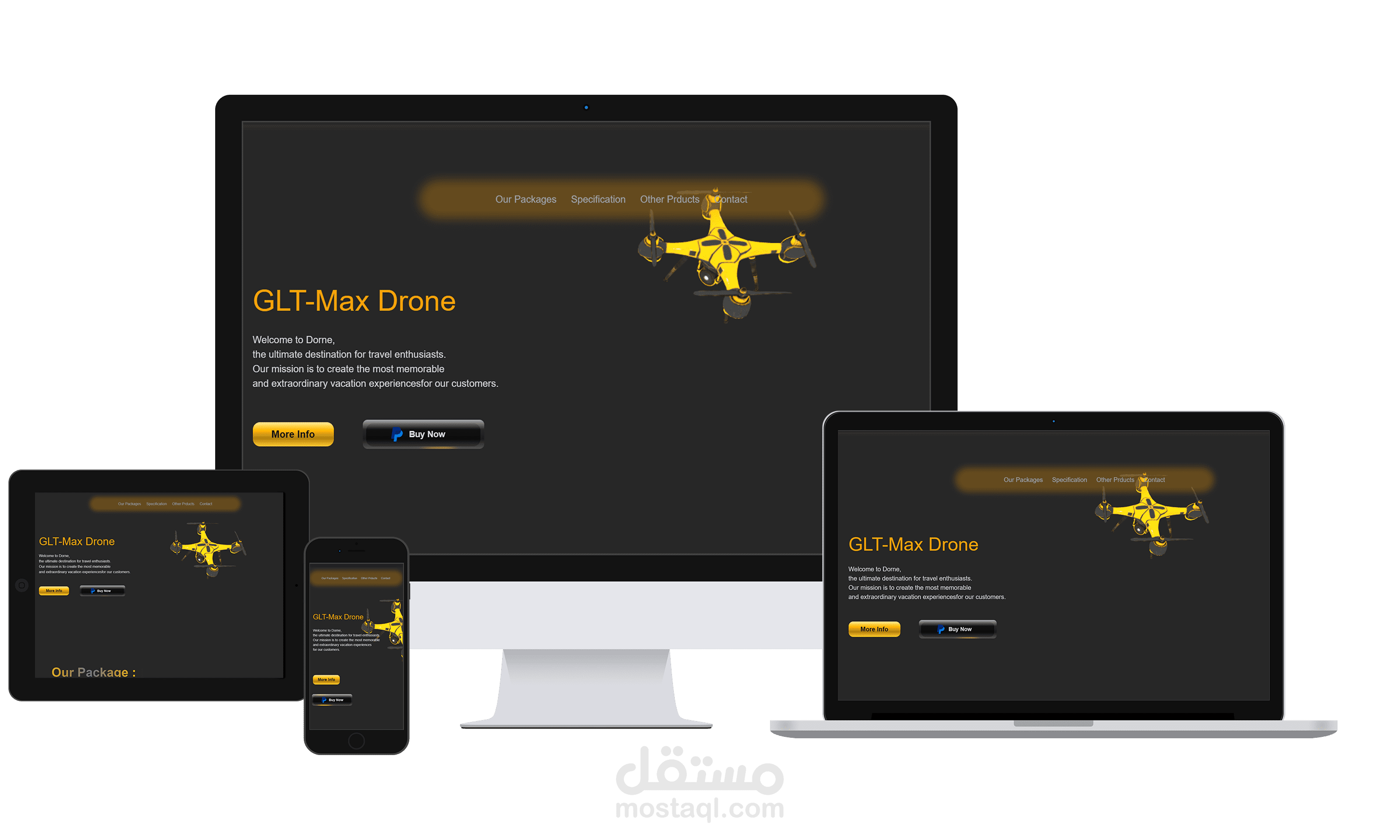
Drone Landing-Page
تفاصيل العمل
نقدم صفحة هبوط ( Landing-Page) ، حيث تتلاقى تقنيات حديثة مع حرفية التصميم الدقيق لتخلق تجربة مستخدم لا مثيل لها. باستخدام العديد من التقنيات المتطورة تم اطلاق تجربة لا مثيل لها من التقنيات المستخدمة: React، Three.js، TailwindCSS، وتصميم رؤية UI/UX فريدة، يضع صفحة هبوط الخاصة بنا معيارًا جديدًا للتفاعل الرقمي.
ابتكار واجهة المستخدم:
باستخدم ( Vite.js)الذي يتيح القوة الديناميكية لصفحة هبوط الخاصة بنا ، تمكّن التفاعل السلس والتحديثات المستمرة في داخل سياق المشروع، مما يجعل كل تحرك لك سلسًا واستجابة. لكننا لم نتوقف هنا - لقد استفدنا من قوة (Three.js) لنقدم بُعدًا جديدًا تمامًا لتجربة رقمية فريدة عبر تقنية ال(3D). استعد لتُبهر بالرؤى الثلاثية الأبعاد الرائعة التي تضفي حيوية على العالم الافتراضي الذي ستستكشفه في صفحة هبوط الخاصة بنا.
إتقان TailwindCSS:
يجتمع الجمال مع الكفاءة عن طريق (Tailwindcss)، حيث يتم وضع كل بكسل بعناية لإنشاء تصميم ليس فقط جمالي بل أيضًا استثنائي من حيث الوظائف. يضمن إطار العمل هذا تخطيطًا استجابيًا يتكيف بسلاسة مع مختلف الأجهزة وأحجام الشاشة، مما يوفر واجهة المستخدم احترافيه سواء كنت على جهاز كمبيوتر مكتبي أو جهاز لوحي أو هاتف ذكي.
براعة تصميم وتجربة المستخدم:
باستخدام احدث التقنيات لصناعة واجهة مستخدم عالية الجودة و تكون تجربة المستخدم في صياغة واجهة تتجاوز الجمال لتمتد إلى الوظائف البديهية. حيث قمنا بتطوير كل عنصر بعناية ليوفر تجربة لا مثيل لها و سلسة بدون عناء.
رؤى الثلاثية الأبعاد ( Three.js ) :
استعد لتجربة فريدة من نوعها حيث يأخذك Three.js في رحلة بصرية لا مثيل لها. السحر الثلاثي الأبعاد يأتي للحياة، مقدمًا تجربة تفاعلية تشد حواسك وتمحو الحدود بين الواقع وعالم الرقمي. سواء كنت تستكشف تفاصيل دقيقة أو تجربة رسوم متحركة ديناميكية، يضيف Three.js طبقة إضافية من التفاعل إلى مغامراتك الرقمية.
استمتع بالدخول إلى عالم حيث تتلاقى(React & Tailwindcss & Three.js) وتصميم UI/UX الرؤية لخلق صفحة هبوط ليس فقط وظيفيًا، بل عملًا فنيًا حقيقيًا. سواء كنت هنا للاستكشاف أو التعلم أو التعاون أو ببساطة للاستمتاع، يعد تطبيقنا تجربة موعودة بأنها ستترك انطباعًا دائمًا. مرحبًا به في المستقبل , مرحبًا بك في عالم الابداع.
بطاقة العمل
| اسم المستقل | Deaa A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |