
يوجد لوح لعب مكون من تسع مربعات (div elements) معرفة بـ item1 إلى item9.
اللاعبين يقومون بالنقر على هذه المربعات لوضع الرمز (X أو O).
المتغيرات:
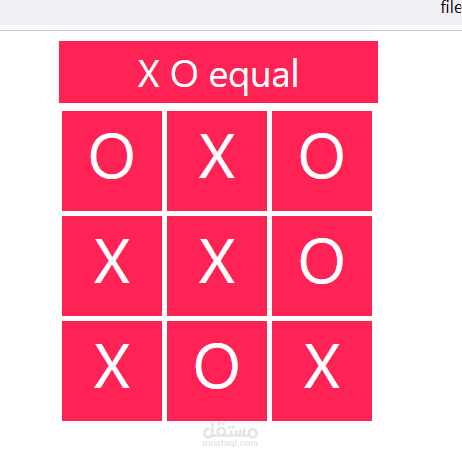
title: تمثل عنصر div يظهر حالة اللعبة (تحتوي على 'X' أو 'O' أو 'X O equal').
turn: يحدد اللاعب الحالي ('X' أو 'O').
squares: مصفوفة لتخزين حالة اللوحة.
دوال:
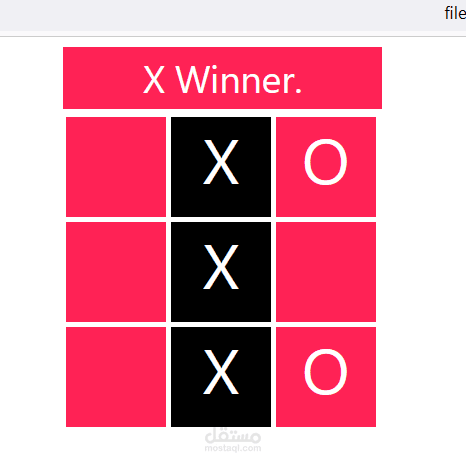
endGame(num1, num2, num3): تستدعي عندما يفوز أحد اللاعبين، تعرض الفائز وتقوم بإعادة تحميل الصفحة بعد فترة زمنية.
winner(): تحدد الفائز بفحص جميع الحالات الممكنة للفوز.
game(id): يتم استدعاؤها عند النقر على المربع، وتقوم بوضع الرمز وتحديد اللاعب التالي.
تنسيق الواجهة:
تم استخدام CSS لتنسيق الواجهة، مع تحديد حجم ولون وتحديد خصائص الـ hover للمربعات.
الصوت:
تم تضمين ملفي صوت (sound.mp3 و sound2.wav) للتأثيرات الصوتية عند الفوز أو التعادل