Recipe Finder | React.js, API integration
تفاصيل العمل
وصف المشروع
تطبيقًا للبحث عن وصفات الطعام حيث يمكن للمستخدمين البحث عن وصفات وعرض تفاصيل الوصفة وحفظ الوصفات المفضلة.
المتطلبات:
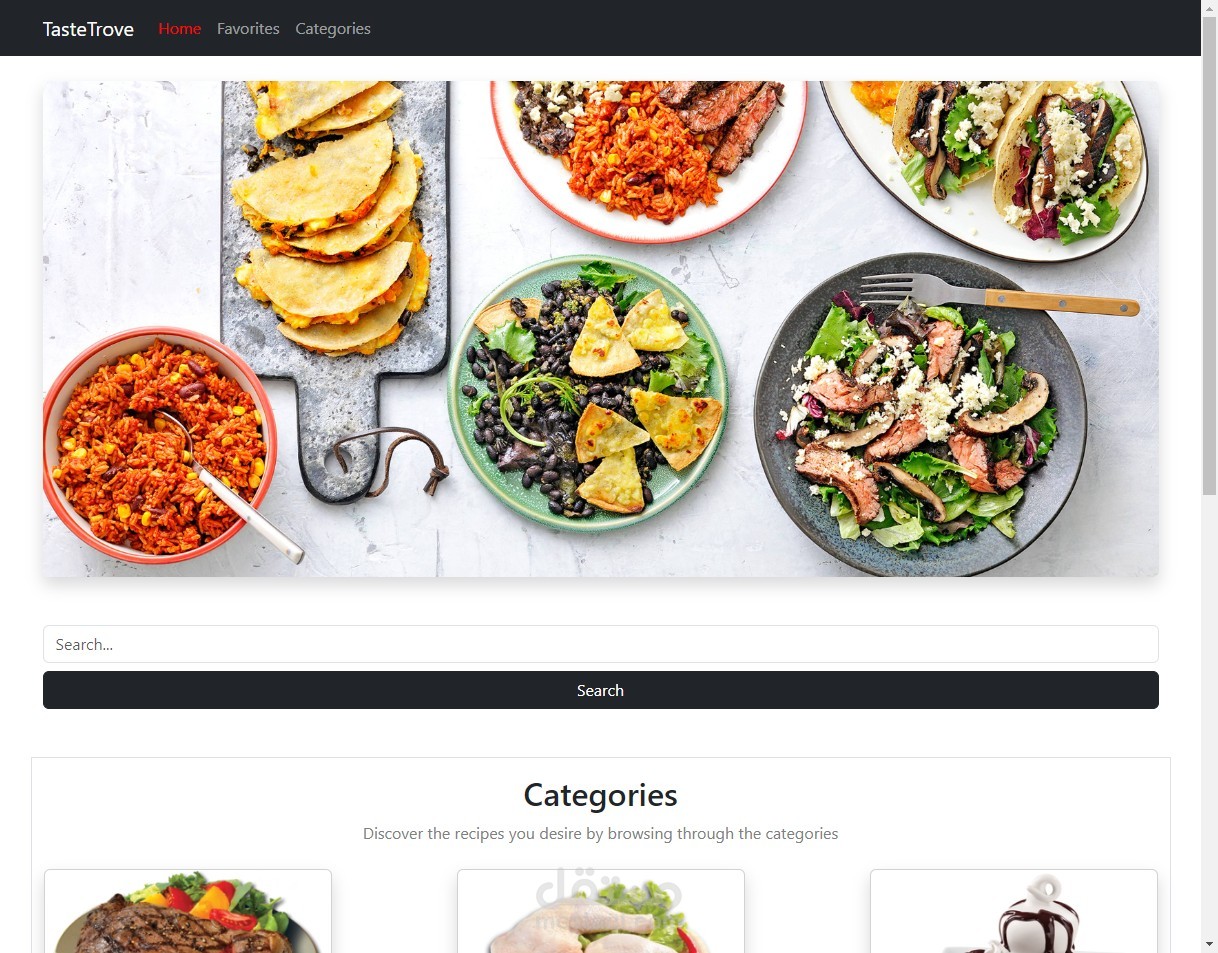
1. الصفحة الرئيسية:
- عرض نموذج بحث يسمح للمستخدمين بإدخال كلمة مفتاحية أو مكون للوصفة.
- عند تقديم النموذج، انتقل إلى صفحة نتائج البحث.
