موقع لعرض ساعات اليد
تفاصيل العمل
ChatGPT
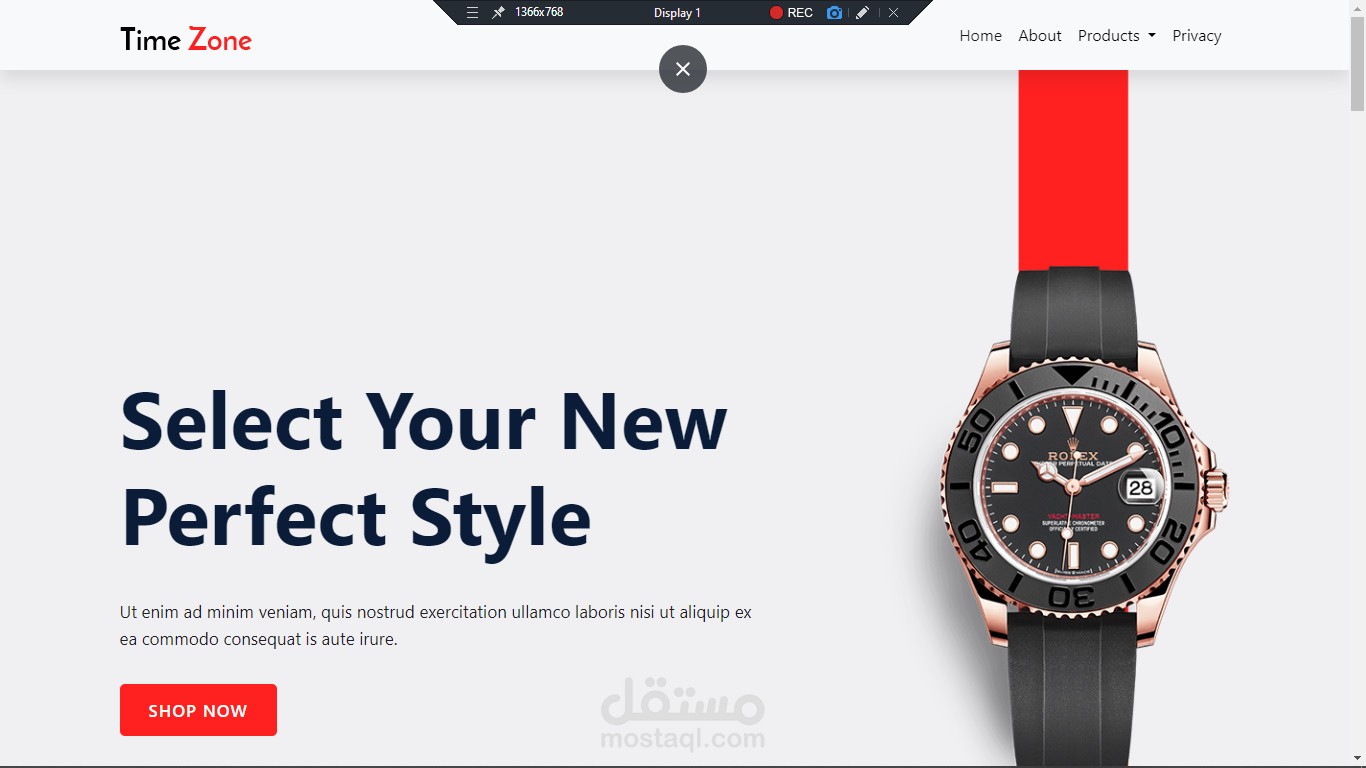
تم إنشاء موقع لعرض ساعات اليد باستخدام تقنيات تطوير الويب المتقدمة، مع التركيز على HTML لهيكلة الصفحة، CSS لتنسيق وتصميم العناصر، و Bootstrap لتسهيل عملية تصميم الواجهة وجعلها متجاوبة.
لغات البرمجة والتقنيات المستخدمة:
HTML:
تم استخدام HTML لبناء هيكل صفحات الموقع. يتمثل دور HTML في تحديد العناصر والهيكل الأساسي للصفحة مثل العناوين، القوائم، والصور.
CSS:
استخدمت CSS لتنسيق وتصميم العناصر بشكل جمالي. تم استخدام أنماط الأسلوب لتعزيز تجربة المستخدم وجعل الموقع أكثر جاذبية.
Bootstrap:
تم استخدام Bootstrap كإطار عمل (framework) لتسهيل عملية تصميم واجهة المستخدم. يقدم Bootstrap مكونات مسبقة التصميم وأنماط CSS جاهزة، مما يوفر وقتًا وجهدًا في عملية التطوير.
ميزات الموقع:
تصميم متجاوب:
استفاد الموقع من تقنيات Bootstrap لضمان تجاوب واستجابة صفحات الموقع مع مختلف الأجهزة والشاشات.
عرض ساعات اليد:
تم تصميم وتنظيم صفحات الموقع بشكل يسمح بعرض مجموعة واسعة من ساعات اليد، مع إظهار التفاصيل المهمة والصور.
تنسيق جذاب:
تم استخدام CSS لتحسين تجربة المستخدم من خلال تصميم جذاب ومرئيات متناسقة.
مرونة وسهولة التوسع:
باستخدام Bootstrap، تم إنشاء موقع مرن يسهل التوسع فيه بإضافة مزيد من المحتوى أو التحسينات في واجهة المستخدم.
تفاصيل المنتج:
تم توفير صفحات خاصة بكل ساعة تعرض تفاصيل حول المنتج، مثل السعر والخصائص الفنية.
باستخدام هذه التقنيات، تم إنشاء موقع لعرض ساعات اليد بشكل جذاب وفعّال، مع التأكيد على تجربة المستخدم واستجابة الموقع لمختلف الأجهزة.
بطاقة العمل
| اسم المستقل | Mohamed M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |