Simple Login Page
تفاصيل العمل
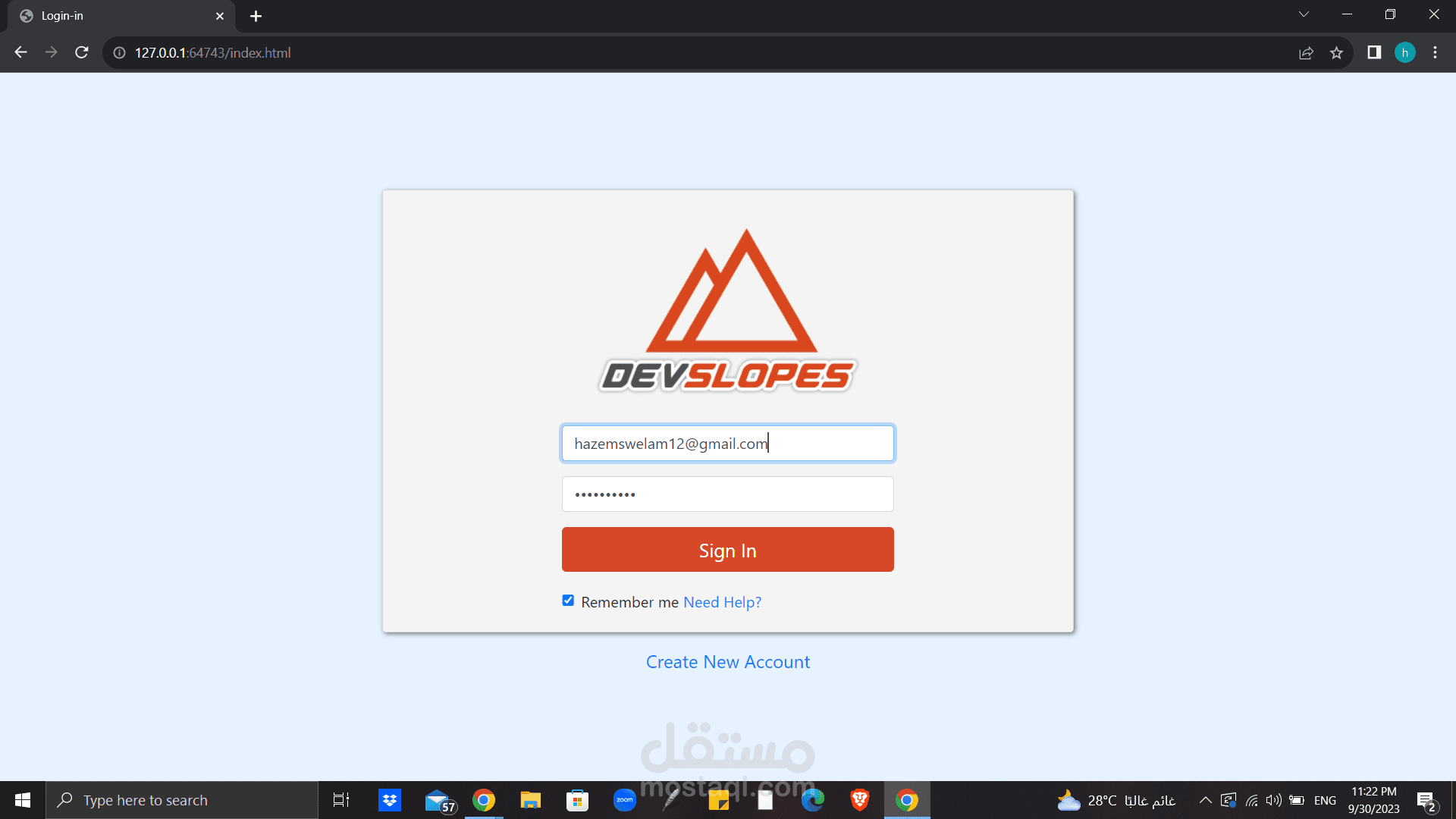
Project Description: The "Simple Login Page" project is a web application that provides a basic user interface for logging in. It is designed to be a straightforward, user-friendly login page that can be easily integrated into other web applications or used as a standalone login system.
Features: User-friendly Interface: The login page offers a clean and intuitive design, making it easy for users to understand and interact with.
Responsive Design
The "Simple Login Page" project is built with responsive design principles in mind. It is optimized to work seamlessly on various screen sizes and states, including:
Mobile Devices: The login page is fully responsive and adapts to the smaller screens of mobile devices, ensuring a user-friendly experience for users accessing the site from smartphones or tablets.
Tablets: The layout is designed to provide an optimal viewing and interaction experience on tablet devices, both in portrait and landscape orientations.
Desktop: Users accessing the login page from desktop computers or laptops will also find it well-optimized for larger screens.
Different States: This project takes into account different states and viewports, ensuring that the login page maintains its functionality and aesthetics regardless of the screen size or orientation.
Whether your users are on the go with their mobile phones or using larger desktop monitors, this login page is designed to deliver a consistent and user-friendly experience across all devices and states.
Email and Password Input: Users can enter their email and password into the respective input fields.
Remember Me: Users have the option to check a "Remember me" checkbox, which can be used to remember their login information for future visits.
"Need Help?" Link: A "Need Help?" link is provided for users who require assistance or forgot their login credentials.
Create New Account: Users can easily navigate to the "Create New Account" page by clicking on the provided link.
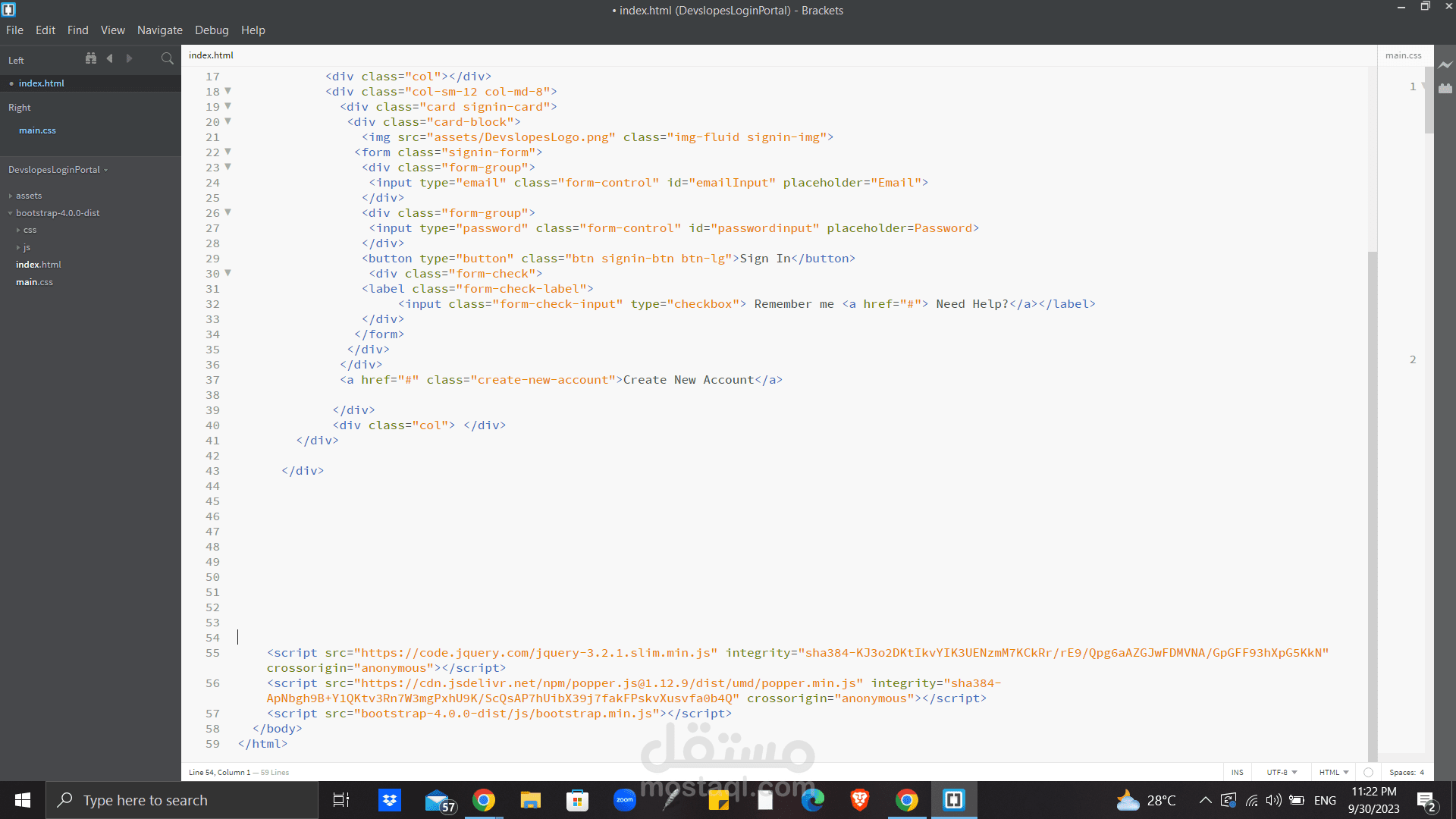
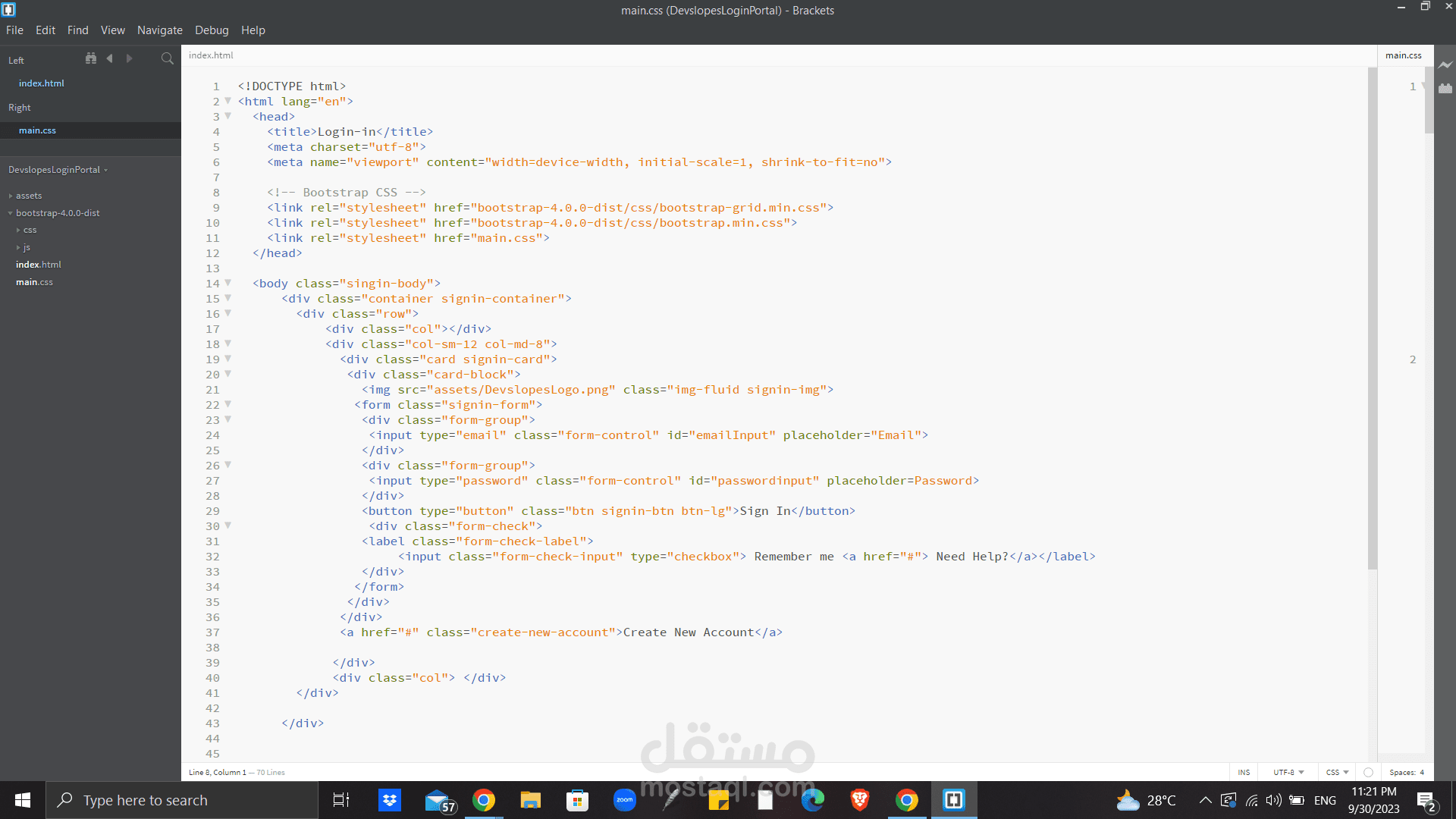
Technologies Used: HTML: The project uses HTML for structuring the web page.
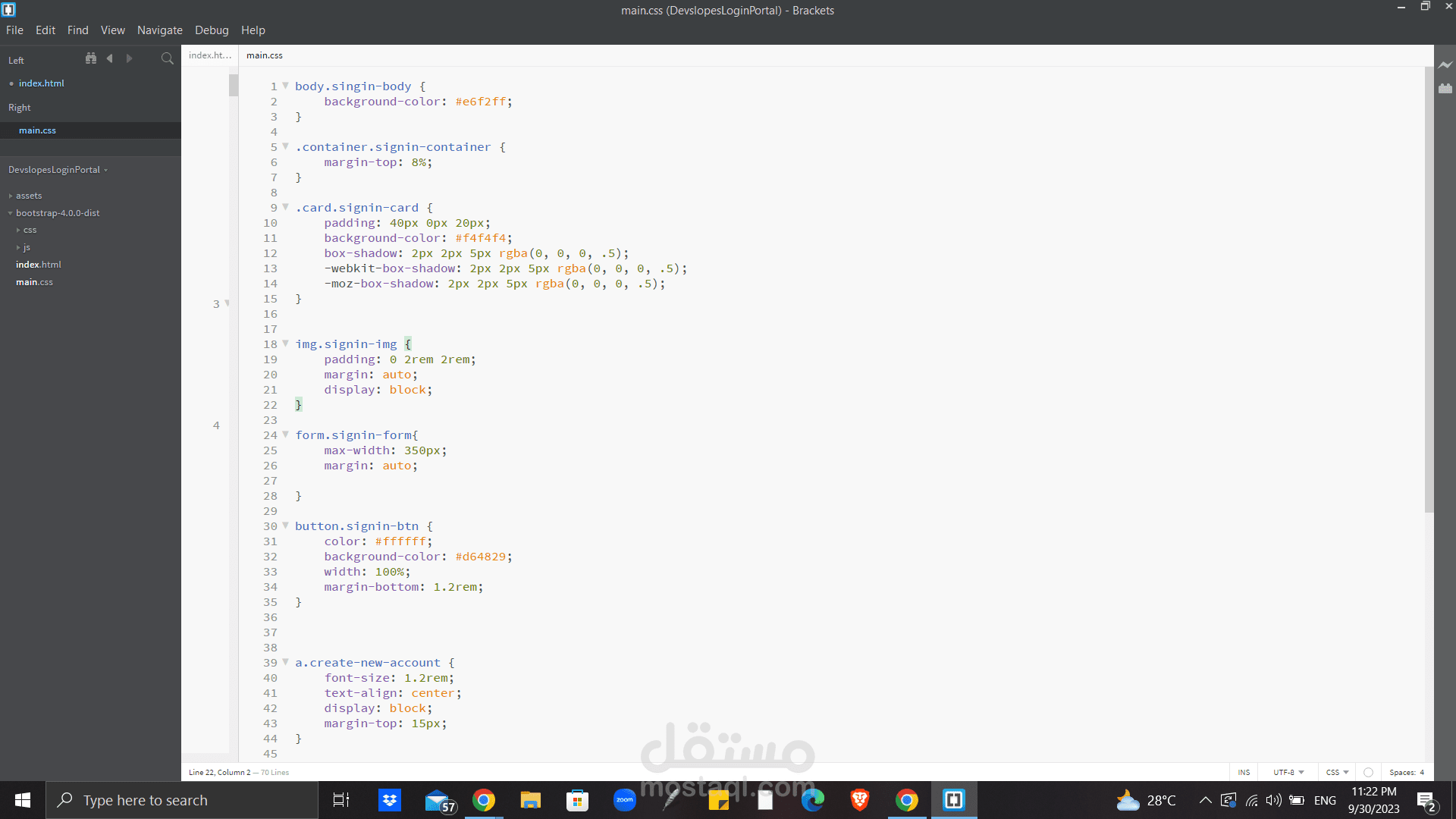
CSS: Cascading Style Sheets (CSS) are employed for styling and layout.
Bootstrap: Bootstrap is used for responsive design and pre-built UI components.
JavaScript: JavaScript libraries (jQuery and Popper.js) are included to enhance user interactions and for Bootstrap functionality.
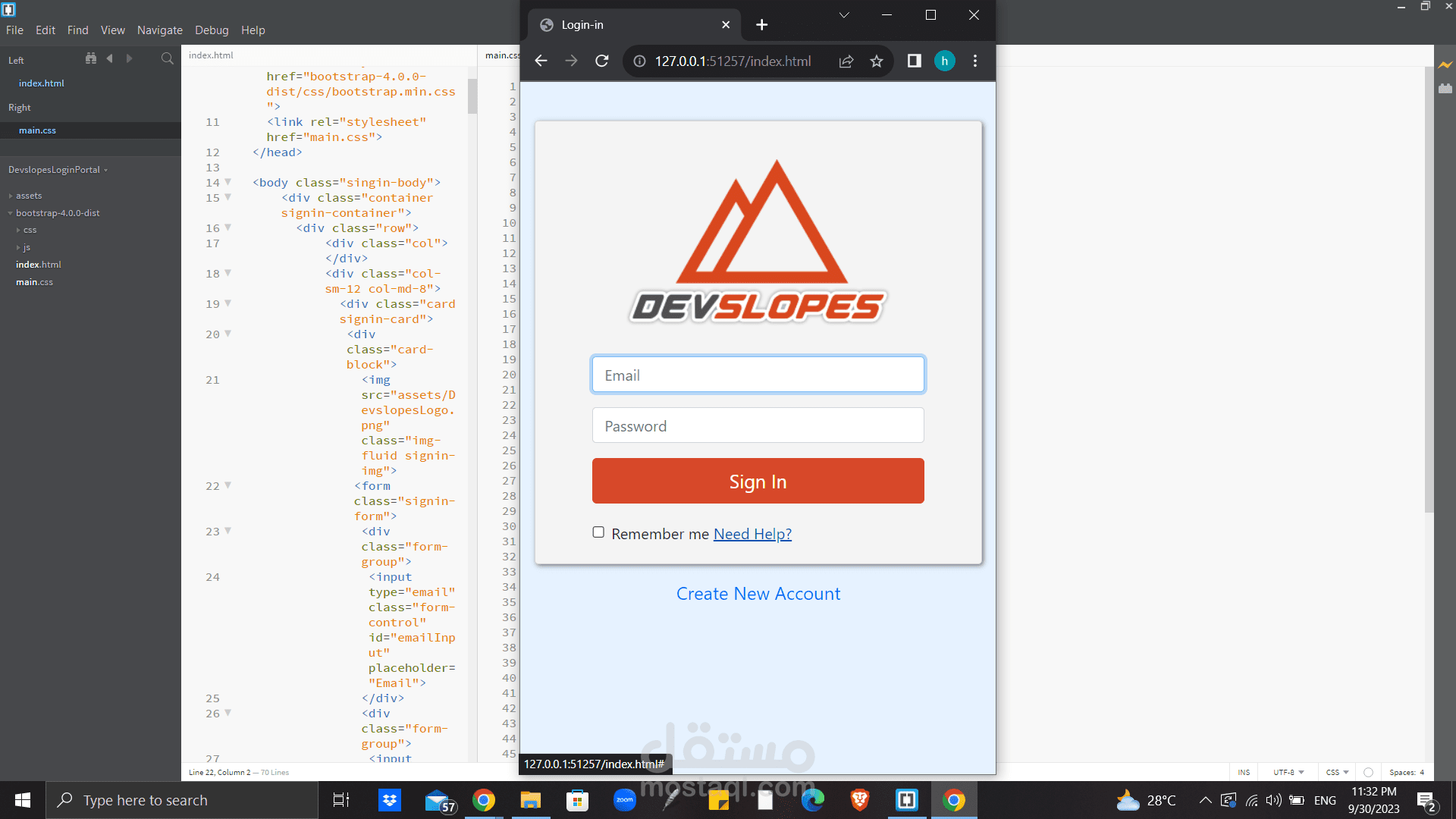
Project Structure: The project is organized as follows:
HTML File: The HTML file (index.html) contains the structure of the login page, including form inputs, buttons, and links.
CSS File: The CSS file (main.css) contains custom styling rules to enhance the appearance of the login page.
Bootstrap 4 Files: The project includes Bootstrap CSS and JavaScript files for responsive design and interactive components.
Getting Started:
To run this project locally, follow these steps:
Download or clone the project files to your computer.
Open the index.html file in a web browser.
You will see the simple login page where you can enter your email and password or click on the "Create New Account" link to navigate to the registration page.
Usage: This project can serve as a starting point for building login functionality in web applications. You can integrate this login page into your existing projects or extend it to include user authentication and registration features.
Contribution: Contributions to this project are welcome. If you'd like to improve the design, add features, or fix bugs, feel free to contact.
Author: Hazem Swelam contact on: hazemswelam12@gmail.com