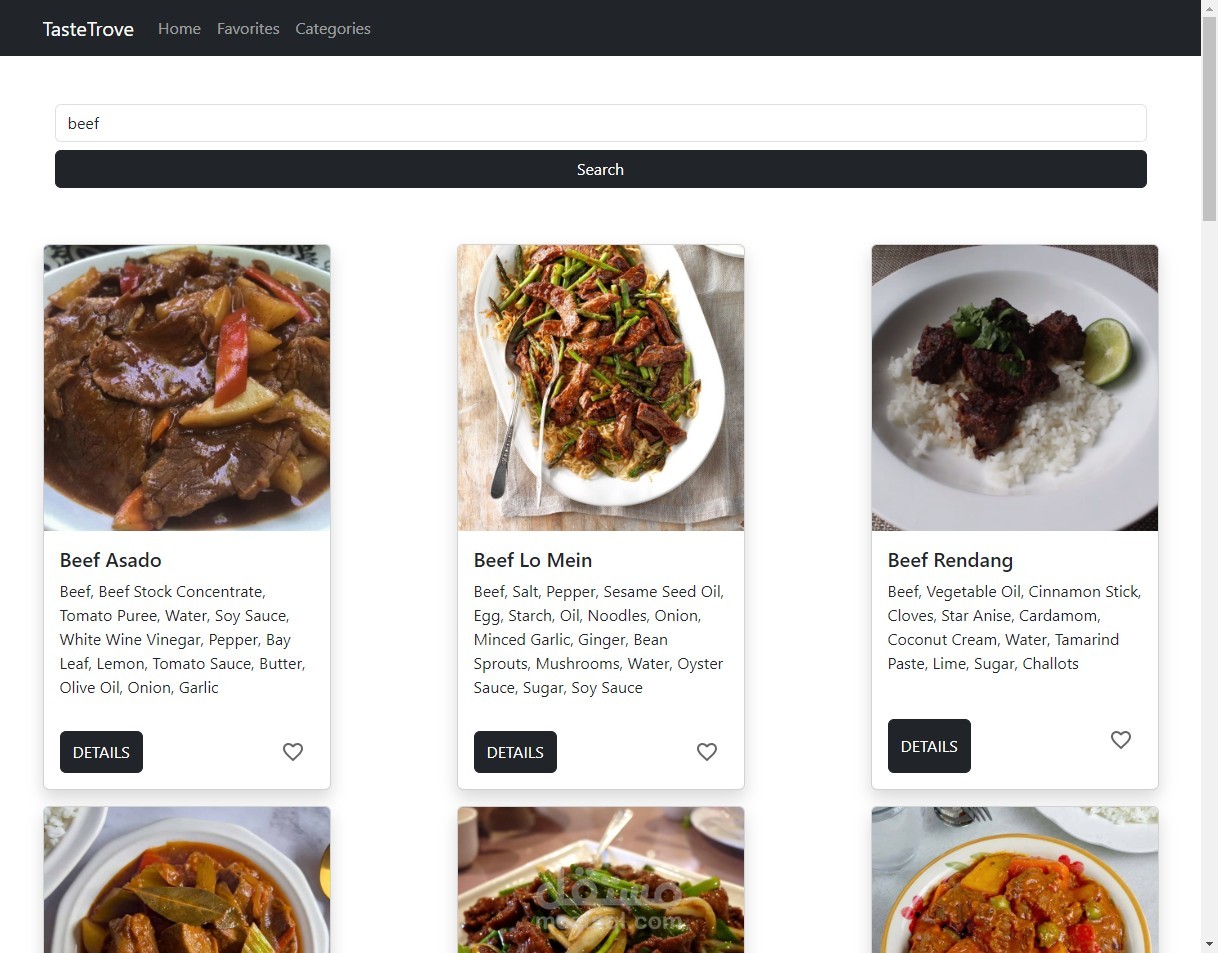
2. صفحة نتائج البحث:
- استرجاع وعرض قائمة من الوصفات استنادًا إلى استعلام البحث الخاص بالمستخدم.
- يجب أن يكون كل وصفة قابلة للنقر وتنقل إلى صفحة تفاصيلها.
3. صفحة تفاصيل الوصفة:
- عرض معلومات مفصلة عن الوصفة المحددة، مثل العنوان والمكونات والتعليمات ووقت الطهي.
- عرض تفاصيل إضافية مثل وقت التحضير وعدد الحصص والمعلومات الغذائية.
- توفير زر أو رابط يسمح للمستخدمين بالعودة إلى صفحة نتائج البحث.
4. صفحة المفضلة:
- أنشئ صفحة المفضلة التي تعرض قائمة الوصفات التي حددتها المستخدم كمفضلة.
- السماح للمستخدمين بإضافة الوصفات إلى قائمة المفضلة أو إزالتها منها.
- يجب أن ينتقل النقر على وصفة إلى صفحة تفاصيلها.
