Graphic Designer Portfolio
تفاصيل العمل
هدف العميل:
تعزيز وجود العميل الرقمي من خلال إنشاء محفظة فريدة لمصمم الجرافيك
مساهمتي:
كمصمم ومطوّر حصري، قمت بتحويل رؤية العميل الفنية إلى تحفة رقمية بسلاسة. كل بكسل تم صنعه بدقة ليعكس التفاني في التصميم، باستخدام React.js، TypeScript، Material UI، CSS، و HTML.
الإنجازات الرئيسية:
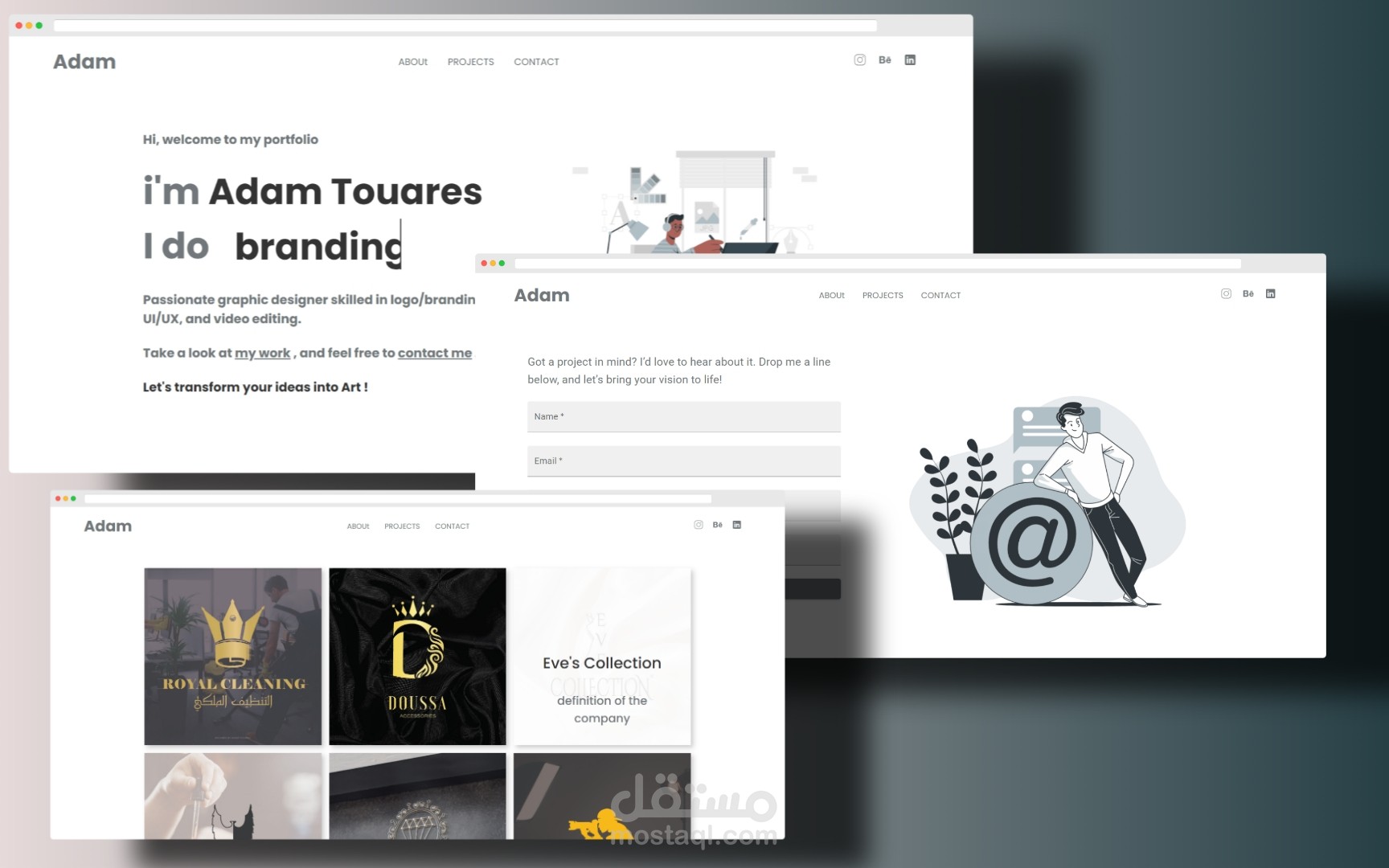
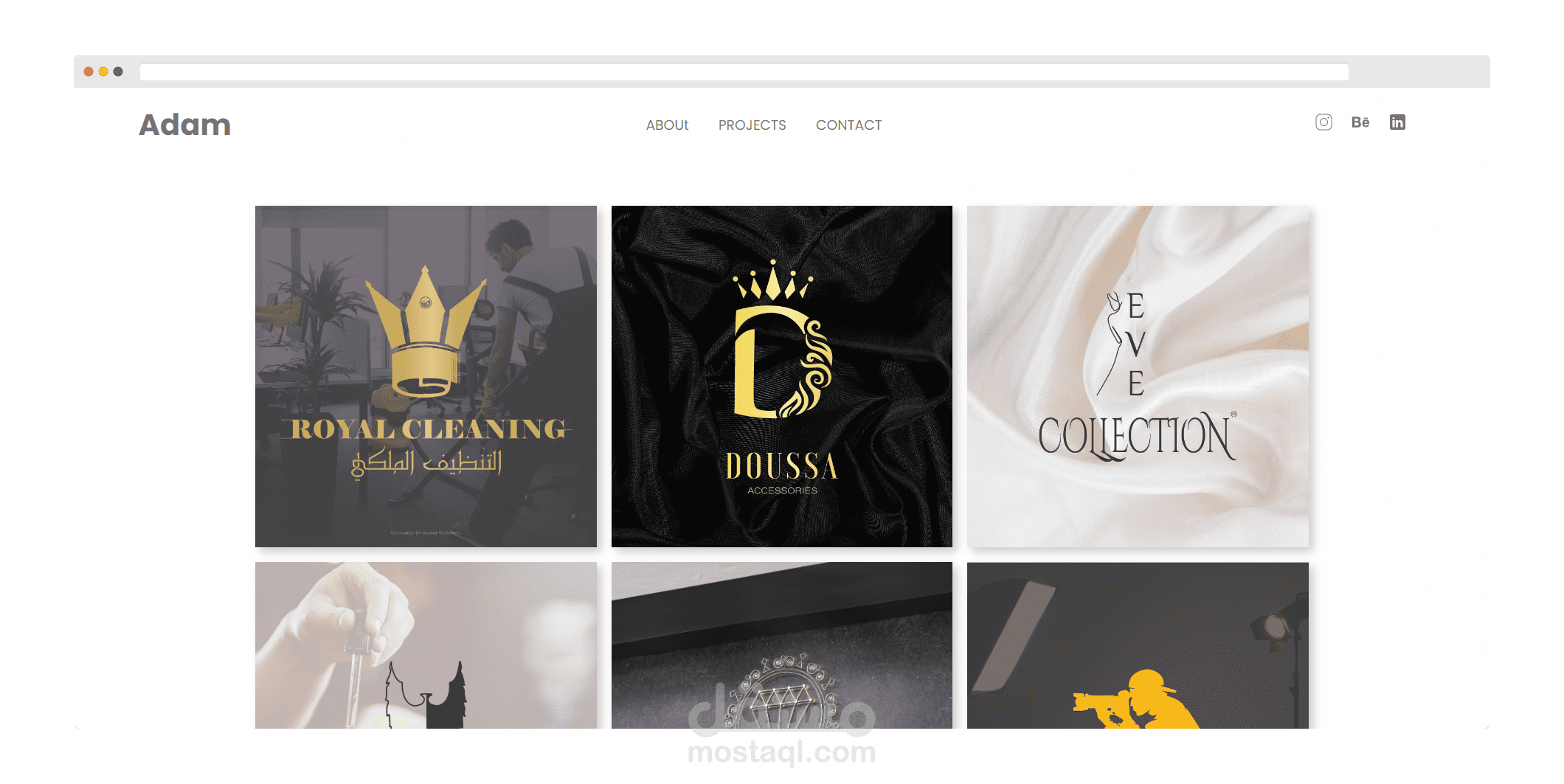
تلك المحفظة لمصمم الجرافيك لا تقدم فقط عرضًا رقميًا، بل تعتبر تعبيرًا فنيًا عن هوية التصميم للعميل. بصفتي المبدع الوحيد، قمت بمزج الفخامة التصميمية بالكفاءة التقنية باستخدام React.js، TypeScript، Material UI، CSS، و HTML لتنظيم تجربة غنية بالمحتوى بصريًا.
وظائف مميزة:
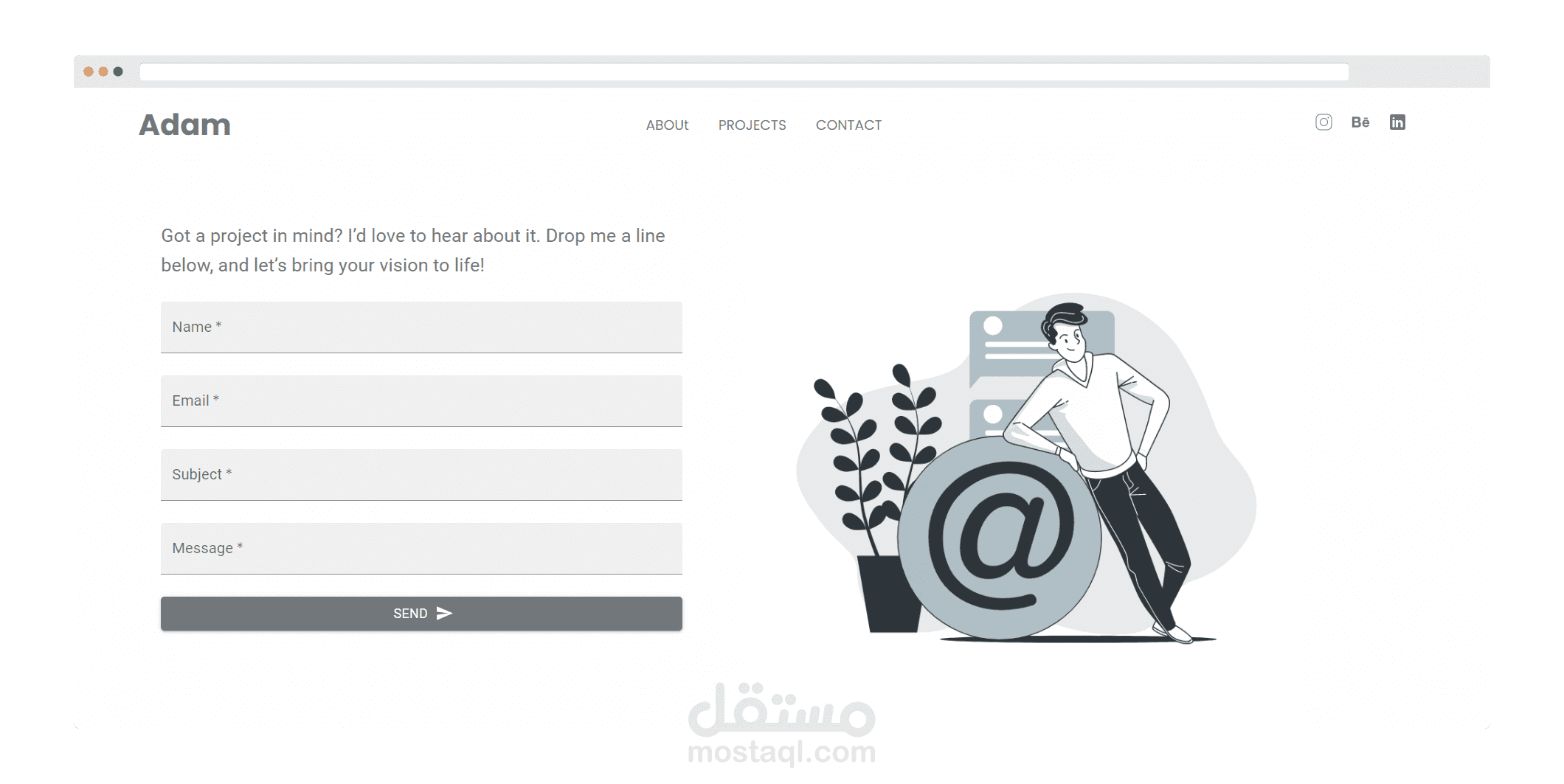
نموذج "اتصل بي":
استمتع بتواصل سلس من خلال نموذج "اتصل بي" أنيق وفعّال. يُمكن الزوار والعملاء والشركاء من الاتصال بالعميل بسهولة، مما يعزز التعاون المحتمل ويسهم في تلقي الملاحظات.