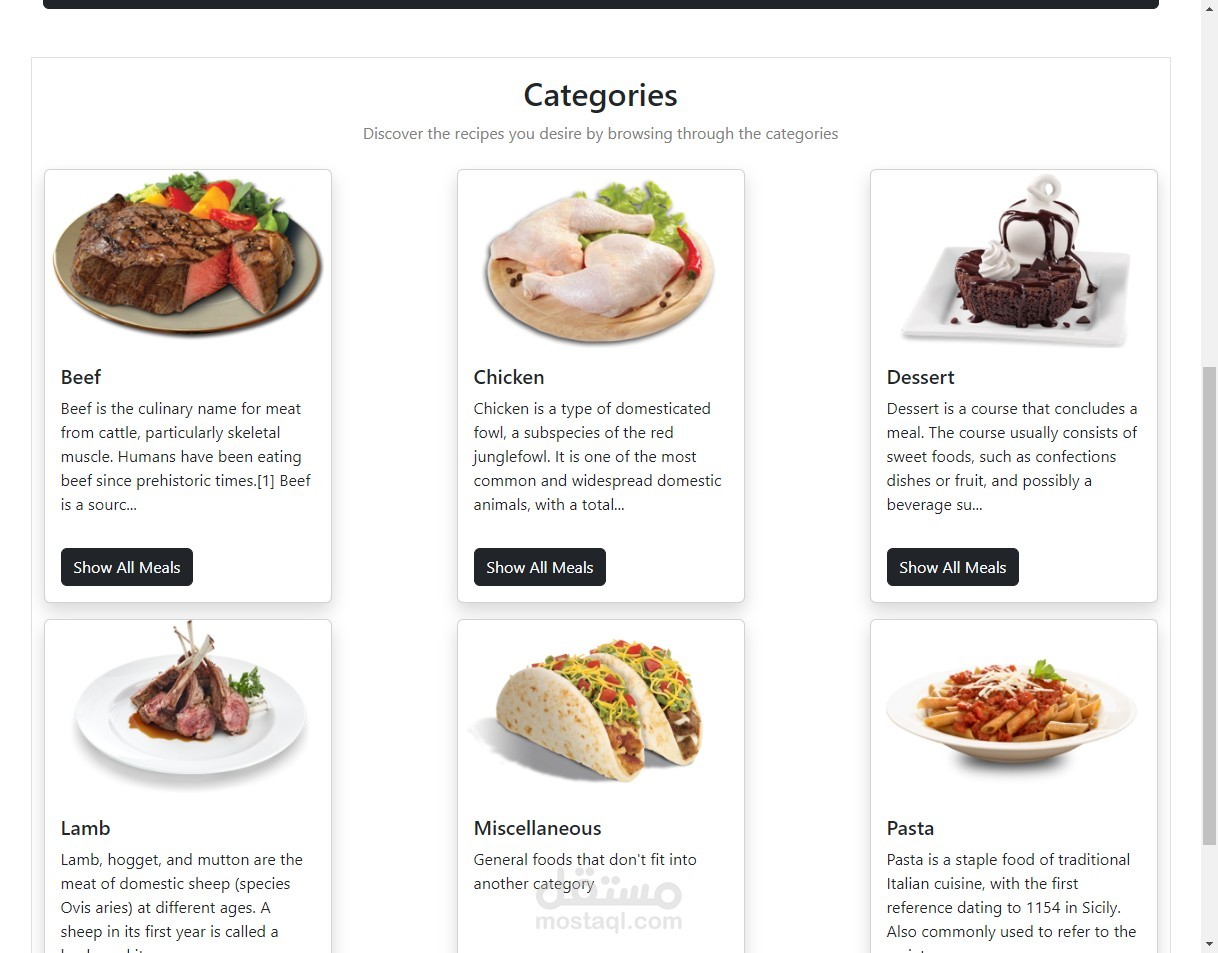
5. التوجيه:
- استخدم مكتبة React Router لإعداد التوجيه للصفحات المختلفة (الصفحة الرئيسية، نتائج البحث، تفاصيل الوصفة، المفضلة).
- يجب أن يكون لكل صفحة عنوان URL الخاص بها، مما يتيح للمستخدمين الانتقال مباشرة إلى صفحات محددة.
6. تكامل واجهة برمجة التطبيقات (API):
- استخدم واجهة برمجة التطبيقات للوصفات (مثل واجهة برمجة التطبيقات Spoonacular أو Edamam) لاسترداد بيانات الوصفات.
- قم بتنفيذ الاستدعاءات اللازمة للواجهة لاسترداد نتائج البحث وتفاصيل الوصفة.
7. التنسيق:
- قم بتطبيق تنسيقات CSS أو استخدام مكتبة تصميم واجهة المستخدم (مثل Material-UI أو Bootstrap) لتنسيق التطبيق وجعله جذابًا بصريًا.
8. ميزات إضافية (اختياري):
- قم بتنفيذ ترقيم الصفحات لنتائج البحث لعرض عدد محدود من الوصفات في كل صفحة.
- أضف خيارات لفرز وتصفية قائمة الوصفات.
- قم بتضمين صور للوصفات في نتائج البحث وصفحة التفاصيل.