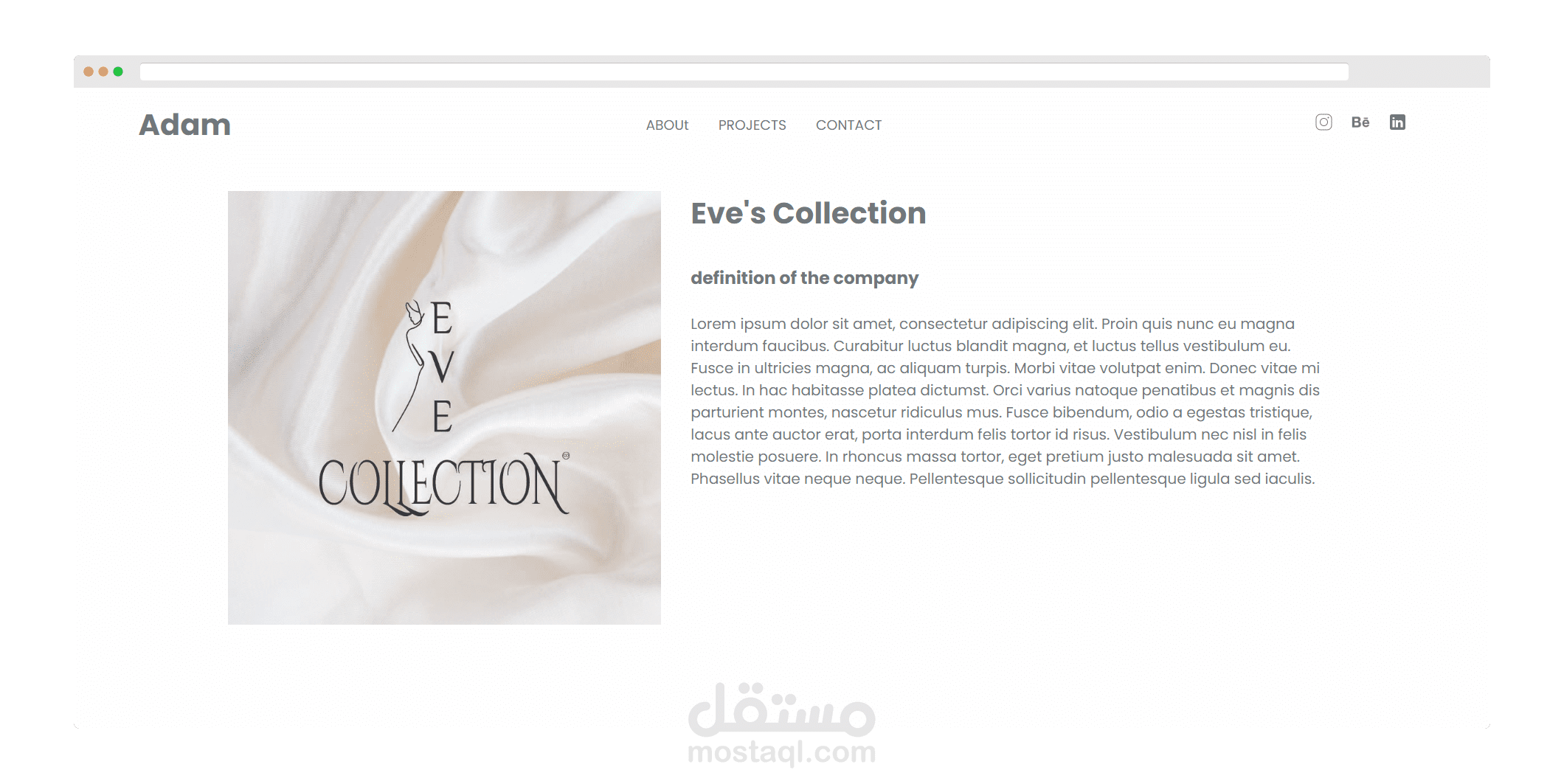
صفحات متنوعة:
تنقل بين سلسلة من الصفحات المصممة بعناية، كل منها مصممة لعرض جوانب مختلفة من رحلة التصميم لـ [اسم العميل]. من صفحة "المشاريع" الشاملة إلى صفحة "الاستقبال" المرحبة وصفحات "المشروع الفردي" المفصلة، تقدم كل قسم تجربة فريدة وجذابة.
ملخص نجاح المشروع:
تتجاوز المحفظة مجرد عرض؛ إنها سرد تصميمي ينبض بالحياة. بصفتي مصممًا ومطوّرًا، ضمنت انسيابًا سلسًا بين الجمال والوظائف. من خلال React.js، TypeScript، Material UI، CSS، و HTML، تظل المحفظة علامة على التآزر بين الفن والتكنولوجيا، مقدمة عرضًا مخصصًا يعكس وجهة نظر التصميم الفريدة للعميل.
بطاقة العمل
| اسم المستقل | Islam T. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 13 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |